ES6 引入 rest 参数,用于获取函数的实参,用来代替 ES5的 arguments
ES5 获取实参的方式 获取到的是对象
function numbers(){
console.log(arguments[0]);
//打印:0
}
numbers('0','2','3');
标题ES6 引入 剩余参数 (rest)
剩余参数语法允许我们将一个不定数量的参数表示为一个数组。
写法:在形参部分用**…+名字** ,例如以下示例中的 …args。且必须放在最后
function fn(a,b,...args){
console.log(a);
console.log(b);
console.log(args);
}
fn(1,2,3,4,5,6,7,8,9);
输出结果:

用途,arguments获取到的是对象,而rest 获取的是数组,方便调用数组对应的api方法,例如filter some every map
扩展运算符 …
… 扩展运算符能将 数组 转换为逗号分隔的 参数序列
1 const prime = [2,3,5,7,11];
2 function show(){
3 console.log(arguments);
4 }
5 show(prime)
打印结果如下图所示,arguments里面只有一个元素(该元素为数组)

若将第五行前面的实参前加三个点 …
const prime = [2,3,5,7,11];
// => 2,3,5,7,11
function show(){
console.log(arguments);
}
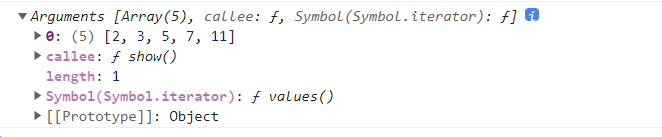
show(...prime)
打印结果如下,变成了参数序列
等同于实参为,即将单个数组变成了用逗号分隔的序列
show(2,3,5,7,11);

扩展运算符的应用
- 数组的合并
- 数组的克隆
- 将伪数组转换为真正的数组,方便使用数组的api
代码演示
<body>
<div></div>
<div></div>
<div></div>
<script>
// 1.数组的合并
const arr_1 = [1,2]
const arr_2 = [3,4]
//利用concat合并
// const arr_3 = arr_1.concat(arr_2)
const arr_3 = [...arr_1,...arr_2]
console.log(arr_3)
// 2.数组的克隆
const arr_4 = [...arr_3]
console.log(arr_4)
// 3.将伪数组转为真数组
const div = document.querySelectorAll('div')
console.log(div)
const divArr = [...div];
console.log(divArr)
</script>
</body>





















 931
931











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








