async/await就是:用同步方式,执行异步操作,它就是 Generator 函数的语法糖。
async函数对Generator 函数的改进:
1、内置执行器:async函数的执行,与普通函数一模一样
2、更好的语义:比起星号和yield,语义更清楚了
3、更广的适用性:async函数的await命令后面,可以是 Promise 对象和原始类型的值
4、返回值是 Promise对象:可以用then方法指定下一步的操作

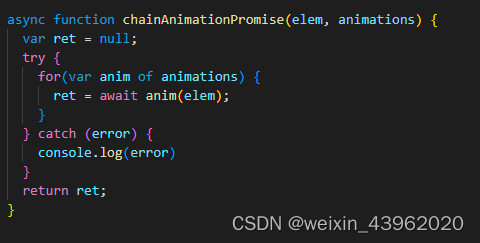
- async函数内部return语句返回的值,会成为then方法回调函数的参数。async函数内部抛出错误,会导致返回的 Promise 对象变为reject状态。抛出的错误对象会被catch方法回调函数接收到。
- 如果await后面的异步操作出错,那么等同于async函数返回的 Promise 对象被reject。抛出的错误对象会被catch方法回调函数接收到。
- await拿到的东西就是promise resolve之后的值,async 函数的实现原理,就是将 Generator 函数和自动执行器,包装在一个函数里。





















 1287
1287











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








