今天给大家介绍一款高定制化的前端纯js的布局器
特性:
自由定制组件和属性 大量api,callback与布局器交互
同时支持可视化拖拽和编码并存设计 表格:合并 拆分 等功能
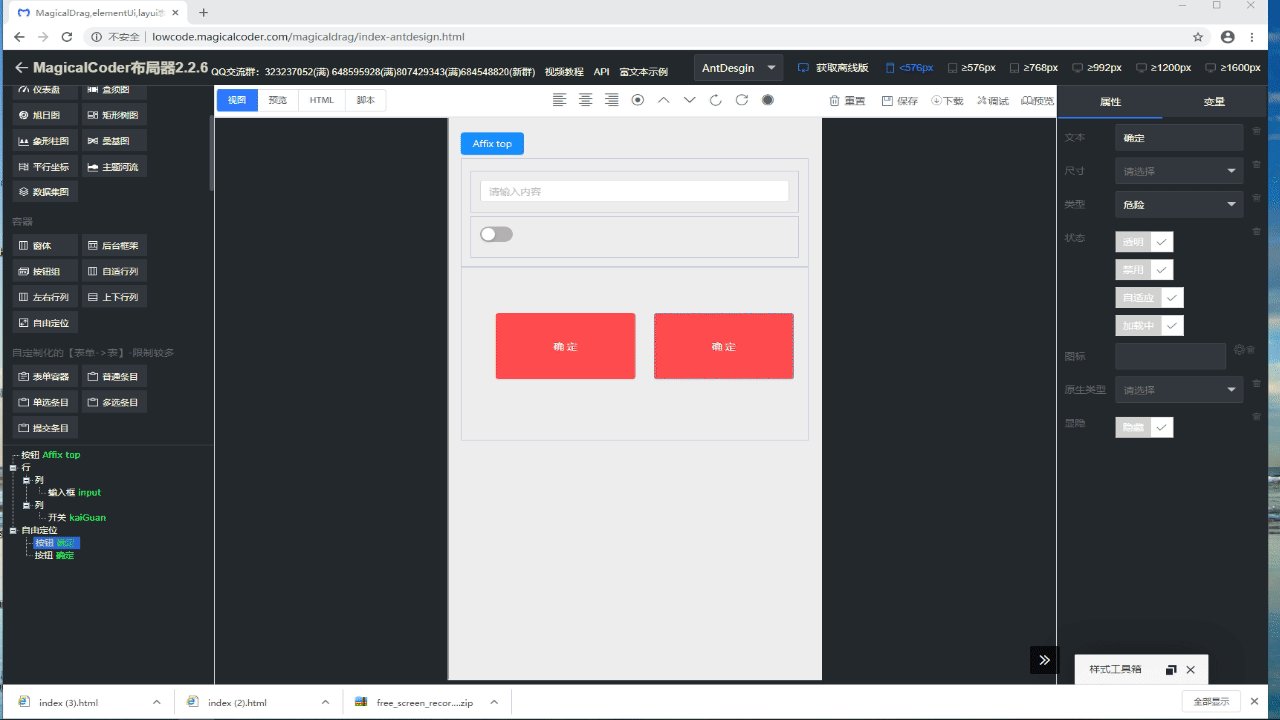
自由定位:任意位置都可以放置组件 响应式栅格布局自适应各设备端,一端设计多端运行
可视化js编写器 支持:echarts各类统计组件 同时可以联动后端数据 实时展示效果
代码可控:自定义各种事件 并且控制事件内容 版本更新迅速,bug修复迅雷不及掩耳
支持各类Vue ,Jquery的UI框架嵌入布局器 如:Element Antdesign Vant Vuetify Layui Mini 导航树
完善的官方文档 右键操作面板
其他
如果您需要嵌入系统或者做定制个人的布局器 实在是首选 也不用再造轮子了 专心做自己的业务吧
先上一下体验地址
http://lowcode.magicalcoder.com/magicaldrag/start.html
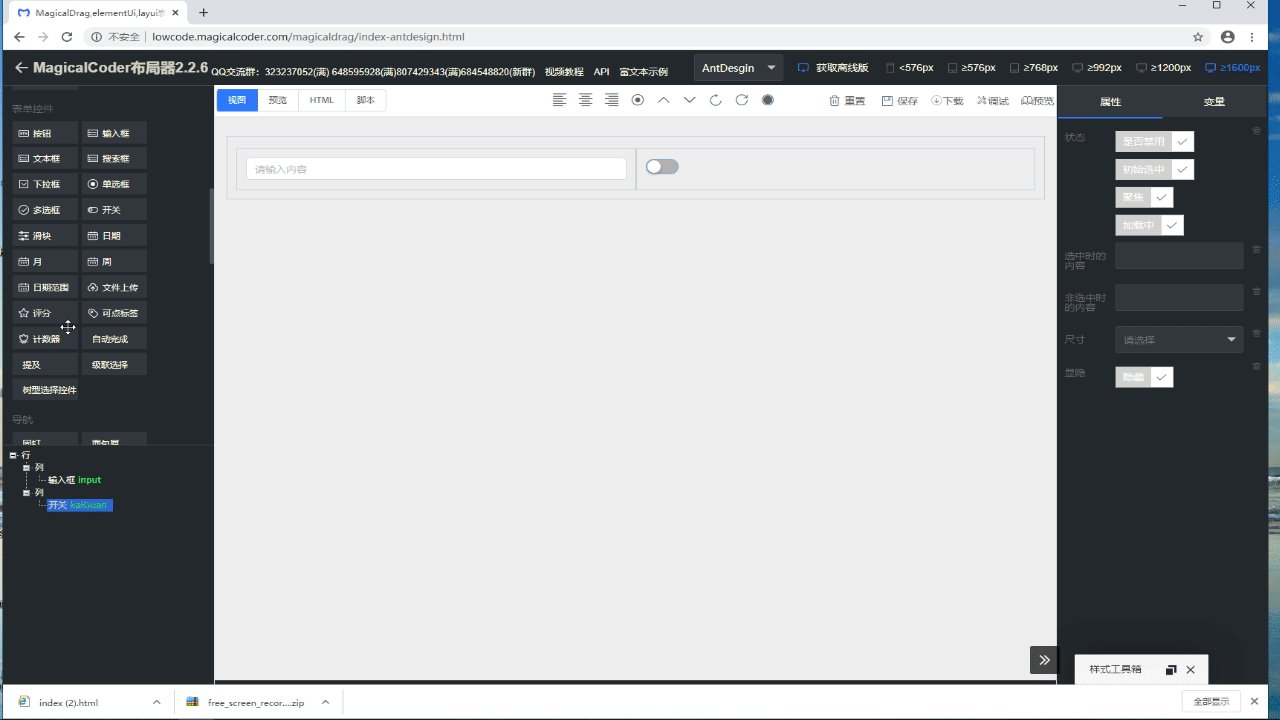
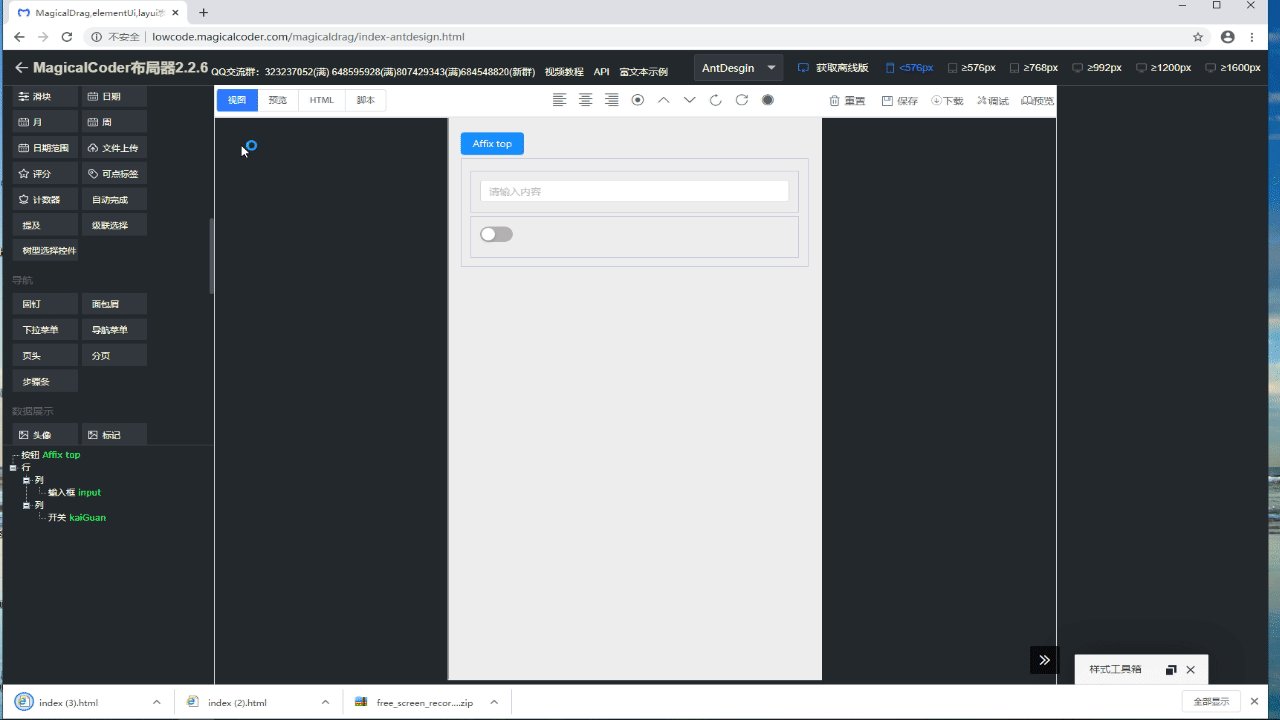
第一步:先预览下布局器吧 首次大家要加载资源 所以会略慢 耐心等待加载完 后续再打开就很快了

第二步:通过下面提供的api和回调函数 即可与布局器自由交互
/**
- 获取布局器HTML源码
- @return string
/
MagicalApi.prototype.getHtml=function () {}
/* - 获取布局器脚本
- @return string
/
MagicalApi.prototype.getJavascript=function () {}
/* - 获取布局器根节点json
- @return JSON
/
MagicalApi.prototype.getRootNode=function () {}
/* - 能获取表单条目下的控件数据
- @return JSON[]
/
MagicalApi.prototype.getFormItemNodes = function (){}
/* - 插入源码到布局器
- @param html 取值=""可以实现清空布局器 string
/
MagicalApi.prototype.insertHtml=function (html) {}
/* - 插入javascript脚本 请尽量在insertHtml方法之后执行 因为大部分脚本操作的是html 必须先有html
- @param javascript 不要="" 可以使用null来重置脚本 string
/
MagicalApi.prototype.insertJavascript=function (javascript) {}
/* - 插入html javascript 常用于初始化布局器
- @param html 取值=""可以实现清空布局器 string
- @param javascript 取值=null可以实现重置布局器的脚本 千万不要为"" 否则默认脚本不支持 工作区不渲染 string
/
MagicalApi.prototype.insert=function (html,javascript) {}
/* - 根据root 还原布局器
- @param rootNode 根据之前保存的json方式恢复布局器 javascript请配合insertJavascript实现 JSON
*/
//
MagicalApi.prototype.insertNode=function (rootNode) {}
/ - 聚焦某个结构
- @param magicalCoderIds 结构的唯一magicalCoder.id string[]
/
MagicalApi.prototype.focus = function (magicalCoderIds) {}
/* - 获取constatn.js实例
- 这样就可以灵活的根据事件情况来调整配置
- @return JSON
/
