问题
视频上传后直接使用路径展示
js上传视频后回调使用路径展示

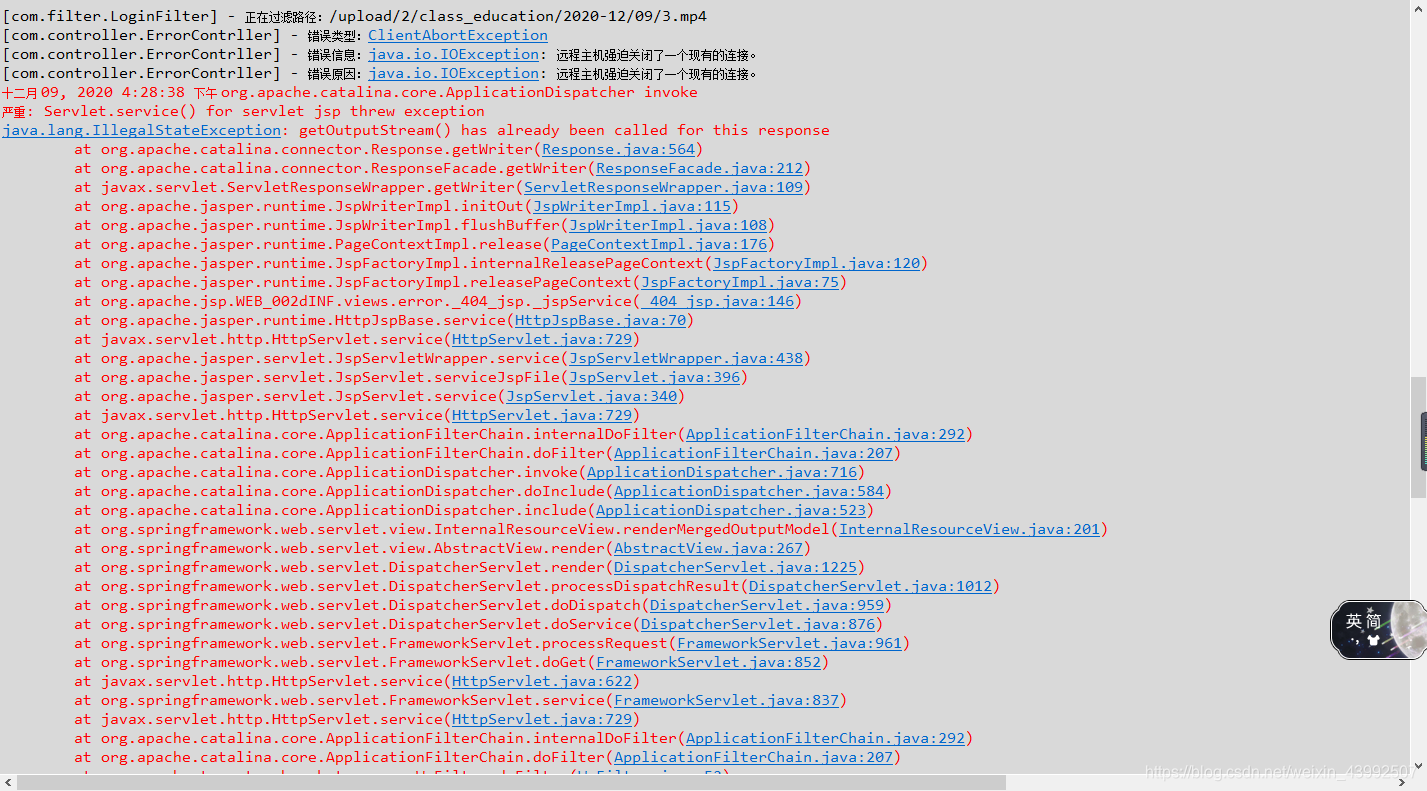
点击播放视频Tomcat报错

问题解决
直接上代码,复制粘贴即可使用
JS中
在src上使用response响应方式
var s = '<video style="width:100%;height:200px" src="upload/getVideo?v='+Math.random()+'&path='+res.data+'"';
s += 'webkit-playsinline x5-playsinline playsinline controls></video>';
$("#v_file").html(s);
Java中
没啥改的,这里我把存储视频的路径传过来了
/**
* 获取视频流
* @param response
* @return
*/
@RequestMapping("/upload/getVideo")
public void getVideo(HttpServletRequest request,HttpServletResponse response){
String path = request.getParameter("path");
response.reset();
//获取从哪个字节开始读取文件
String rangeString = request.getHeader("Range");
String filepath = NGINXPATH;
if (serverType==0) {// 路径获取
filepath=request.getServletContext().getRealPath("");
}
path = filepath + path;// 文件存放路径
try {
String[] arr = path.split("/");
String flieName = arr[arr.length-1];
//获取响应的输出流
OutputStream outputStream = response.getOutputStream();
File file = new File(path);
if(file.exists()){
RandomAccessFile targetFile = new RandomAccessFile(file, "r");
long fileLength = targetFile.length();
//播放
if(rangeString != null){
long range = Long.valueOf(rangeString.substring(rangeString.indexOf("=") + 1, rangeString.indexOf("-")));
//设置内容类型
response.setHeader("Content-Type", "video/mp4");
//设置此次相应返回的数据长度
response.setHeader("Content-Length", String.valueOf(fileLength - range));
//设置此次相应返回的数据范围
response.setHeader("Content-Range", "bytes "+range+"-"+(fileLength-1)+"/"+fileLength);
//返回码需要为206,而不是200
response.setStatus(HttpServletResponse.SC_PARTIAL_CONTENT);
//设定文件读取开始位置(以字节为单位)
targetFile.seek(range);
}else {//下载
String date = MyDateUtil.getStrCurrentDate(2);
//设置响应头,把文件名字设置好
response.setHeader("Content-Disposition", "attachment; filename="+date+"-"+flieName);
//设置文件长度
response.setHeader("Content-Length", String.valueOf(fileLength));
//解决编码问题
response.setHeader("Content-Type","application/octet-stream");
}
byte[] cache = new byte[1024 * 300];
int flag;
while ((flag = targetFile.read(cache))!=-1){
outputStream.write(cache, 0, flag);
}
}else {
String message = "file:"+flieName+" not exists";
//解决编码问题
response.setHeader("Content-Type","application/json");
outputStream.write(message.getBytes(StandardCharsets.UTF_8));
}
outputStream.flush();
outputStream.close();
} catch (FileNotFoundException e) {
} catch (IOException e) {
}
}
























 3438
3438











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








