本文参考https://blog.csdn.net/weixin_43202608/article/details/98884620
今天做vue项目时用
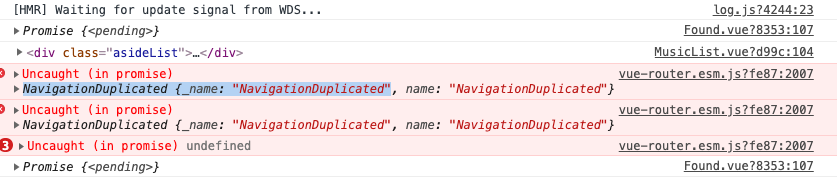
this.$router.push(’/login’)切换路由时发现报错如下

于是上网搜解决方法,于是就找到了结局方法
-
把项目依赖的node_modules文件夹删除,然后在npm i 重新下载,但是有可能没用,因为再重新下载之后,发现vue-router还是之前出错的那个版本,所以我们可以在项目目录下运行npm i vue-router@3.0 -S 即可
-
如果不想换vue-router版本或者还是报错,那么就可以用下面这个非常管用的方法
在mian.js中添加以下代码import Router from 'vue-router' const originalPush = Router.prototype.push Router.prototype.push = function push(location) { return originalPush.call(this, location).catch(err => err) }























 426
426











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