MagicalApi.prototype.getConstant = function () {}
/* - 获取iframe-ui.js实例
- 这样就可以灵活的根据事件情况来调整配置
- @return JSON
/
MagicalApi.prototype.getIframeUi = function () {}
/* - 把html转换成magicalCoderNode数据
- @param html string
/
MagicalApi.prototype.htmlToRootNode = function (html) {}
/* - 把magicalCoder node数据转换成html
- @param nodes 可以通过rootNode.magicalCoder.children传入 JSON[]
- @param htmlWithMagicalCoderAttr true|false 是否包含magicalcode属性 默认false boolean
/
MagicalApi.prototype.nodesToHtml = function (nodes,htmlWithMagicalCoderAttr) {}
/* - 重新设置孩子节点 比如您想在某个节点插入html 那么可以先把html调用htmlToRootNode得到node,
- 然后childrenNodes = node.magicalCoder.children; 然后就可以调用此方法了 一般用在回调处理上
- @param parentId 父节点magicalCoder.Id string
- @param childrenNodes 子节点数组 JSON[]
/
MagicalApi.prototype.resetChildren = function(parentId,childrenNodes){}
/* - 主动触发布局器重绘工作区
*/
MagicalApi.prototype.refreshWorkspace = function () {}
/**
- 仅仅把中间html重绘 并不触发节点变更
*/
MagicalApi.prototype.onlyCenterRefreshHtml = function(){}
/**
- 根据magicalCoderParam查询结构
- @param fromNode 从哪个节点开始往下搜索 如果为null 则默认从根节点 JSON
- @param magicalCoderParam 查询参数例如 查看node.magicalCoder属性即可得知参数 {id:1,…} object
- return []
/
MagicalApi.prototype.searchNodes = function (fromNode,magicalCoderParam) {}
/* - 重新构造左侧组件列表:如果您动态的向左侧增删组件 可以使用此方法
- 您只需要修改完constant中的配置后 直接调用此方法 无法额外调用api.refresh();
/
MagicalApi.prototype.rebuildLeftComponents = function () {}
/* - 刷新拖拽事件
/
MagicalApi.prototype.refreshDragEvent = function () {}
/* - 刷新右侧属性面板 如果您获取constant并且 动态修复属性配置,则需要调用此方法刷新事件
- @param magicalCoderId string
/
MagicalApi.prototype.refreshRightAttrPane = function (magicalCoderId) {}
/* - 在节点中追加html
- @param node JSON 父节点
- @param html string
- @param preNode JSON 墙节点
- @return true|false
/
MagicalApi.prototype.appendHtml = function (parentNode,html,preNode) {}
/* - 删除多个节点
