/**
*
* @param list 所需要解析的数组[tree, tree, ...]
* @param parentIds 下次循环需要的parentId
* @returns 从树形结构组成的数组中获取所有最小叶子节点(没有children),及其对应的所有parentId
*/
export const getLeafsWithParentIds = (list: any, parentIds: string) => {
let res: any[] = [];
if (list && list.length) {
list.forEach((tree: any) => {
// 返回parentIds数组 ex: [a, b, c, d]
tree.parentIds = parentIds?.length
? parentIds.concat(tree.id)
: [tree.id];
// 返回parentIds字符串 ex: a-b-c-d
// tree.parentIds = parentIds ? parentIds + "-" + tree.id : tree.id;
if (tree.children && tree.children.length) {
res = res.concat(getLeafsWithParentIds(tree.children, tree.parentIds));
} else {
res.push(tree);
}
});
return res;
}
};
// call
const result = getLeafsWithParentIds([
{
"id": 1,
"parentId": -1,
"name": "Mobile Phone",
"level": 1,
"withSn": false,
"disabled": false,
"children": [
{
"id": 2,
"parentId": 1,
"name": "Apple",
"level": 2,
"withSn": false,
"disabled": false,
"children": [
{
"id": 3,
"parentId": 2,
"name": "iPhone 14 256G Grey",
"level": 3,
"withSn": true,
"disabled": false,
"children": []
},
{
"id": 4,
"parentId": 2,
"name": "iPhone 14 256G Black",
"level": 3,
"withSn": true,
"disabled": false,
"children": []
},
]
},
{
"id": 6,
"parentId": 1,
"name": "HUAWEI",
"level": 2,
"withSn": false,
"disabled": false,
"children": [
{
"id": 7,
"parentId": 6,
"name": "Mate 50 128G Black",
"level": 3,
"withSn": true,
"disabled": false,
"children": []
}
]
}
]
},
{
"id": 8,
"parentId": -1,
"name": "POS",
"level": 1,
"withSn": false,
"disabled": false,
"children": [
{
"id": 9,
"parentId": 8,
"name": "POS ABC",
"level": 2,
"withSn": false,
"disabled": false,
"children": [
{
"id": 10,
"parentId": 9,
"name": "POS ABC-1",
"level": 3,
"withSn": false,
"disabled": false,
"children": []
},
]
},
{
"id": 12,
"parentId": 8,
"name": "POS EFG",
"level": 2,
"withSn": false,
"disabled": false,
"children": [
{
"id": 13,
"parentId": 12,
"name": "POS EFG-1",
"level": 3,
"withSn": false,
"disabled": false,
"children": []
}
]
}
]
}
], "");
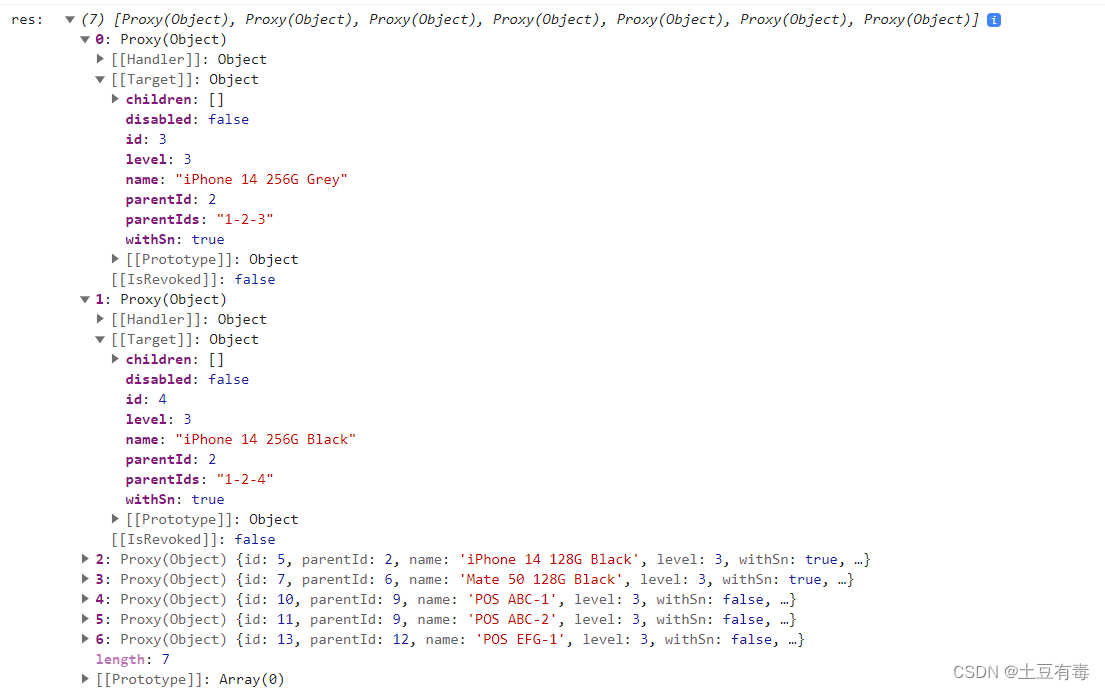
console.log('res: ', result);结果如图:






















 138
138











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








