0. 前言
此文记录了作者在小学期期间开发的一款用于 [测量角度] 的微信小程序的历程。有关链接与信息如下:
下载开发软件:https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
版本:稳定版, Win 64
1. 新建项目
- 安装完成后,打开<微信web开发者工具>,进入项目管理界面(第一次使用需要登录微信号,以后不用)。界面如下:
- 点击加号新建项目,填写有关信息。
- 新建完成后,界面如下:

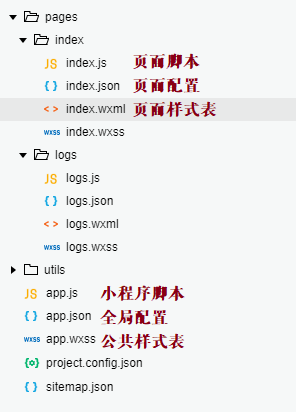
主要文件的说明如下图所示,我们在本项目中主要对index.wxml, index.js, index.wxss三个文件进行修改。
2. 开发-打开本地图片
修改index.wxml为:
<!--index.wxml-->
<view class="container">
<button style="margin-top:30rpx;" bindtap="chooseimage">上传图片</button>
<image src="{
{images }}" mode="aspecFill" style="width: 95%;" mode="widthFix"/>
<!--
1. 注意image中的mode属性以及style属性
2. 加入<text>\n\n\n</text>可起到换行作业
-->
</view>
修改index.js为:
//index.js
//获取应用实例
const app = getApp()
Page({
data: {
motto: '量角器',
userInfo: {
},
hasUserInfo: false,
canIUse: wx.canIUse('button.open-type.getUserInfo'),
images: ''
},
//事件处理函数
bindViewTap: function() {
wx.navigateTo({
url: '../logs/logs'
})
},
onLoad: function () {
if (app.globalData.userInfo) {
this.setData({
userInfo: app.globalData.userInfo,
hasUserInfo: true
})
} else if (this.data.canIUse){
// 由于 getUserInfo 是网络请求,可能会在 Page.onLoad 之后才返回
// 所以此处加入 callback 以防止这种情况
app.userInfoReadyCallback = res => {
this.setData({
userInfo: res.userInfo,
hasUserInfo: true
})
}
} else {
// 在没有 open-type=getUserInfo 版本的兼容处理
wx.getUserInfo({
success: res => {
app.globalData.userInfo = res.us










 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 4803
4803











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








