前言
高德地图API参考:https://lbs.amap.com/demo/javascript-api/example/marker/custom-icon
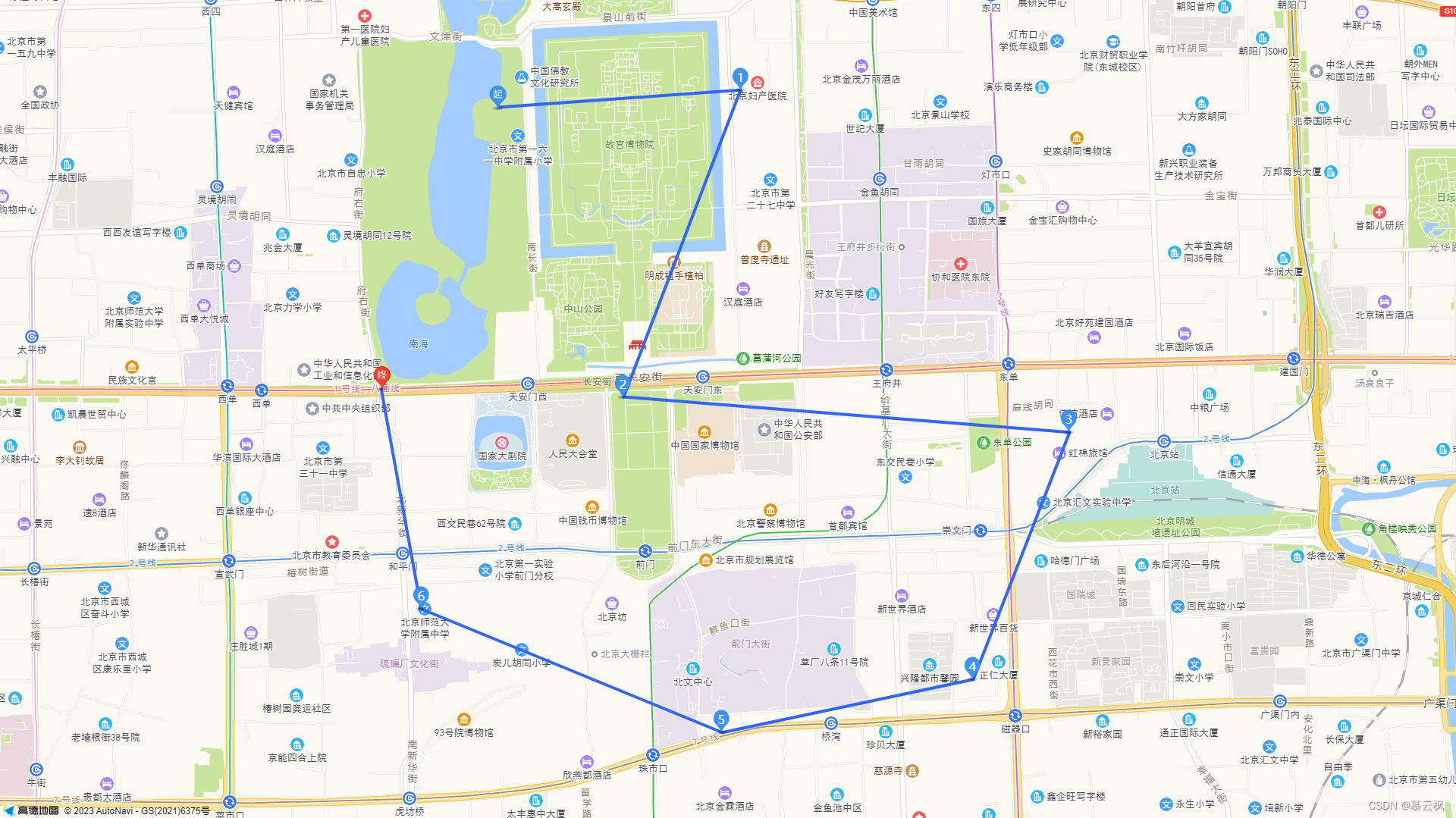
实现各个点标的经纬度连线,点击点标可查看内容(自定义的)
效果