- @param nodes JSON[] 主要是有magicalCoder.id
/
MagicalApi.prototype.deleteNodes = function (nodes) {}
/* - 查找前置节点
- @param magicalCoderId string
- @return JSON
/
MagicalApi.prototype.findPreNode = function (magicalCoderId) {}
/* - 查找后置节点
- @param magicalCoderId string
- @return JSON
/
MagicalApi.prototype.findNextNode = function (magicalCoderId) {}
/* - 查找父亲节点
- @param magicalCoderId string
- @return JSON
/
MagicalApi.prototype.findParentNode = function (magicalCoderId) {}
/* - 移动节点
- @param dragMcId 要移动的id string
- @param targetMcId 目标id string
- @param moveType 可选值 inner prev next 类型 string
/
MagicalApi.prototype.moveExistNode = function (dragMcId, targetMcId, moveType) {}
/* - 获取聚焦结构
- @return JSON[]
/
MagicalApi.prototype.findFocusNodes = function () {}
/* - @version 2.2.5
- @param param 自定义一个参数 配合callback.js的reset_before(param)
- 重置布局器
*/
MagicalApi.prototype.reset = function (param) {}
/**
- 比如 “el-input”:[{type:this.type.SELEC,attrName:‘type’,options:[{“text”:“输入框”,“textarea”:“文本框”}],“myId”:“el-input-type”,…},]
- @version 2.2.5
- @param contentKey rightPanel下的content下的key 比如 ‘el-input’
- @param queryObj 自定义一个查询 {“属性名”:“属性值”} 这里的属性名可以由您自己定义一个 {“attrName”:“type”}
- 根据某个查询条件查询constant.js中配置的this.rightPanel下的一组满足条件的数据
- 使用场景:如果您要根据ajax数据动态更改下拉框值 此方法很有用 记得改完调用api的refreshRightAttrPane()方法
- @return []
例如:以下代码更改form表单的label-position值 假设这段代码放after_start
var list = api.getRightPanelItemListFromConstant(“el-form”,{attrName:“label-position”});
console.log(list);
for(var i=0;i<list.length;i++){
list[i].options=[{“1”:“新值”}]
}
*/
MagicalApi.prototype.getRightPanelItemListFromConstant = function(contentKey,queryObj){}
/**
- 保存按钮
- @param html 源码部分 string
- @param rootNode 当前布局器JSON JSON
- @param javascript 脚本 string
*/
MagicalCallback.prototype.save_html = function (html,rootNode,javascript) {
}
/**
