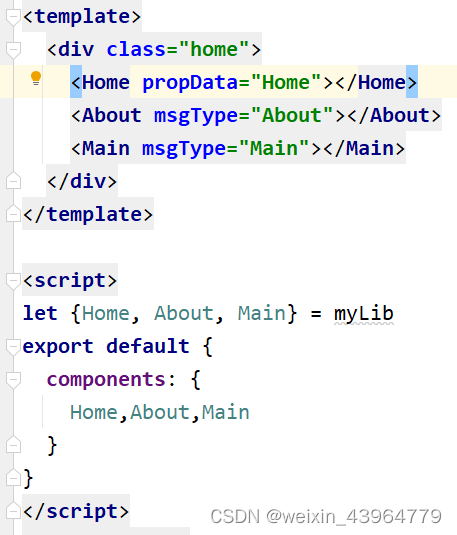
.vue 组件打包成 .js
*** 所有的内容 cli 官网都有 ***
*** https://cli.vuejs.org/zh/guide/build-targets.html ***
所有的内容 cli 官网都有:
https://cli.vuejs.org/zh/guide/build-targets.html
- 准备 几个 .vue 组件文件
import Main from './components/Main.vue'
import Home from './views/Home.vue'
import About from './views/About.vue'
import _Vue from 'vue'
[Main,Home,About].map(item=>{
item.install = Vue => {
if (!Vue) {
window.Vue = Vue = _Vue
}
Vue.component(item.name, item)
}
})
export {
Main,Home,About
}
- vue.config.js 中新增:
css: { extract: false }:
提取出来的 CSS 文件 (可以通过在 vue.config.js 中设置 css: { extract: false } 强制内联) - package.json 中新增 命令
"lib": "vue-cli-service build --target lib --inline-vue --name myLib src/index.js"
npm run lib打包后dist里面有demo ,可用于参考- 使用 index.html 入口文件中 引入 myLib.umd.min.js
- 组件中

- 如果 vue.config.js 中新增了属性
configureWebpack: config => {
return {
output: {
libraryExport: 'default' // 默认为 undefined,将会导出整个(命名空间)对象
},
}
},
那么 index.js 文件就要改写为:
import Main from './components/Main.vue'
import Home from './views/Home.vue'
import About from './views/About.vue'
import _Vue from 'vue'
[Main,Home,About].map(item=>{
item.install = Vue => {
if (!Vue) {
window.Vue = Vue = _Vue
}
Vue.component(item.name, item)
}
})
export default { // 这里有修改
Main,Home,About
}
使用方法不变
9. 如果不想生成 source map 文件,可以在 vue.config.js 中新增
module.exports = {
configureWebpack: config => {
return {
output: {
libraryExport: 'default' // 默认为 undefined,将会导出整个(命名空间)对象
},
devtool: 'none' // (none)(省略 devtool 选项) - 不生成 source map。webpack官网查询
}
},
css: { extract: false },
}
后续补充,不接上文
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
Vue.config.productionTip = false
window.Vue = Vue
require('./assets/gx.js') // 这里不能用 import
// gx.js 是 通过 npx vue-cli-service build --target wc --name gx 'src/components/*/*.vue' 指令生成
/*
<gx-cus_com-v1></gx-cus_com-v1>
<gx-cus_com-v2></gx-cus_com-v2>
<gx-log_com-v1></gx-log_com-v1>
<gx-log_com-v2></gx-log_com-v2>
*/
new Vue({
router,
store,
render: h => h(App)
}).$mount('#app')
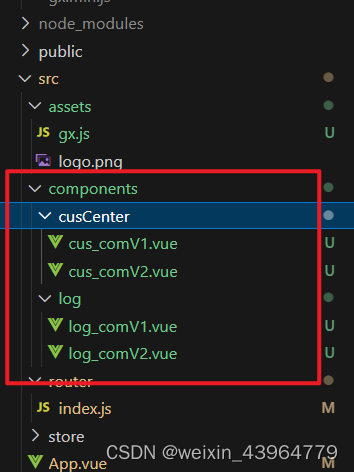
文件树是这样的






















 648
648











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








