layMin扩展组件
基于jquery的简单组件,可嵌入layui使用的组件。
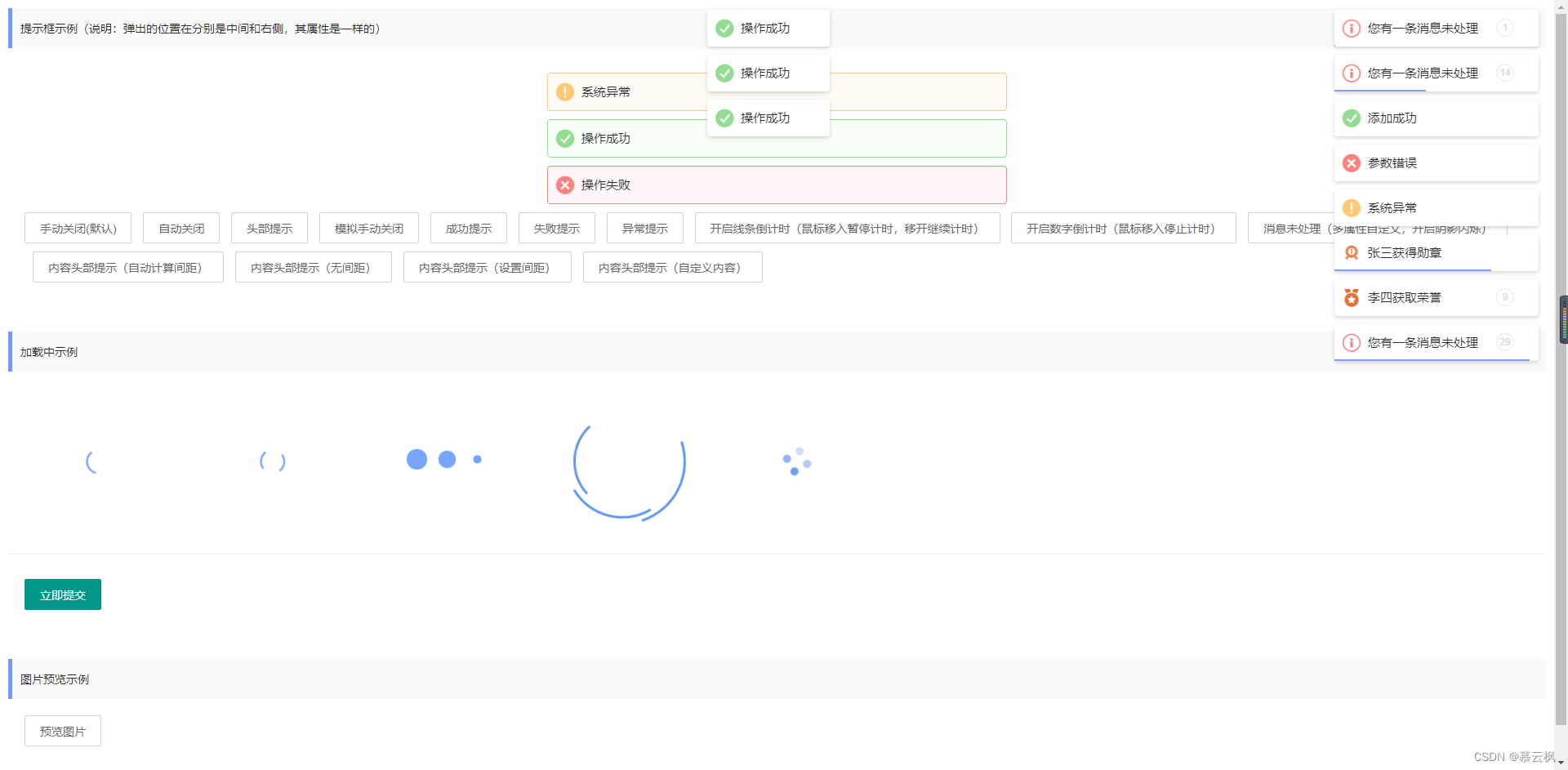
layMin有简洁的提示框、弹窗和图片预览、及加载效果等。
支持作为layui的组件引入,也支持单独引入layMin.css和layMin.js
效果图




弹框有:居中弹出、设置位置弹出、确认框弹出、上下左右弹出…
实现
其实下载的项目包里面有index.html预览例子的
- layMin.tips提示框:支持手动关闭和自带关闭,鼠标触碰停止或移开自带关闭,可设置数字和线条倒计时。
- layMin.load加载中:是对容器进行一个加载遮挡的。
- layMin.photo图片预览:点击后弹出图片,不可以等于或者超出当前窗口,不然会减200的宽高,鼠标放到图片滚轮可滚动可放大放小,点击阴影部分关闭。
- layMin.loadSubmit按钮提交加载:提交按钮使用这个指定某个按钮元素提交时禁止点击。
- layMin.closeSubmit按钮提交关闭:将上一步删除,还原。
- layMin.openLayer 弹窗,可以上下左右中间弹窗,指定位置弹出
- layMin.confirm 提示确认框,三种提示图标
…
及更多更新下gitee中
下载下来后可以打开index.html查看示例
需注意事项:如果图标不喜欢可以改“lay-min-icon”
gitee路径下载:https://gitee.com/yuanyongqiang/lay-min


























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








