dubbo-admin vue版安装和部署教程
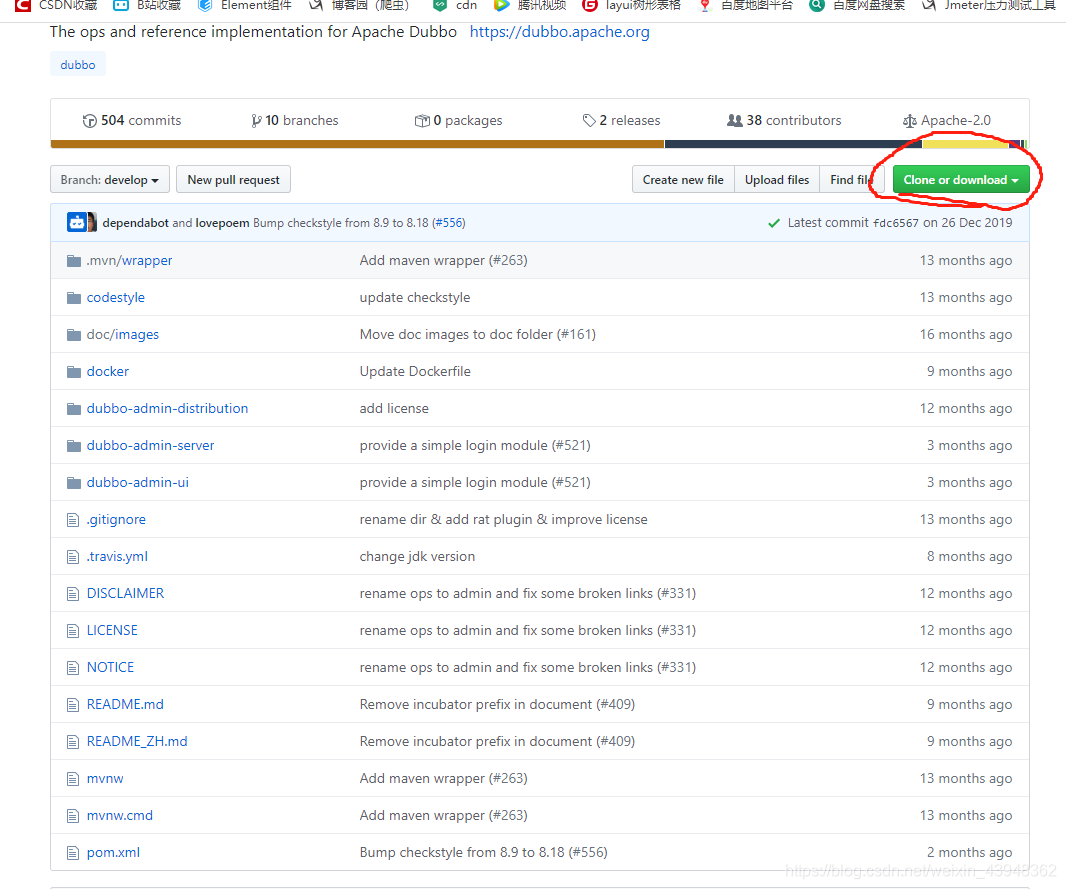
在dubbo的github上下载源码 点击这里

