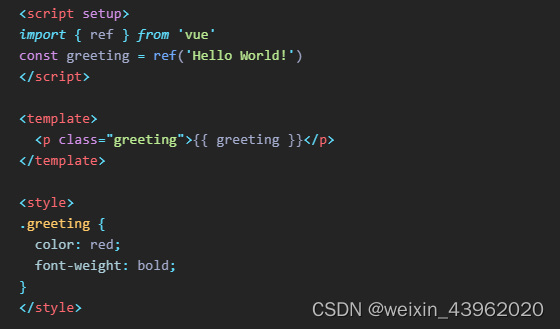
Vue 的单文件组件是网页开发中 HTML、CSS 和 JavaScript 三种语言经典组合的自然延伸。<template>、<script> 和 <style> 三个块在同一个文件中封装、组合了组件的视图、逻辑和样式。

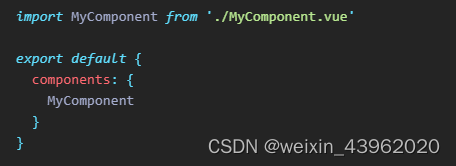
Vue SFC 是一个框架指定的文件格式,因此必须交由 @vue/compiler-sfc 编译为标准的 JavaScript 和 CSS,一个编译后的 SFC 是一个标准的 JavaScript(ES) 模块,这也意味着在构建配置正确的前提下,你可以像导入其他 ES 模块一样导入 SFC。

SFC优点:
1、使用熟悉的 HTML、CSS 和 JavaScript 语法编写模块化的组件
2、让本来就强相关的关注点自然内聚
3、预编译模板,避免运行时的编译开销
4、组件作用域的 CSS
5、在使用组合式 API 时语法更简单
6、通过交叉分析模板和逻辑代码能进行更多编译时优化
7、更好的 IDE 支持,提供自动补全和对模板中表达式的类型检查
8、开箱即用的模块热更新 (HMR) 支持
注:使用 SFC 必须使用构建工具





















 986
986











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