- 右侧属性配置属性变更前的回调事件 变更非文本
- @param obj.focusNode 当前聚焦的节点
- @param obj.changeAttrName 修改的属性名
- @param obj.changeAttrValue 修改后的属性值
- @param obj.originAttrValue 修改前的属性值
- @param obj.itemObj 配置属性
/
MagicalCallback.prototype.before_change_attr_callback = function (obj) {return true;}
/* - 右侧属性配置属性变更后的回调事件 变更非文本
- @param obj.focusNode 当前聚焦的节点
- @param obj.changeAttrName 修改的属性名
- @param obj.changeAttrValue 修改后的属性值
- @param obj.originAttrValue 修改前的属性值
- @param obj.itemObj 配置属性
/
MagicalCallback.prototype.after_change_attr_callback = function (obj) {}
/* - 右侧属性配置属性变更前的回调事件 注意变更文本(就是结构内的文本 change:this.change.TEXT)
- @param obj.focusNode 当前聚焦的节点
- @param obj.changeAttrName null
- @param obj.changeAttrValue 修改后的文本值
- @param obj.originAttrValue 修改前的文本值
- @param obj.itemObj 配置属性
/
MagicalCallback.prototype.before_change_text_callback = function (obj) {return true;}
/* - 右侧属性配置属性变更后的回调事件 注意变更文本(就是结构内的文本 change:this.change.TEXT)
- @param obj.focusNode 当前聚焦的节点
- @param obj.changeAttrName null
- @param obj.changeAttrValue 修改后的文本值
- @param obj.originAttrValue 修改前的文本值
- @param obj.itemObj 配置属性
*/
MagicalCallback.prototype.after_change_text_callback = function (obj) {}
/**
- @version 2.2.5
- 布局器顶端重置按钮点击之前
- @param param 如果您是手动调用api.reset(param) 可以获取 否则就是系统点击 null
- @return true则继续执行 false终止执行
/
MagicalCallback.prototype.reset_before = function (param) {return true;}
/* - @version 2.2.5
- 布局器顶端重置按钮点击后
- @param param 如果您是手动调用api.reset(param) 可以获取 否则就是系统点击 null
/
MagicalCallback.prototype.reset_after = function (param) {}
/* - 构建右侧属性面板 可配合api.refreshRightAttrPane()重置某些下拉框值等
- @param focusNode JSON
- @return true:继续构建 false:终止构建
/
MagicalCallback.prototype.pre_build_attrs = function (focusNode) {
return true;
}
/* - 当工作区变更后:比如拖拽 删除 等操作触发的
- 请不要跟api.refreshWorkspace()配合使用 否则就会无限递归死循环
