认识视口viewport
在一个浏览器中,我们可以看到的区域就是视口(viewport);在PC端的页面中,我们是不需要对视口进行区分,因为我们的布局视口和视觉视口是同一个。
因为移动端的网页窗口往往比较小,我们可能会希望一个大的网页在移动端可以完整的显示;所以在默认情况下,移动端的布局视口是大于视觉视口的。、
在移动端,我们可以将视口划分为三种情况:
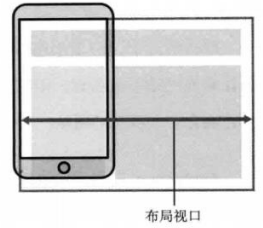
布局视口(layout viewport)
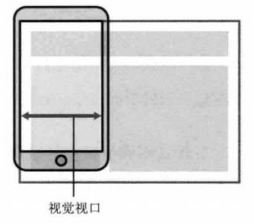
视觉视口(visual layout)
理想视口(ideal layout)
接下来详细说一下。
布局视口和视觉视口
一个在PC端的网页在移动端会如何显示呢?
第一,它会按照宽度为980px来布局一个页面的盒子和内容;
第二,为了显示可以完整的显示在页面中,对整个页面进行缩小;
(前提没有移动端适配标签)

就是说,我们在页面写的100 * 100px的盒子,(前提没有移动端适配标签)放在移动端也是100 * 100px的盒子,但是肉眼看到是明显缩小的。
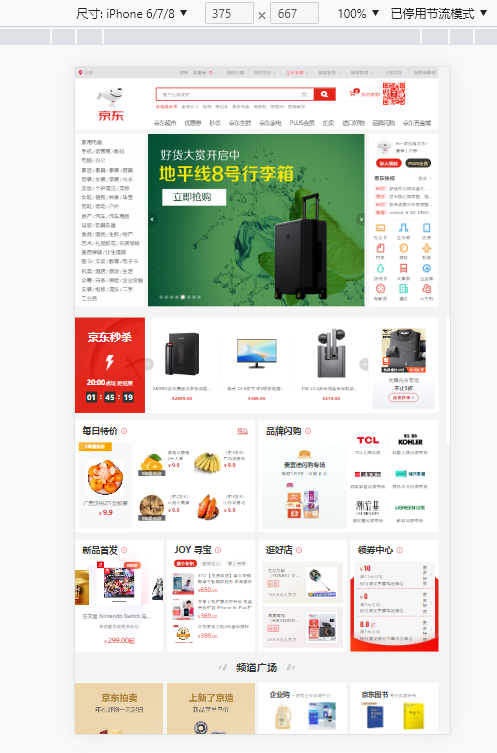
比如没有此适配标签下的京东网站

这是因为我们写的100 * 100px的盒子是在宽980px的页面下写的,放到移动端,整个页面都会缩放至可以正好放在移动端的页面下,所以看起来内容特别小。
所以布局视口就是我们相对于980px布局的这个视口
注意:布局视口的默认宽度是980px(为什么是980,就是这么规定的,不用管)(高度不用管,因为移动端的高度可以一直下滑,与内容有关。只看宽度就好,盒子会等比例的缩放的)


视觉视口就是手机看到的可见区域。
在Chrome上按shift+鼠标左键可以进行缩放。
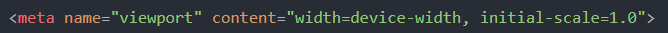
认识一下移动端适配标签
<meta name="viewport" content="width=device-width, initial-scale=1.0">一般建立html页面,会自动生成。
其中宽度我们可以自己设置 ,上面我们所说的980px就是这里默认宽度
这样当遇到手机宽度375,414等等,就会按照相应比例缩放,当然我们希望这里的宽度和手机型号一致,那么我们编写代码的时候,盒子写的多少px,手机就显示多大。但是移动端型号很多,不可能都满足,所以width=device-width就可以根据移动端型号来自适应了。
而理想视口就是当布局视口等于视觉视口
当然还有其他属性,
height高度也可以设置,但是不会被浏览器使用,所以没有必要设置。
initial-scale是设置进入页面时的默认缩放,一般1.0;如果你设置2,你会发现移动端的页面上下左右可以滑动(出现了垂直/水平滚动条)
user-scalable 设置是否可以缩放页面,(initial-scale是进入页面的默认缩放状态)而我们用户可以用手指继续控制缩放,如果不想用户控制,可以设为no
但是有些浏览器会忽视掉user-scalable 属性,所以一般还会加两个属性maximum-scale,minimum-scale,最大最小缩放比例,设为1.0
综上所述,一般我们的移动端适配设置
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no, minimum-scale=1.0, maximum-scale=1.0">




















 3409
3409

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








