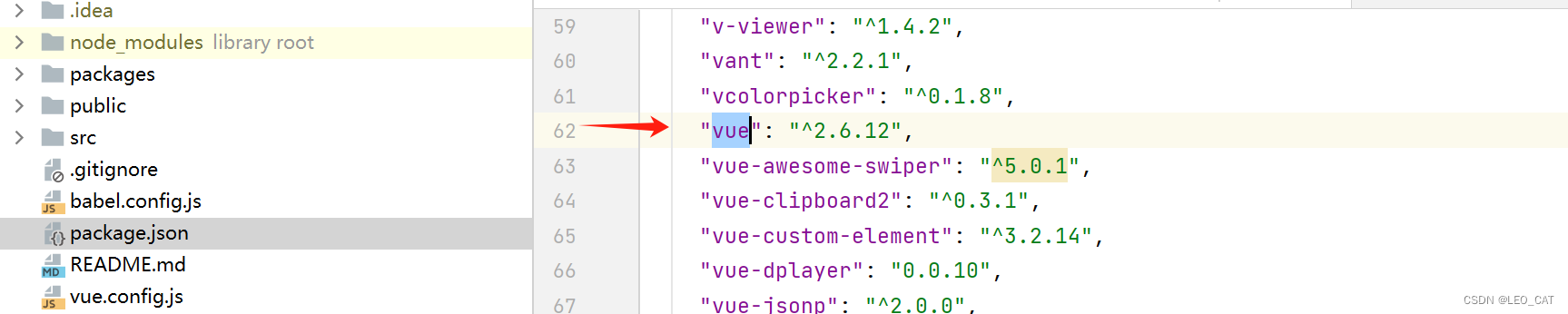
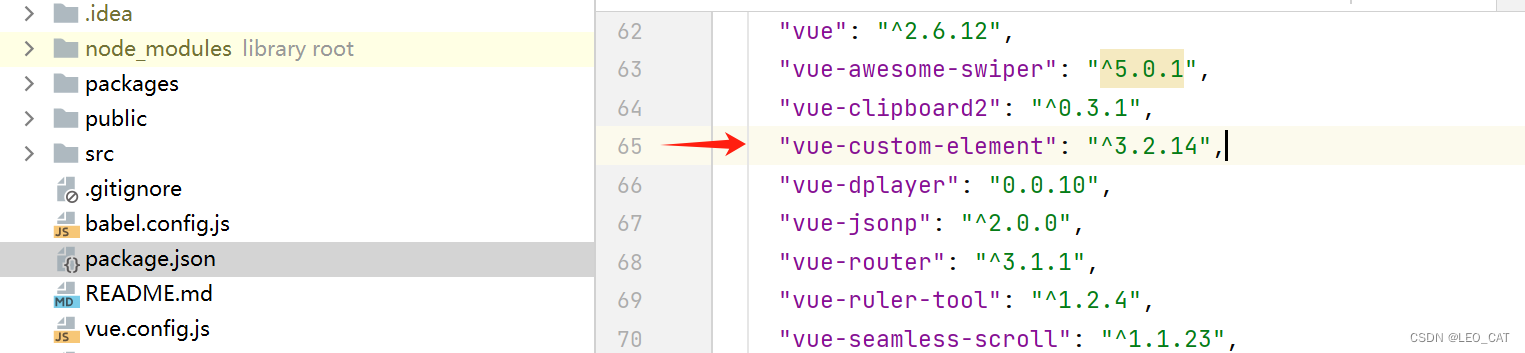
一、首先是前端版本(不建立在版本上的bug修改就是耍流氓!):


二、原来页面是下拉单选,新需求要改成下拉多选,改成多选后就发现非空校验失效了。
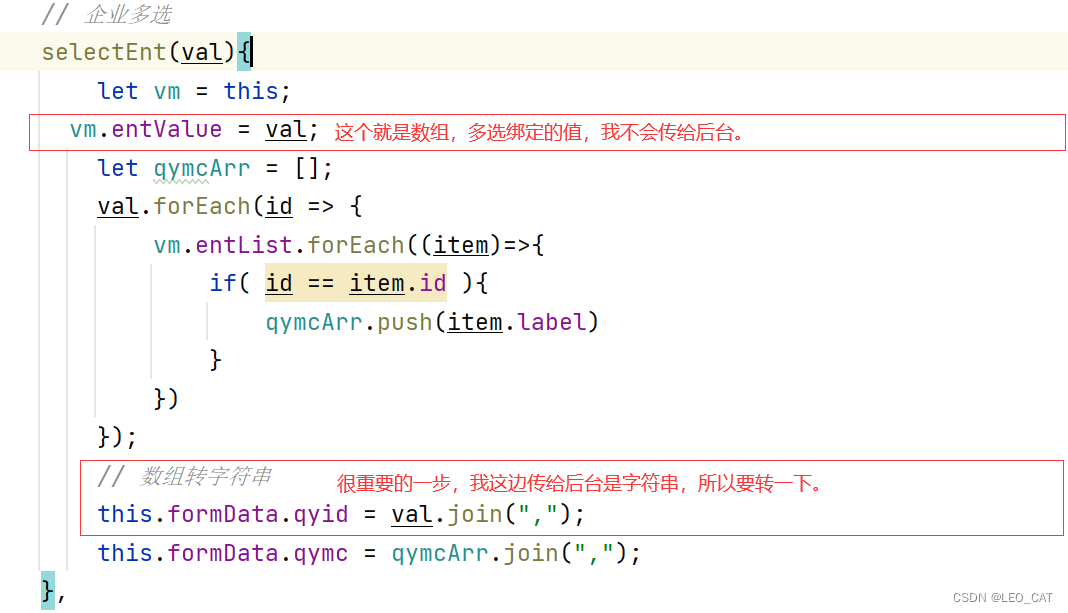
三、el-select多选,绑定v-model的就是一个数组了。
