<template>
<div class="app-container">
<ltt-table :tableOptions="tableOptions" :queryParams="queryParams">
<template v-slot:mainForm>
<el-form-item label="关键词" prop="keyword">
<el-input v-model="queryParams.keyword" placeholder="请输入名称" clearable
@keyup.enter.native="handleQuery" />
</el-form-item>
</template>
<template v-slot:tool="scope">
<el-button size="mini" type="text" icon="el-icon-edit" @click="handleUpdate(scope.scope)">修改 </el-button>
<el-button size="mini" type="text" icon="el-icon-delete" @click="handleDelete()">删除 </el-button>
</template>
</ltt-table>
</div>
</template>
<script>
import { getAd } from '@/api/common/index.js';
export default {
data() {
return {
// 查询参数
queryParams: {
keyword: '',
},
tableOptions: {
url: getAd,
//搜索
showSearch: true,
// 列信息
cols: [
{ prop: 'id', visible: true, type: 'selection' },
{ label: `ID`, prop: 'id', visible: true, width: '100px' },
{ label: `标题`, prop: 'title', visible: true, },
{ label: `图片`, prop: 'url', visible: true, type: 'image' },
{ label: `排序`, prop: 'sort', type: "sort", visible: true, ajaxFun: 'ad/ajax', switch_value_field: 'id' },
{ label: `状态`, prop: 'status', type: "switch", visible: true, ajaxFun: 'ad/ajax', switch_value: [1, 2], switch_value_field: 'id' },
{ label: `操作`, visible: true, slot_name: 'tool' },
],
limits: [5, 20, 40, 80, 100, 200, 400, 600, 800],
limit: 5,
},
};
},
created() {
},
methods: {},
};
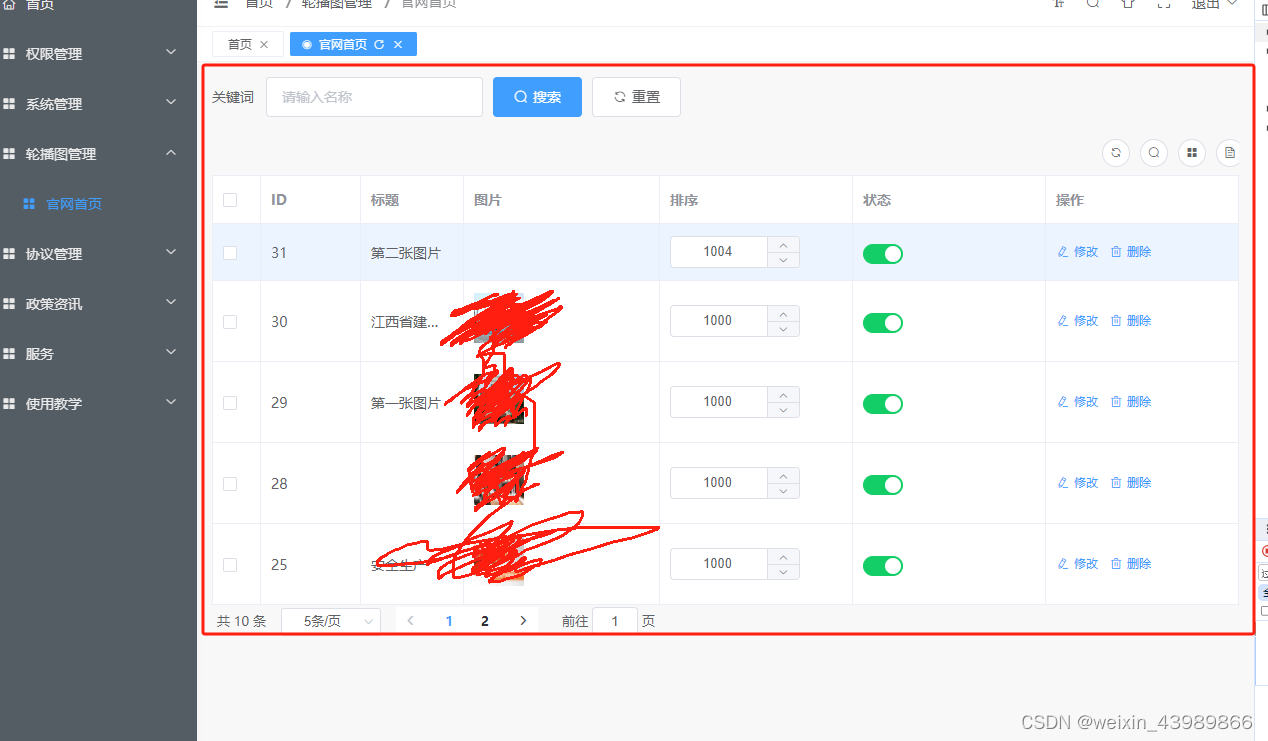
</script>以下是实现效果图实现方式

安装
npm i ltt-table在main.js中引用
import lttTable from 'ltt-table';
Vue.use(lttTable)这样就可以直接在所需要的页面引用
不清楚的使用,下面评论可以沟通























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