实现
案例实现,复制粘贴,将安全密钥和key替换成自己的即可使用
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="initial-scale=1.0, user-scalable=no, width=device-width">
<title>点跟点连线</title>
<style>
html,
body,
#container {
height: 100%;
padding: 0;
margin: 0;
}
.custom-content-marker {
position: relative;
width: 25px;
height: 34px;
}
.custom-content-marker img {
width: 100%;
height: 100%;
}
.custom-content-marker span {
position: absolute;
left: 0;
top: 2px;
width: 100%;
text-align: center;
color: #fff;
}
.custom-content-text {
position: absolute;
left: 25px;
top: 2px;
color: #000000;
background: #fff;
padding: 4px;
min-width: 150px;
border-radius: 4px;
font-size: 12px;
display: none;
box-shadow: #00000020 0 2px 5px 0;
}
.custom-content-text .close-icon {
position: absolute;
right: -8px;
top: -10px;
border-radius: 50px;
width: 20px;
height: 20px;
line-height: 20px;
background: #fff;
text-align: center;
font-style: normal;
cursor: pointer;
}
.custom-content-text .close-icon:hover {
background: #b9b9b9;
color: #fff;
}
</style>
</head>
<body>
<div id="container"></div>
</body>
<script type="text/javascript">
window._AMapSecurityConfig = {
securityJsCode: 'bf5*****************886',
}
</script>
<script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.15&key=22d*****************0b8&plugin=AMap.Polyline"></script>
<script type="text/javascript">
// 创建多边形
var markers = [
[116.389632, 39.919505],
[116.403322, 39.920254],
[116.396713, 39.90693],
[116.421947, 39.905391],
[116.416497, 39.894658],
[116.402292, 39.892354],
[116.385255, 39.897721],
[116.382981, 39.907301]
];
//初始化地图对象,加载地图
var map = new AMap.Map("container", {
resizeEnable: true,
center: markers[0],
zoom: 14
});
// 添加点标(除了第一个和最后一个改了图标,其他都是设置自定义内容,也可以使用简单的默认点标无需这么麻烦)
for(var i = 0; i < markers.length; i++) {
if(i == 0) {
// 创建一个 Icon
var startIcon = new AMap.Icon({
// 图标尺寸
size: new AMap.Size(25, 34),
// 图标的取图地址
image: '//a.amap.com/jsapi_demos/static/demo-center/icons/dir-marker.png',
// 图标所用图片大小
imageSize: new AMap.Size(135, 40),
// 图标取图偏移量
imageOffset: new AMap.Pixel(-9, -3)
});
// 将 icon 传入 marker
var startMarker = new AMap.Marker({
position: markers[i],
icon: startIcon,
offset: new AMap.Pixel(-13, -30)
});
map.add(startMarker);
} else if(i == markers.length - 1) {
var endIcon = new AMap.Icon({
size: new AMap.Size(25, 34),
image: '//a.amap.com/jsapi_demos/static/demo-center/icons/dir-marker.png',
imageSize: new AMap.Size(135, 40),
imageOffset: new AMap.Pixel(-95, -3)
});
var endMarker = new AMap.Marker({
position: markers[i],
icon: endIcon,
offset: new AMap.Pixel(-13, -30)
});
map.add(endMarker);
} else {
// 点标记显示内容,HTML要素字符串
var markerContent = '<div class="custom-content-marker" οnclick="showContent(' + i + ')">';
markerContent += ' <img src="//a.amap.com/jsapi_demos/static/demo-center/icons/poi-marker-default.png">';
markerContent += ' <span>' + i + '</span>';
markerContent += '</div>';
markerContent += '<div class="custom-content-text custom-content-text-' + i + '">';
markerContent += ' <span>内容' + i + '</span>';
markerContent += ' <i class="close-icon" οnclick="closeContent(' + i + ')">X</span>';
markerContent += '</div>';
var marker = new AMap.Marker({
position: markers[i],
content: markerContent,
// 以 icon 的 [center bottom] 为原点
offset: new AMap.Pixel(-13, -30)
});
map.add(marker);
}
}
// 绘画线条
var polyline = new AMap.Polyline({
path: markers,
strokeColor: "#3366FF",
strokeWeight: 4,
strokeOpacity: 1,
strokeStyle: "solid",
strokeDasharray: [10, 5],
lineJoin: "round"
});
polyline.setMap(map);
//map.setFitView();
/**
* 显示自定义标点的内容
* @param {Object} i
*/
function showContent(i) {
var text = document.getElementsByClassName('custom-content-text-' + i)[0];
text.style.display = 'block';
}
/**
* 隐藏显示的标点内容
* @param {Object} i
*/
function closeContent(i) {
var text = document.getElementsByClassName('custom-content-text-' + i)[0];
text.style.display = 'none';
}
</script>
</html>


























 1422
1422

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








