使用git 初始化一个远程仓库
-
git init用来初始化一个本地仓库

-
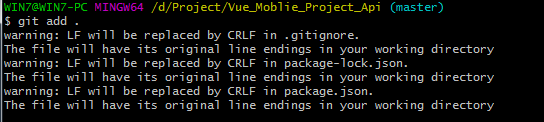
git add .用来保存本地的代码 注意要添加.gitignore文件,用来忽略指定的文件夹
.gitignore文件.DS_Store node_modules /dist # local env files .env.local .env.*.local # Log files npm-debug.log* yarn-debug.log* yarn-error.log* # Editor directories and files .idea .vscode *.suo *.ntvs* *.njsproj *.sln *.sw?使用
git add .

-
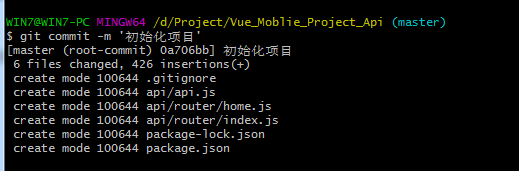
git commit -m '初始化'用来提交保存的代码

-
关联远程的仓库
创建仓库mkdir Vue_Mobile_Project_API cd Vue_Mobile_Project_API git init touch README.md git add README.md git commit -m "first commit" git remote add origin https://gitee.com/liuzhao2580/Vue_Mobile_Project_API.git git push -u origin master已有仓库
cd existing_git_repo git remote add origin https://gitee.com/liuzhao2580/Vue_Mobile_Project_API.git git push -u origin master






















 459
459











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








