网上搜到的常用的JS截断小数点方式遇到比较特殊的数字,会出现bug,主要是因为JS的浮点计算问题。
常用的JS截断小数点方式如下:
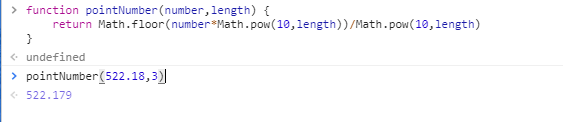
function pointNumber(number,length) {
return Math.floor(number*Math.pow(10,length))/Math.pow(10,length)
}
但是这个 pointNumber(522.18,3) 返回的是522.179,而不是522.18

但是用下面这个方法可以比较好的避免浮点计算问题,
function fixNumber(number = 0,numLength = 4) {
let length = number.toString()
let num = '0.'
if (length.indexOf('.') == -1) {
return number
}
length = length.split('.')[1].length < numLength ? numLength : length.split('.')[1].length
for (var i=0; i<length; i++) {
num += '0'
}
num += '1'
return Math.floor((Number(number) + Number(num)) * Math.pow(10,numLength)) / Math.pow(10,numLength)
}
运行结果如下图,完美截断小数点后几位,并没有出现浮点的问题。

Tips: 自己测试了一些都没有问题,如果发现什么问题,请联系我,我自己项目上用的也是这个方法。





















 1301
1301











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








