之前两篇已经介绍了redux知识点和redux的工具包@reduxjs/toolkit;现在我们来一起学习redux-saga。
其他几篇:
react数据集中式管理第二篇–@reduxjs/toolkit
什么是redux-saga
redux-saga是一个用于管理redux应用异步操作的中间件,redux-saga通过创建sagas将所有异步操作逻辑收集在一个地方集中处理,可以用来代替redux-thunk中间件。
关于saga:
- sagas是通过generator函数来创建的
- sagas监听发起的action,然后决定来执行什么
- redux-saga中所有的任务都是通过yield effects来完成
- 因为使用了generator函数,故可以使用同步的方式来写异步代码
- 启动的任务可通过手动来取消
redux-saga使用教程以及api
安装: yarn add redux-saga
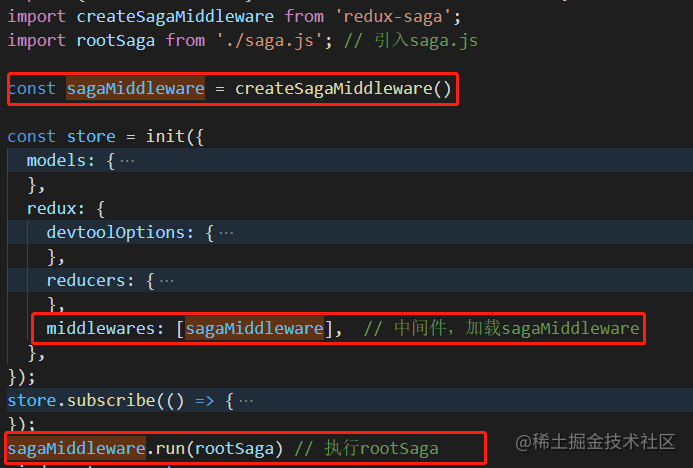
配置:将saga引入后挂载到store:
引入saga;使用createSagaMiddleware注册,将注册好的变量挂载到中间件去加载,然后启动run

下面一边学习api,一边学习在项目中的使用方式:
先把创建的action展示一下,虽然上一篇有写:
// store/modules/action.js
import { createAction } from "@reduxjs/toolkit";
export const getAgentUserAction = createAction("posts/update");
// 返回给定 action type 字符串的 action creator 函数,该函数本身已定义了 toString(),因此可以代替常量类型使用
// {type: "posts/update", payload: {}}
console.log("getAgentUserAction", getAgentUserAction({}));
export const increment = createAction("counter/increment");
export const decrement = createAction("counter/decrement");
export const incrementByAmount = createAction("counter/incrementByAmount");
export const sagaAddUser = createAction("saga/addUser");
export const sagaTake = createAction("saga/take");
export const sagaUpdateU







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1466
1466











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








