前言
本次是打算把一个vue项目给部署到liunx系统上,然后让外网访问。
本来之前我好像弄过一次的,是使用liunx+nginx的方式进行部署的。o_o …
可是我好像没写博客来着。。。。。
哎。。进入正题
一、部署方式
(1)liunx+nginx 的部署方式
实际上就是在你的服务器上面跑起项目,然后利用nginx的反向代理,连接到你的项目就可以对外展示了。
不过这种的话弊端就在于项目体积太大,还要安装好能跑这个项目的有关环境。但是适合服务型项目
(2)liunx+tomcat的部署方式
这个的话,我感觉挺好用的。原理就是把你本地的项目打包成dist文件,然后上传到tomcat下的webapp目录下即可
这种打包后的文件只会有几M而已,毕竟就是一些静态文件而已。适合小型单体项目
本次讲的也就是第二种
二、修改vue项目配置
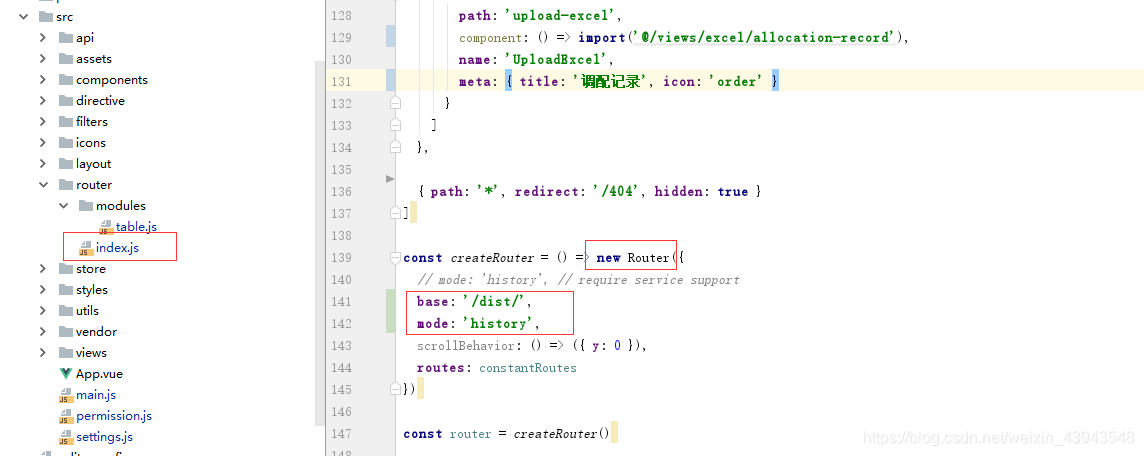
(1)修改router配置
找到自己的router文件