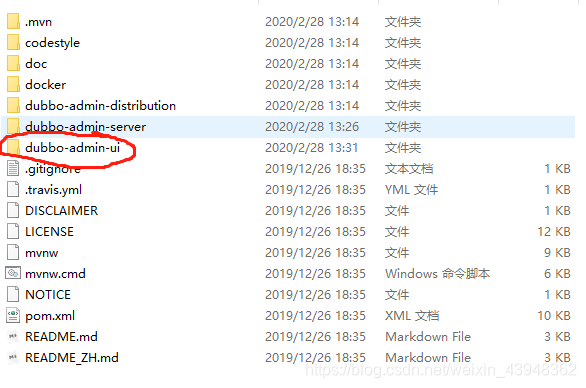
下载完源码后解压出现下图的工程目录

前端部分
使用Vue.js作为javascript框架,Vuetify作为UI框架
首先需要的环境有node.js 和 npm

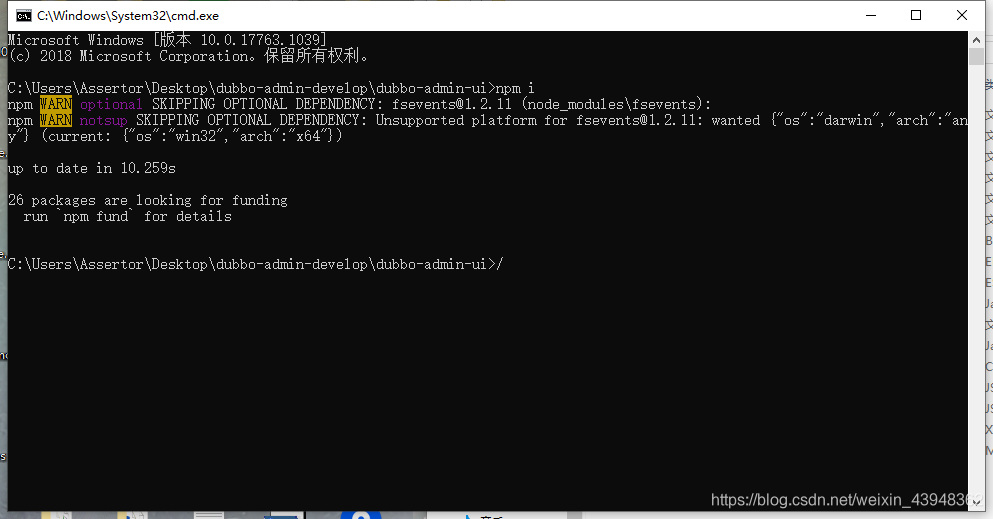
用cmd打开前端工程的目录 先用npm install 进行安装

我这里是已经安装过的界面,如果过程中没有出现error说明安装成功
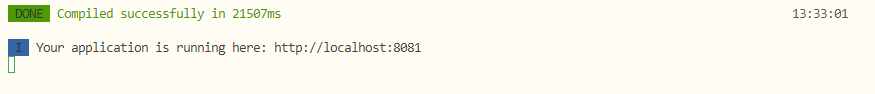
之后使用npm run dev 启动项目即可

后端部分
标准spring boot工程
这个是服务端代码所在位置
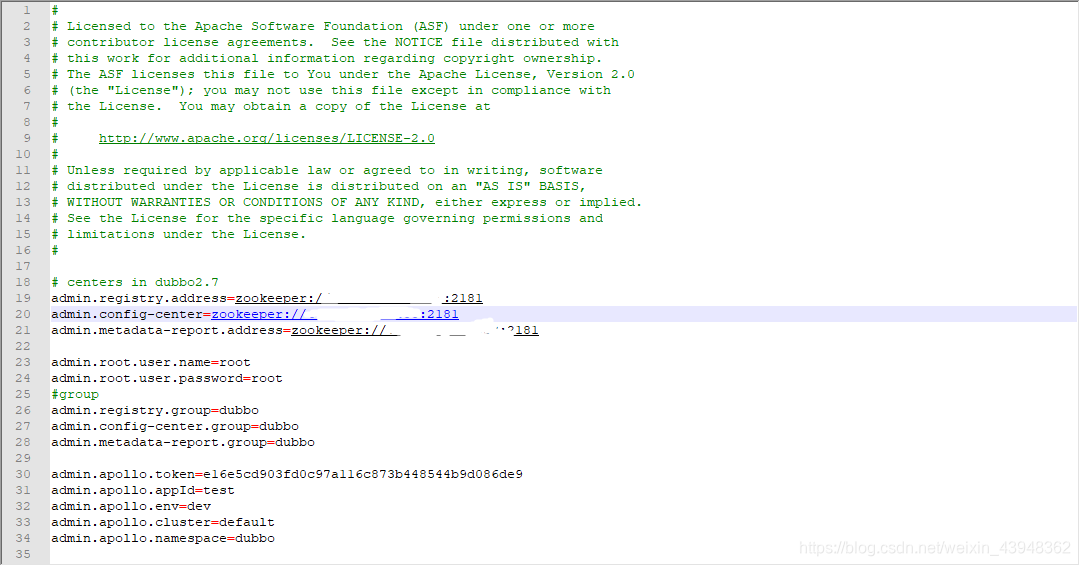
首先要配置resources目录下的application.properties文件
将zookeeper注册中心的地址配置好
admin.root.user.name是管理系统的用户名
admin.root.user.password是密码
因为是springboot项目,所以只需要用mvn package 将项目打成jar并部署就ok
后台启动好后,就可以访问前端项目地址localhost:8081
如下是前台页面

























 1403
1403











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








