环境变量就是用来区分生产环境还是开发环境,例如访问的后台接口域名,前端路由的根路径等在生产环境和开发环境可能都存在差异,所以就有了配置环境变量,如下列举了vue2、vue3环境变量的配置方法,两者是存在差异的
1、vue3环境变量
步骤一:首先在根目录下创建 .env 文件
步骤二:在 .env.development 和 .env.production 文件中配置上如下的内容
VITE_APP_URL = "http://kuangdang.com/pro"
VITE_APP_API = "/devapi"


注意: 在vite构建的项目组需要以 VITE_APP 开头
在组件或者ts文件中使用
2、vue2环境变量
配置环境变量需要在项目的根目录下创建 .env 文件

如上图配置了生产环境、开发环境的 .env 文件
接下来在.env.development文件中配置如下的内容


注意:在vue2 配置环境变量的时候,变量名以 VUE_APP开头,后面跟上自己的变量名称即可
在应用中如何使用自己配置的环境变量呢 ( process.env.VUE_APP_XXX 来使用 )

注意:在使用环境变量时,vue组件或者js文件中同样使用
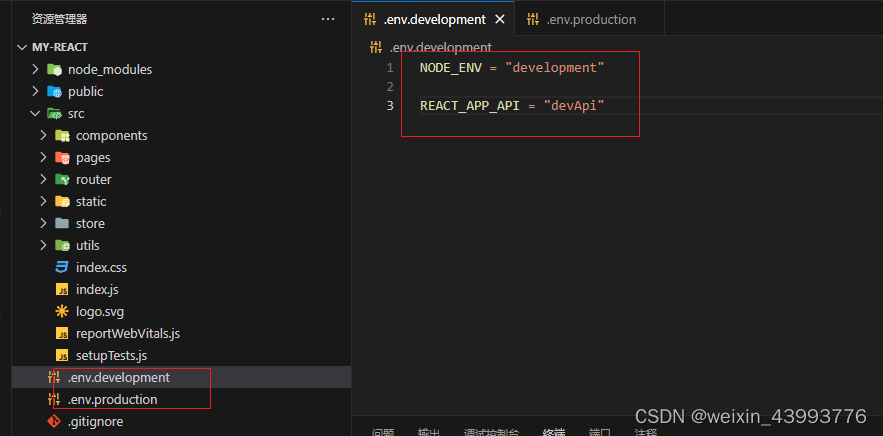
3、react配置环境变量(creact-react-app)
react 配置环境变量和 vue2 很相似,其它的步骤一模一样,只是在定义变量的时将 VUE_APP_XXX 改成 REACT_APP_XX
























 1928
1928

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








