1、项目打包以后静态文件资源访问不到,路径错误
打开config文件夹下面的index.js文件,找到以下位置:

原文件中红框标出的位置是
assetsPublicPath: '/',
修改为
assetsPublicPath: './',
保存。
要注意的一点是修改index.js中 build对应的该属性,不要修改错了。
2、打包后部分背景图片加载失败
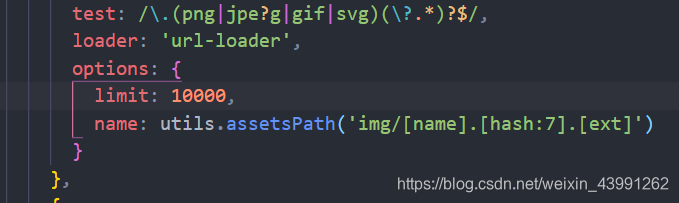
原因:为了节省资源请求次数,vue会把部分图片转为base64格式,但是如果所有图片包括一些比较大的图片都转的话,反而会浪费资源,因此在webpack.base.conf.js里面可以配置图片格式转换的限制大小
图片超出大小以后就会按照配置中的路径生成并存放图片。
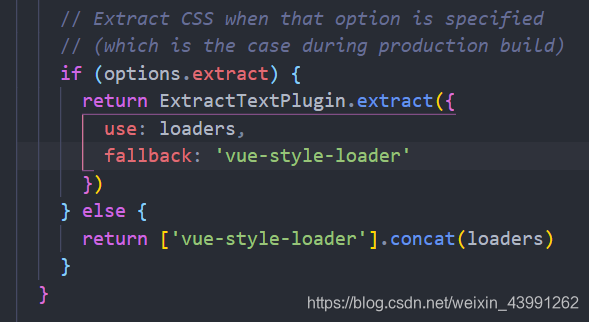
所以在打包之后部分图片加载不出来就是因为图片太大了,没有被转成base64格式,生成的路径又不对,看上面截图就知道,最后生成的文件地址配置是在utils.js里面的,这个文件在build文件夹下面,打开utils.js以后,找到以下部分:

把以下代码添加进去:
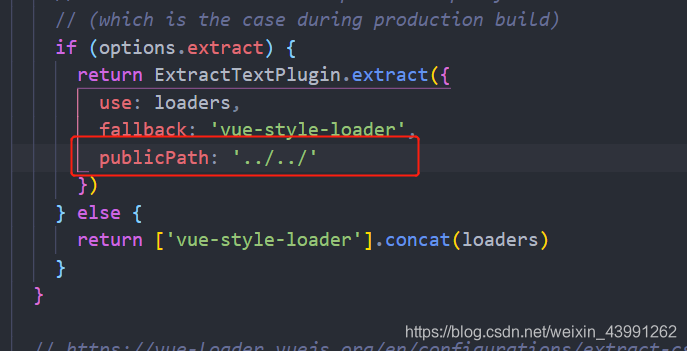
publicPath: '../../'
添加以后如下图

然后保存就行了
在我做的项目中,因为路径问题导致文件资源加载失败的情况目前就这两种,如果以后遇到别的的话再记一下吧。
完了。





















 1603
1603











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








