2019年11月3日
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>mysite</title>
<style>
*{
padding:0;/*默认样式进行清零 */
margin:0;/* 默认样式进行清零*/
}
#nav{
width:300px;
margin:100px auto;/*导航条样式 */
font-size:0;
}
a{
display:inline-block;/* 显示方式为inline-block类型就可以改变宽高*/
width:80px;
height:30px;
font-size:14px;
text-align:center;
line-height:30px;/* 垂直居中*/
text-decoration:none;/* 没有下划线*/
border-bottom:1px solid #ccc
}
a:hover{
color:white;
background-color:#ccc;
border:1px solid;
border-left-color:orange;
border-top-color:orange;/*光标点到上面的时候,会改变样式*/
}
</style>
</head>
<body>
<div id="nav">
<a href="#">链接1</a>
<a href="#">链接2</a>
<a href="#">链接3</a>
</body>
</html>
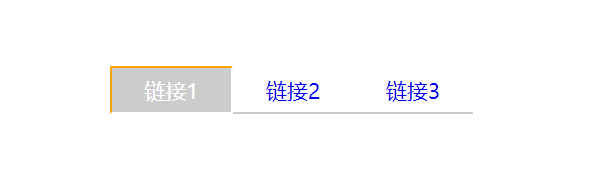
页面显示:


当光标点到链接上面时会改变样式。





















 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