添加
export default new Router({
//如打包文件存放在Tomcat/webapps/dist下,
//那么base就这么写
base: '/dist/',
mode: 'history',
routes: [
...
]
})
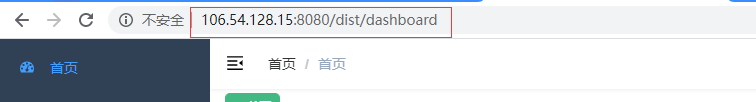
如果这里不配置,会导致部署的项目首页访问一片空白,但不报错,且引入的文件有正常加载.
就是加个全局路由,毕竟你的根目录就变成的dist/user/login之类了。
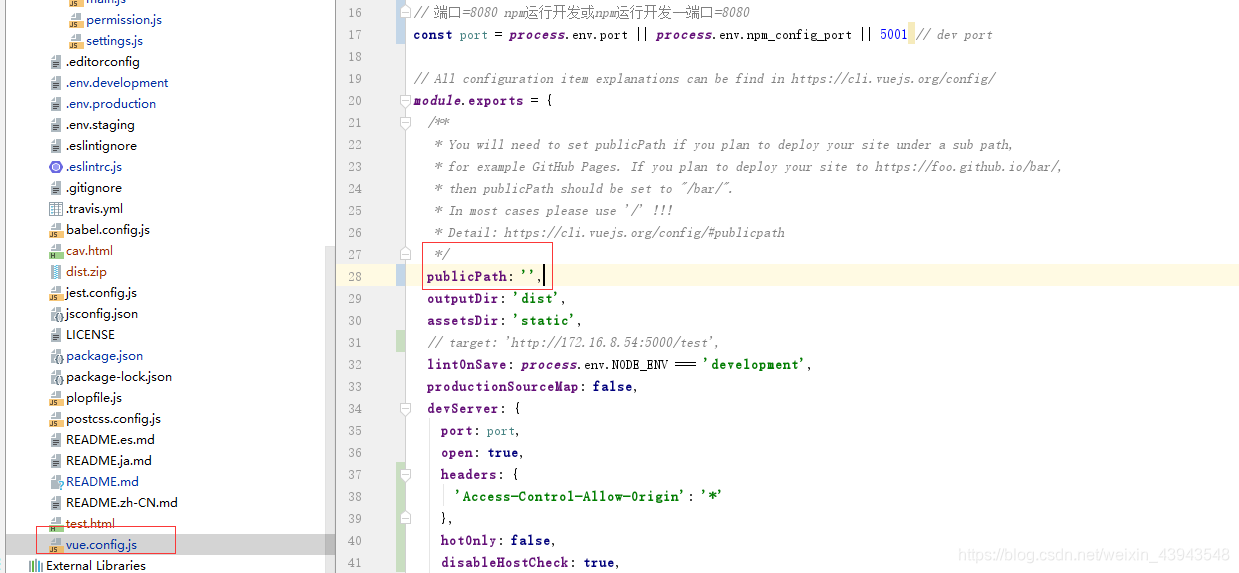
(2)修改打包
改成这样即可:

三、打包部署
来来,听我讲一下哈,
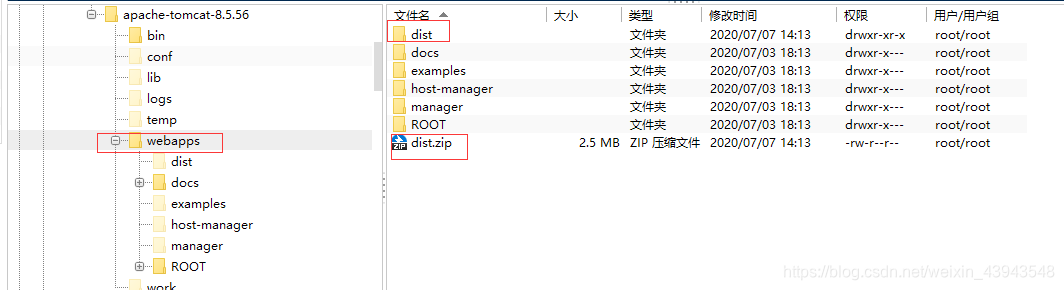
就是把项目打包好了,上传到webapp下,然后解压,再重启tomcat。就o了
打包命令:
npm run build

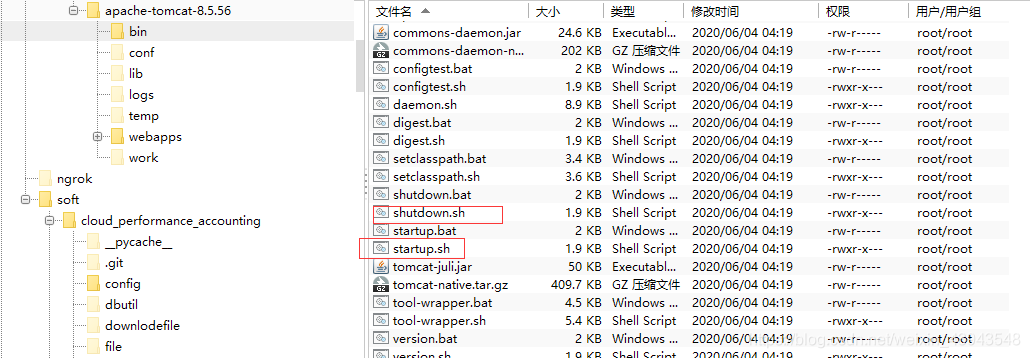
然后上传:

然后重启:sh shutdown.sh ; sh startup.sh


后话
用这种方式确实是方便了很多,但是在这里面可能也会有很多的坑。
有问题再问吧























 2191
2191











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








