promise原理:利用观察者模式,只需要通过特定书写方式注册对应状态的事件处理函数,然后更新状态,调用注册过的处理函数即可
promise有三种状态:pending(初始状态)、fulfilled、rejected(未决定,履行,拒绝)
-
同一时间只能存在一种状态,且状态一旦改变就不能再变。
-
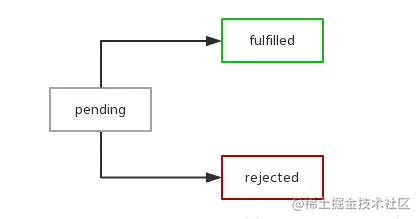
pending可以转化为fulfilled或rejected并且只能转化一次。
-
fulfilled和rejected状态只能由pending转化而来,两者之间不能互相转换。(如图)

基本用法
const promise = new Promise(function(resolve, reject) {
// do something
if (/* 成功 */) {
resolve(value)
} else {
reject(error)
}
})
promise.then(function(value) {
// success
}, function(error) {
// error
})
其中then函数只是注册了后续要执行的代码,真正的执行是在resolve方法里面执行。
promise.all
promise.all([promise1,promise2,promise3]).then(function(res){ //res是一个数组 });
promise的优缺点:
-
优点:解决回调地狱,解决异步问题;
-
缺点:代码冗余






















 229
229











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








