React基础入门
文章目录
前言
目前Web前端三大主流框架分别为:Angular、React、Vue,本文章主要介绍其中之一的React.
一、React介绍
2011年,Facebook就“如何让web应用程序更加高效,更好的提升用户体验”问题,开发了一套用于构建用户界面的Javascript库即React,并在2013年5月份开源。
二、React特点
React特点很多,VirtualDOM、JSX、Diff算法等,支持ES6语法,采用函数式编程,门槛稍高,但也更灵活,能让开发具有更多可能性。
- 声明式设计 — 提高开发效率及组件复用率,React 负责渲染 UI,并在数据变化时更新 UI。
- 组件化 — 构建管理自身状态的封装组件,然后对其组合以构成复杂的 UI。
- JSX语法 — 它是 JavaScript 和 Html 的融合,在标签中可以插入js表达式,优化语法结构。
- 高效 — 使用虚拟 DOM + 优秀的 Diffing 算法,尽量减少与真实 DOM 的交互。
- 灵活 — 可以与已知的库或框架很好地配合,生态强大。
- 单向数据流 — 数据在整个应用程序中仅沿一个方向流动,数据更可控。
三、React安装
- 学习React或创建一个新的单页应用 — Create React App
- 用Node.js构建服务端渲染的网站 — Next.js
- 面向内容的静态网站 — Gatsby
- 等等~
四、React组件创建和渲染
1.函数式组件
函数组件接收唯一带有数据的 “props”(代表属性)对象并返回一个 React 元素。这类组件被称为“函数组件”,因为它本质上就是 JavaScript 函数。
function Welcome(props) {
return <h1>Hello, {props.name}</h1>;
}
2.Class组件
使用ES6 的 class 来定义组件,与函数组件等效,需要继承React.Component。
class Welcome extends React.Component {
render() {
return <h1>Hello, {this.props.name}</h1>;
}
}
3.组件渲染
通过上方两种方式创建组件,通过以下方式进行渲染。
const element = <Welcome name="Sara" />;
ReactDOM.render(
element,
document.getElementById('root')
);
五、React组件内状态管理
1.通过state管理和更新组件
state 是class组件私有的对象,修改state 不能直接修改,要使用this.setState() 方法来改变。可以在生命周期方法或者事件处理方法中更新state。
class Clock extends React.Component {
//将 props 传递到父类的构造函数中
constructor(props) {
super(props);
this.state = {date: new Date()};
}
componentDidMount() {
this.timerID = setInterval(
() => this.tick(),
1000
);
}
componentWillUnmount() {
clearInterval(this.timerID);
}
tick() {
this.setState({
date: new Date()
});
}
render() {
return (
<div>
<h1>Hello, world!</h1>
<h2>It is {this.state.date.toLocaleTimeString()}.</h2>
</div>
);
}
}
ReactDOM.render(
<Clock />,
document.getElementById('root')
);
2.通过useState()管理和更新组件
Hook 是 React 16.8 的新增特性。它可以让你在不编写 class 的情况下使用 state 和更新state。
function Example() {
const [count, setCount] = useState(0);
return (
<div>
<p>You clicked {count} times</p>
<button onClick={() => setCount(count + 1)}>
Click me
</button>
</div>
);
}
ReactDOM.render(
<Example />,
document.getElementById('root')
);
六、React组件通信
React通过Props进行数据流的单向传递,并且是只读的,不可修改。
组件无论是使用函数声明还是通过 class 声明,都决不能修改自身的 props。
function Avatar(props) {
return (
<img className="Avatar"
src={props.user.avatarUrl}
alt={props.user.name}
/>
);
}
function UserInfo(props) {
return (
<div className="UserInfo">
//引用Avatar组件
<Avatar user={props.user} />
<div className="UserInfo-name">
{props.user.name}
</div>
</div>
);
}
function Comment(props) {
return (
<div className="Comment">
//引用UserInfo组件
<UserInfo user={props.author} />
<div className="Comment-text">
{props.text}
</div>
<div className="Comment-date">
{formatDate(props.date)}
</div>
</div>
);
}
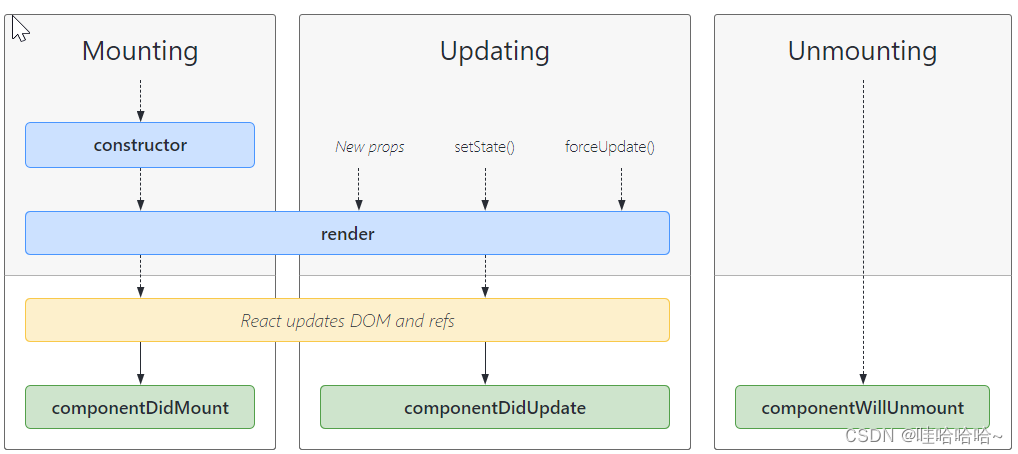
七、React生命周期
React 16.8+的生命周期分为三个阶段,分别是挂载阶段、更新阶段、卸载阶段。
- Mounting(挂载):已插入真实 DOM
- Updating(更新):正在被重新渲染
- Unmounting(卸载):已移出真实 DOM

总结
以上为React的基础入门内容,代码来源为React官网,后续会继续推出React进阶内容~~





















 427
427











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