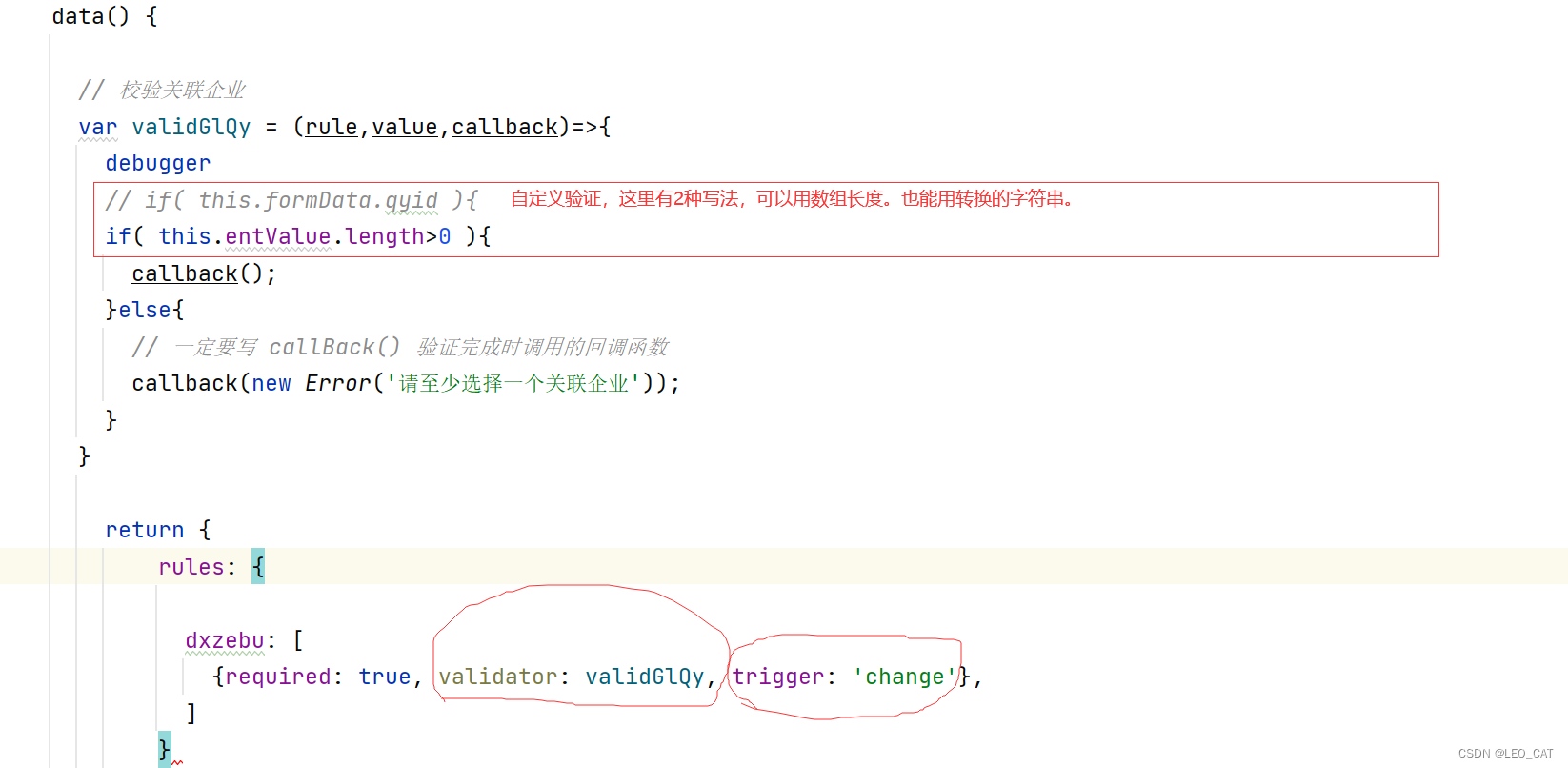
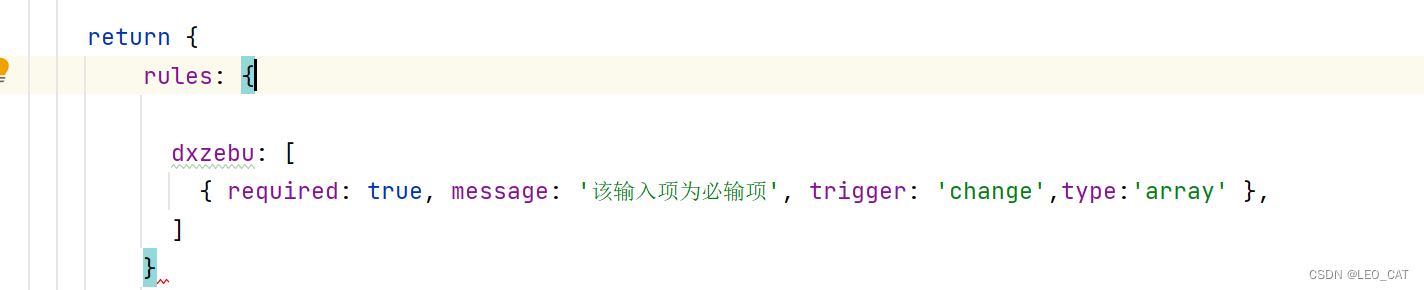
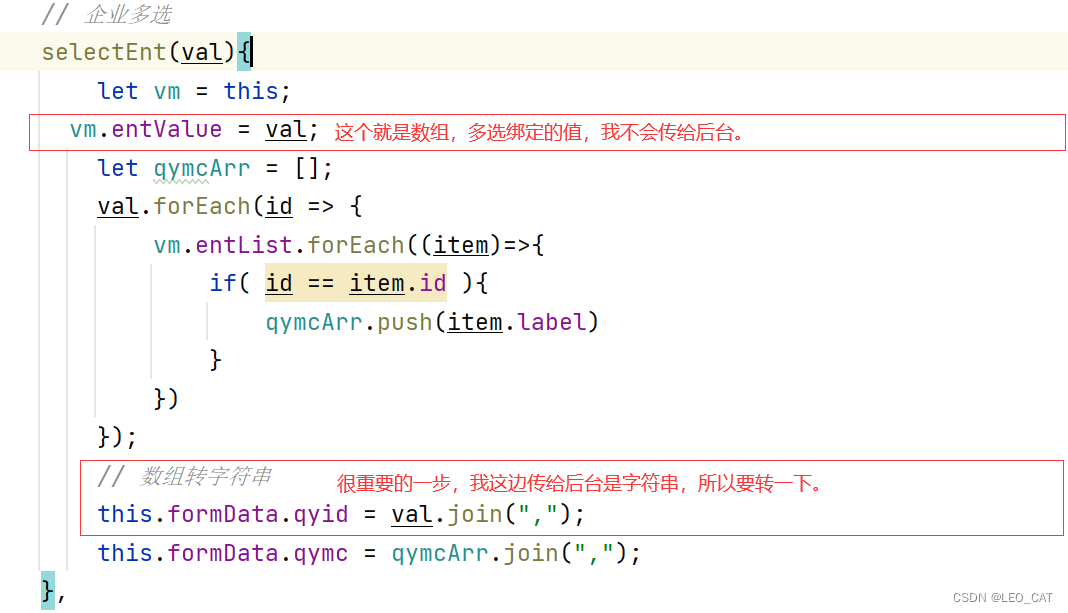
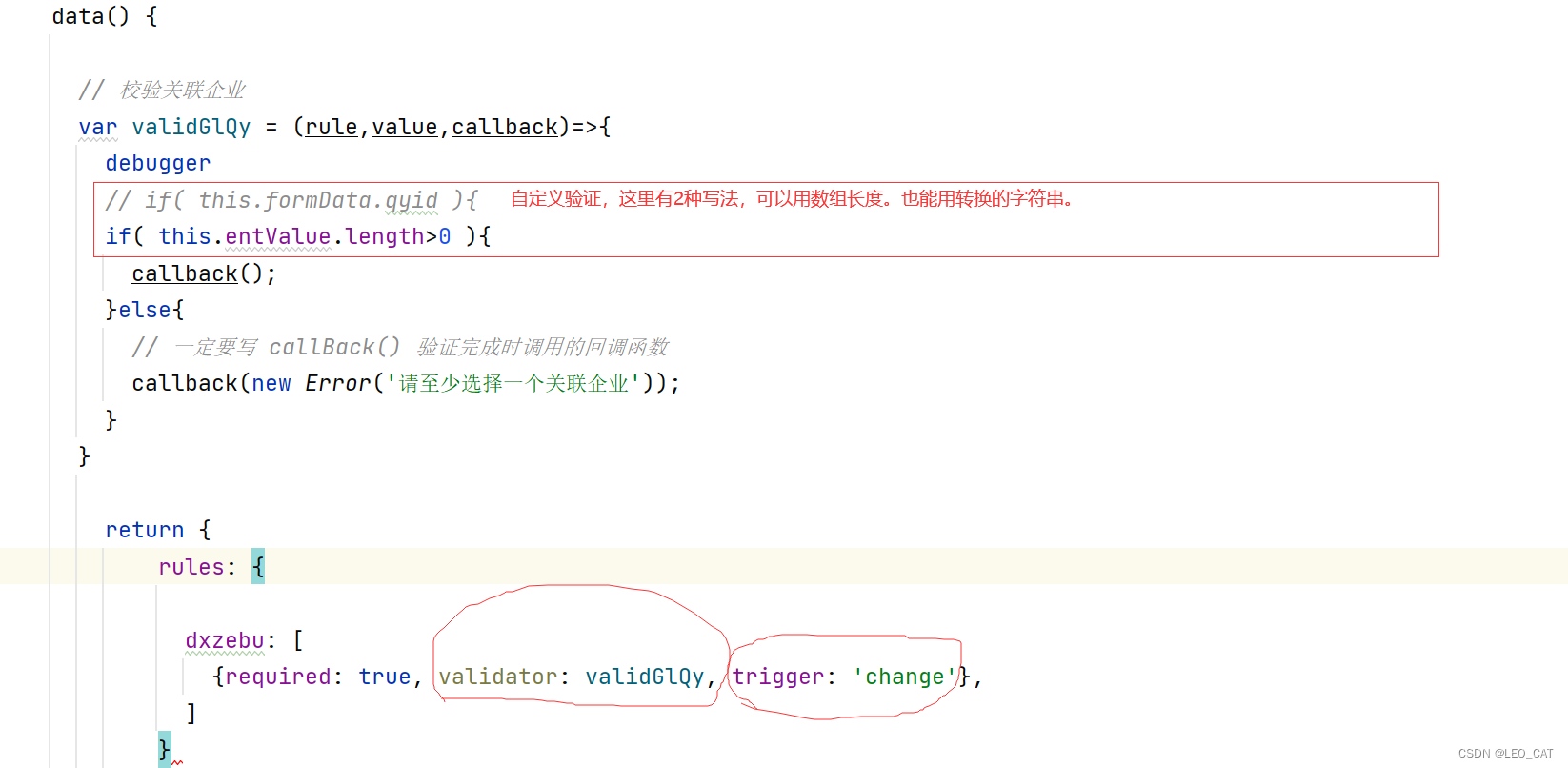
修改方法1,使用change事件、自定义验证:



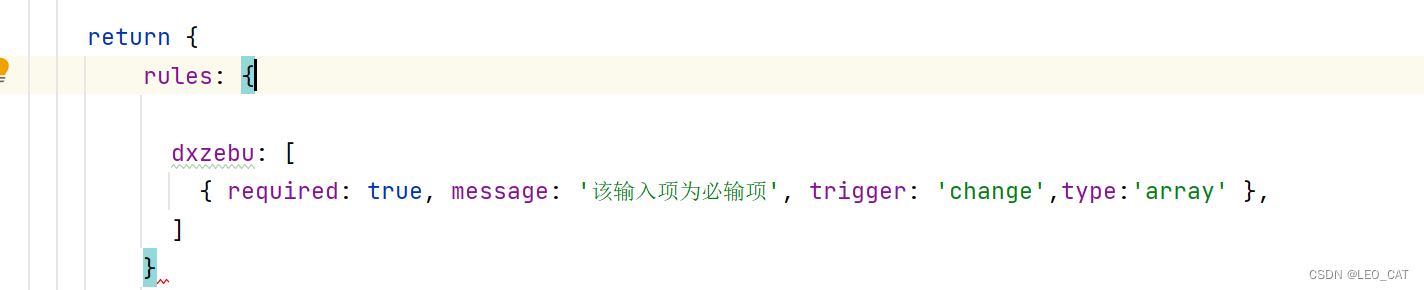
修改方法2:
不写change事件,使用原生校验,但是我没成功,好像不能用。

注意:
1:prop、v-model二者没有必然关系,只是大家默认都写做命名一致,不一致的名称完全可以正常使用。
 本文讲述了在前端开发中遇到的问题,如从单选下拉转换为多选时的非空校验失效,以及如何通过change事件和自定义验证或原生校验处理el-select组件的多选模式。作者强调了prop和v-model的区别及灵活应用.
本文讲述了在前端开发中遇到的问题,如从单选下拉转换为多选时的非空校验失效,以及如何通过change事件和自定义验证或原生校验处理el-select组件的多选模式。作者强调了prop和v-model的区别及灵活应用.
一、首先是前端版本(不建立在版本上的bug修改就是耍流氓!):


二、原来页面是下拉单选,新需求要改成下拉多选,改成多选后就发现非空校验失效了。
三、el-select多选,绑定v-model的就是一个数组了。
修改方法1,使用change事件、自定义验证:



修改方法2:
不写change事件,使用原生校验,但是我没成功,好像不能用。

注意:
1:prop、v-model二者没有必然关系,只是大家默认都写做命名一致,不一致的名称完全可以正常使用。
 1261
1261
 4742
4742











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


