1、定义:事件循环是指浏览器或Node环境的一种解决javaScript单线程运行时不会阻塞的一种机制,也就是实现异步的原理。作为一种单线程语言,javascript本身是没有异步这一说法的,是由其宿主环境提供的。
2、任务:分为同步任务和异步任务,异步任务又分为宏任务和微任务。
微任务(MircoTask):在 HTML 标准中并没有明确规定 Microtask,但是开发中包含以下四种:Promise中的then、catch、finally;MutationObserver(H5新特性);Process.nextTick;Object.observe(废弃:监听标准对象的变化)
宏任务(MacroTask/Task):将javascript中非微任务的所有任务都归为宏任务比如:script中全部代码;DOM操作;用户交互操作;所有的网路请求;定时器相关的 setTimeout、setInterval 等
注:new Promise 属于主线程(外层宏任务) 但是Promises.then 是微任务
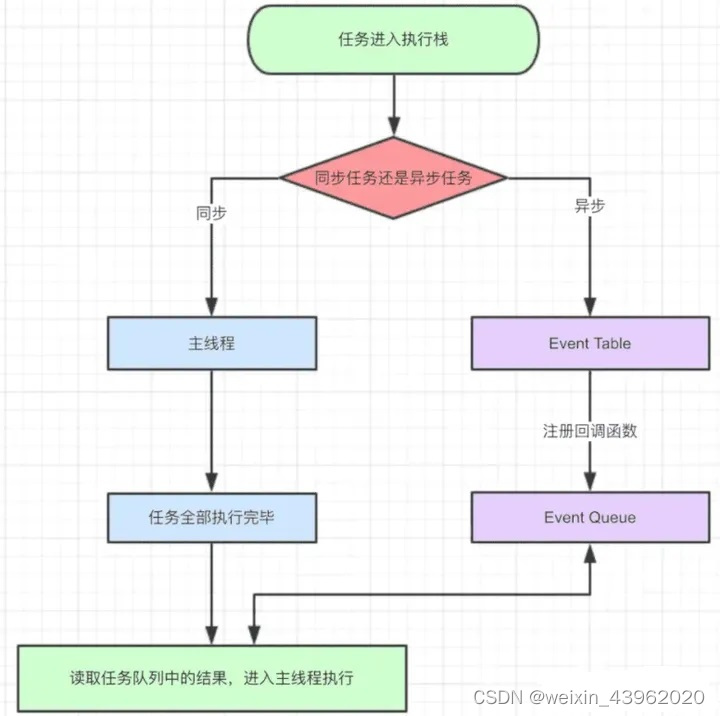
3、JavaScript运行机制
(1)主线程自上而下依次执行所有代码;
(2)同步任务直接进入到主线程被执行;
(3)异步任务进入到Event Table,当异步任务有结果后,将相对应的回调函数进行注册,放入Event Queue;
(4)主线程任务执行完空闲下来后,从Event Queue(FIFO)中读取任务,放入主线程执行;
(5)放入主线程的Event Queue任务继续从第一步开始,如此循环执行;
上述步骤执行过程就是我们所说的事件循环(Event Loop)






















 1011
1011











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








