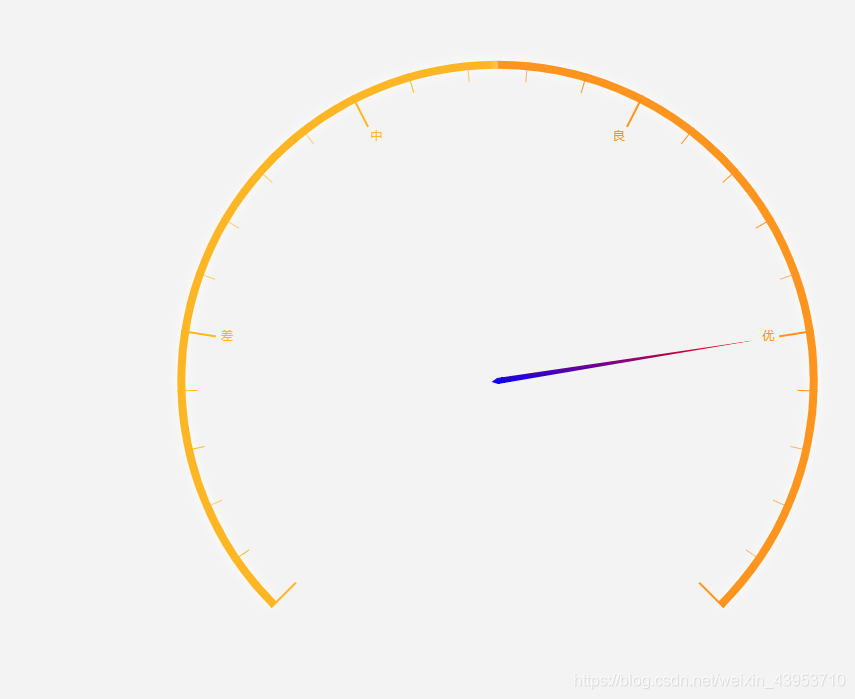
option = {
tooltip : {
formatter: "{a} <br/>{c} {b}"
},
toolbox: {
feature: {
restore: {},
saveAsImage: {}
}
},
series: [
{
name: '油表',
type: 'gauge',
// center: ['50%', '80%'], // 默认全局居中
// radius: '100%', //大小
min: 0,
max: 5,
// startAngle: 155, //整个仪表盘开始的地方
// endAngle: 45, //整个仪表盘结束的地方
splitNumber: 5,
axisTick: { // 坐标轴小标记
splitNumber: 5, //一个大间隔里的小间隔的数量
length: 20, // 小健哥的线长 属性length控制线长
lineStyle: { // 属性lineStyle控制线条样式
color: 'auto'
}
},
itemStyle: { //指针颜色
color: {
type: 'linear',
x: 0,
y: 0,
x2: 0,
y2: 1,
colorStops: [{
offset: 0, color: 'red' // 0% 处的颜色
}, {
offset: 1, color: 'blue' // 100% 处的颜色
}],
global: false // 缺省为 false
}
},
axisLine: { // 坐标轴线
lineStyle: { // 属性lineStyle控制线条样式
color: [[0.5, '#FFB624'],[1, '#FF941E']], //边框的颜色
width: 8, //边框的粗细
shadowColor : '#fff', //默认透明
shadowBlur: 10
}
},
axisLabel: {
formatter:function(v){
switch (v + '') {
case '0' : return '';
case '1' : return '差';
case '2' : return '中';
case '3' : return '良';
case '4' : return '优';
case '5' : return '';
}
}
},
splitLine: { // 分隔线
length: 35, // 属性length控制线长
lineStyle: { // 属性lineStyle(详见lineStyle)控制线条样式
color: 'auto'
}
},
pointer: {
width:3 //指针的粗细
},
title : {
show: false
},
detail : {
show: false
},
data:[{value: 0, name: '请问'}]
}
]
};
setTimeout(function () {
option.series[0].data[0].value = 4;
myChart.setOption(option, true);
},2000);























 4262
4262











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