- 可配合onlyCenterRefreshHtml把您修改的节点属性绘制出来
/
MagicalCallback.prototype.after_workspace_change = function () {}
/* - 当拖拽左侧组件准备松手到中间区域前 如果您此时给 dragItem设置属性则也会生效
- @param dragItem 拖拽的结构 DOM
- @param targetElem 拖放的目标结构 DOM
- @return true|false true:继续构建 false:则拖拽放入失败
/
MagicalCallback.prototype.before_drop_left_to_center = function (dragItem,targetElem) {
return true;
}
/* - 当拖拽左侧组件松手到中间区域放手后
- @param focusItem 当前聚焦的结构 DOM
- @param targetElem 拖放的目标结构 DOM
*/
MagicalCallback.prototype.after_drop_left_to_center = function (focusItem,targetElem) {
}
/**
- 删除当前聚焦的组件
- @param deleteNodes 已经被删除的组件 JSON[]
*/
MagicalCallback.prototype.after_delete_nodes = function (deleteNodes) {
}
/**
- @version 2.2.5
- 当点击左侧组件准备加入到中间面板前触发
- @param leftLiElem 左侧点击的结构 DOM
- @param targetElems 工作区的目标结构 DOM[]
- @param targetFocusNodes 工作区的目标结构对应的数组 JSON[]
- @return {boolean} true|false true:继续构建 false:则终止
/
MagicalCallback.prototype.before_click_left_component_to_center = function (leftLiElem,targetElems,targetFocusNodes) {
return true;
}
/* - @version 2.2.5
- 当点击左侧组件加入到中间面板后触发
- @param leftLiElem 左侧点击的结构 DOM
- @param targetElems 工作区的目标结构 DOM[]
- @param targetFocusNodes 工作区的目标结构对应的数组 JSON[]
/
MagicalCallback.prototype.after_click_left_component_to_center = function (leftLiElem,targetElems,targetFocusNodes) {
}
/* - @version 2.2.6
- 右键菜单定制
- actionName: 动作事件名称 title:中文标题 handler 处理函数
- @return [{actionName:“saveTo”,title:“另存为”,handler:function(focusNodes){//ajax保存吧}}];
*/
MagicalCallback.prototype.right_menu_list = function(focusNodes){
//return [{actionName:“test”,title:“测试”,handler:function(focusNodes){ console.log(focusNodes) }}]
return [];
}
第三步:看看布局器的开发文档 提供各种场景

http://www.magicalcoder.com/doc/bjq/html/





















 3897
3897











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








