昨天又看了一下腾讯视频中陈豪老师关于CSS3的相关视频,个人又有了一些小收获,来赏析吧!
E[att^=“val”]属性att的值以"val"开头的元素。
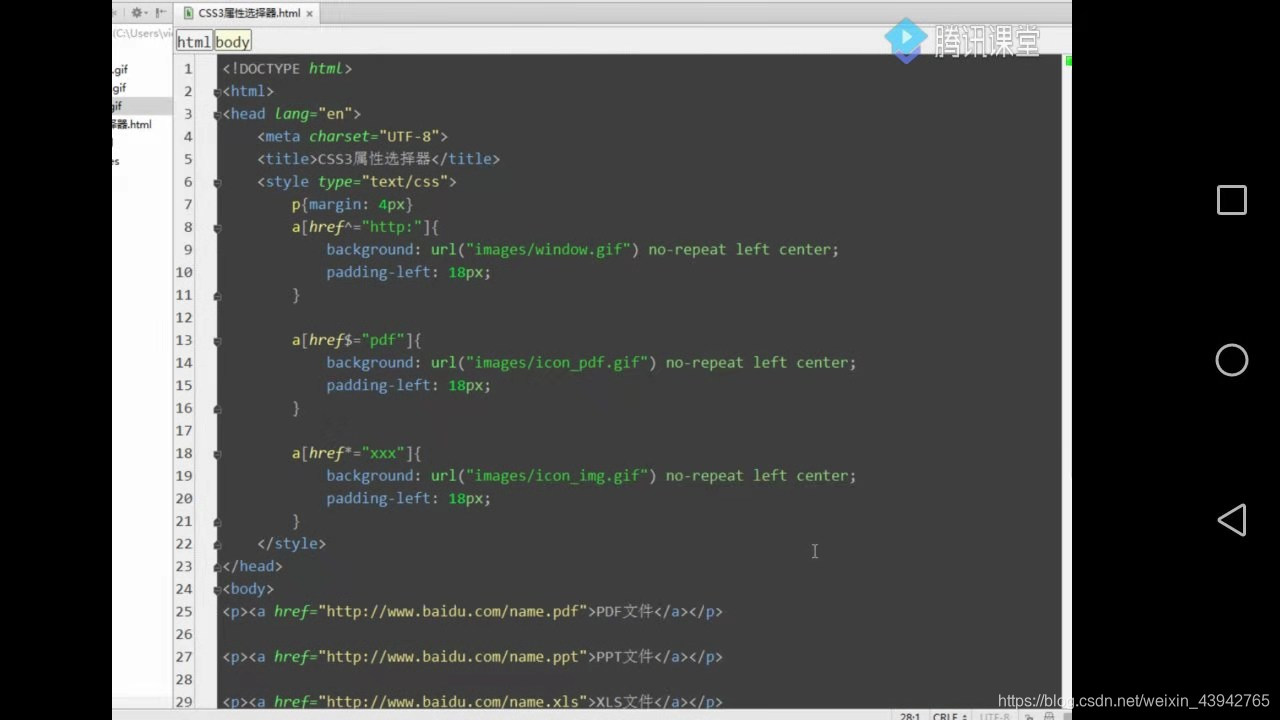
a[href^="http:"]{
background:url("images/window.gif") no-repeat left center;背景图片水平靠左 垂直居中
padding-left:18px;
}
E[att$=“val”]属性att的值以"val"结尾的元素。
a[href$="http:"]{
background:url("images/icon_pdf.gif") no-repeat left center;背景图片水平靠左 垂直居中
padding-left:18px;
}
E[att*=“val”]属性att的值包含"val"字符串的元素。
a[href*="http:"]{
background:url("images/icon_img.gif") no-repeat left center;背景图片水平靠左 垂直居中
padding-left:18px;
}






















 661
661











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








