vue + canvas绘制扇形圆盘
html:
<canvas style="position: fixed;z-index:-1" width="545" height="545"></canvas>
js:
mounted() {
// cnavas画块
let oCanvas = document.querySelector("canvas");
// 2.从canvas中拿到绘图工具
let oCtx = oCanvas.getContext("2d");
//绘制个数
let len = 10
//每个扇形占的份额,一个圆的总额是2,看下图
let portion = (2/len).toFixed(3)
for(var i = 0 ; i<len;i++){
//绘制的起点
oCtx.moveTo(272, 272);
//arc的4个参数分别是(x,y,起始角度,结束角度)
oCtx.arc(272, 272, 210,((portion*i)+0.01)*Math.PI, ((i+1)*portion)*Math.PI);
//关闭路径
oCtx.closePath();
//填充颜色
oCtx.fillStyle = '#c59696'
//绘制
oCtx.fill();
}
},
定义和用法
arc() 方法创建弧/曲线(用于创建圆或部分圆)。
提示:如需通过 arc() 来创建圆,请把起始角设置为 0,结束角设置为 2*Math.PI。
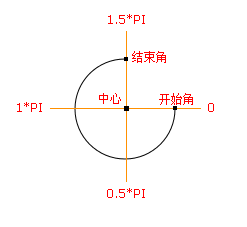
提示:需要注意,画布的0度是正左边开始,而且是固定的,角度坐标示意图如下:























 1724
1724











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








