为什么要进行分页,而不是懒加载?
分页,一种技术手段,将大量数据按照某种顺序进行排序之后进行分段,再展示给用户看。用户每次只能看到一部分数据,但可以通过翻页或者指定页码等方式切换分段的数据,一直到用户找到自己需要的数据。
滚动加载/懒加载,其实和分页原理相似,都是在某个固定的可视窗口中才能看到一部分数据,区别在于滚动加载是通过鼠标滚动进行数据的分段切换的。
使用分页还是懒加载?这是要看使用场景的,虽然他们都是为了大数据量展示而使用的一种技术手段,但是,根据应用场景的不同,使用何种技术手段会带来更多的交互收益是几乎固定的。比如,视频类、阅读类、音乐类的展示,是分两种情况的。一是观看,诸如抖音、快手等等,都是使用懒加载的方式,以获得更好的观看体验留住用户为目的。一是纯数据展示,牺牲部分观看体验,提高数据的可操作性,所以在后台管理中经常使用分页。
目前市面上大部分的C端产品都用懒加载的方式来展示内容(在手机端极为常见)。大部分懒加载的交互体验在手机端是强于PC端的,大部分分页之后的数据交互体验是PC端强于手机端的。就个人而言,我在PC端上最常见懒加载的场景是漫画(小说),体验极好;大部分视频、音频类的软件(酷狗音乐、网易云、B站等)都用分页来进行数据展示,体验良好。在手机端上最常见的分页只有一些旧网站上展示数据,无论是漫画、小说、视频、音频都用的是分页功能,但是较新的软件大多使用懒加载的方式,毕竟这是个流量的时代,用户多则收益高。
懒加载在用户并不明确自己需要的数据时,通过大数据推荐算法等方式的辅助手段,能够有效留住用户。数据分页尽管也可以使用大数据推荐算法,将最能留住用户的数据放置前面,但是这方面的优势远不如懒加载。
举个栗子,在抖音中,用户每次只能看到一个视频,大数据推荐算法会根据用户和视频的互动(观看的时间、是否点赞、是否评论、是否打赏等)来加大下一个视频类别和目前观看视频的类别相同的概率,让用户滞留在信息舒适区的时间延长。
两者的优点和缺点大致如下:
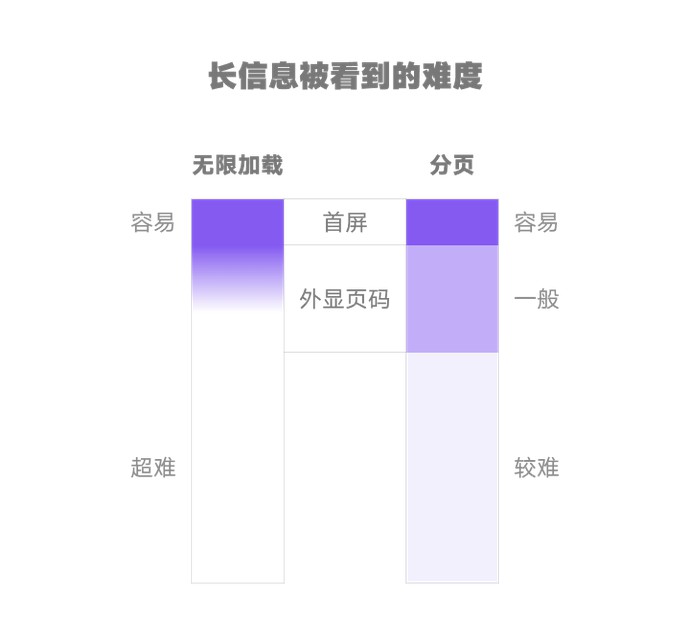
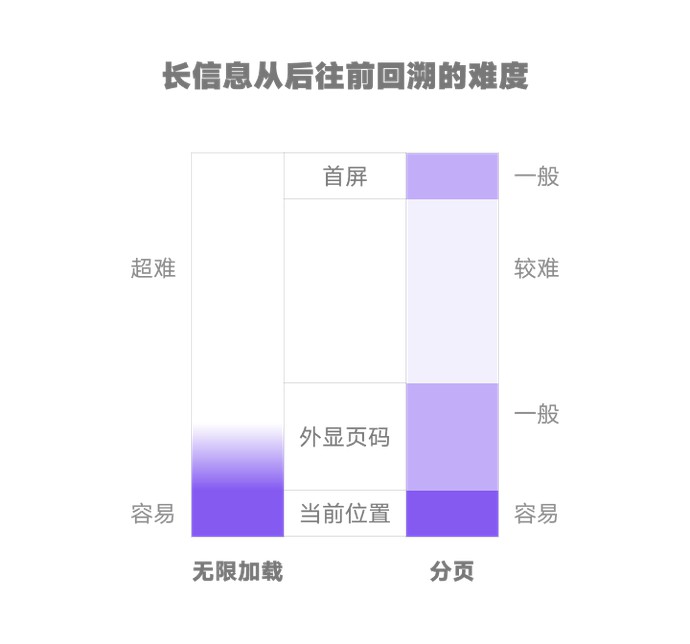
分页,能够快速跳转到用户需要的数据;方便用户进行回溯定位,找到之前的数据;能够在前端对现有数据进行复杂的排序、筛选,缓解服务器压力。
懒加载,无法快速找到用户需要的数据;回溯定位之前的数据较为困难;能够在前端对现有数据进行复杂的排序、筛选,缓解服务器压力。
分页在少量数据查看的情况下,不如懒加载的方式用户体验好;懒加载在大数据量的情况下进行数据查询(或者说查询到的大数据量展示和交互效果),不如分页用户体验好。


实际上,使用场景细分下来,根据使用终端的不同,几乎决定了使用何种特定的技术(分页、懒加载)来进行数据展示。其中手机端的更倾向于懒加载、PC端的更倾向于分页。可以说,终端设备的屏幕大小几乎决定了使用何种技术带来的收益的是相对较高的。在PC端上,分页功能比起懒加载,能够进行多个内容区的放置,不同内容区的数据联动。在手机端,懒加载比起分页,带来的用户体验更好,能够使用户更容易沉浸在信息中。
部分资料来源:滚动加载那么普及,为什么表格还用分页? - 知乎 (zhihu.com)
主要是看了这个知乎,思维发散了一下,花了些时间写了这个。说实话,不太完善,后续可能会更新=@@=
























 3562
3562

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








