背景
公司有需求要把海康威视的web预览集成到项目中去,于是结合demo和网上的资料搞了一版出来,结果过了几天测试告诉我预览NVR的监控会失败……随后就开始找原因
错误原因:开始预览不能在登录中直接调用
clickLogin (node) {
const szIP = node.iPAddress // 设备的ip
const szPort = node.httpPort // 端口号
const szUsername = node.userName // 设备的登录用户名
const szPassword = node.password // 登录密码
const ip = node.iPAddress + '_' + node.httpPort // 预览用的ip
this.$nextTick(() => {
window.WebVideoCtrl.I_Login(szIP, 1, szPort, szUsername, szPassword, {
success: (xmlDoc) => {
console.log(xmlDoc)
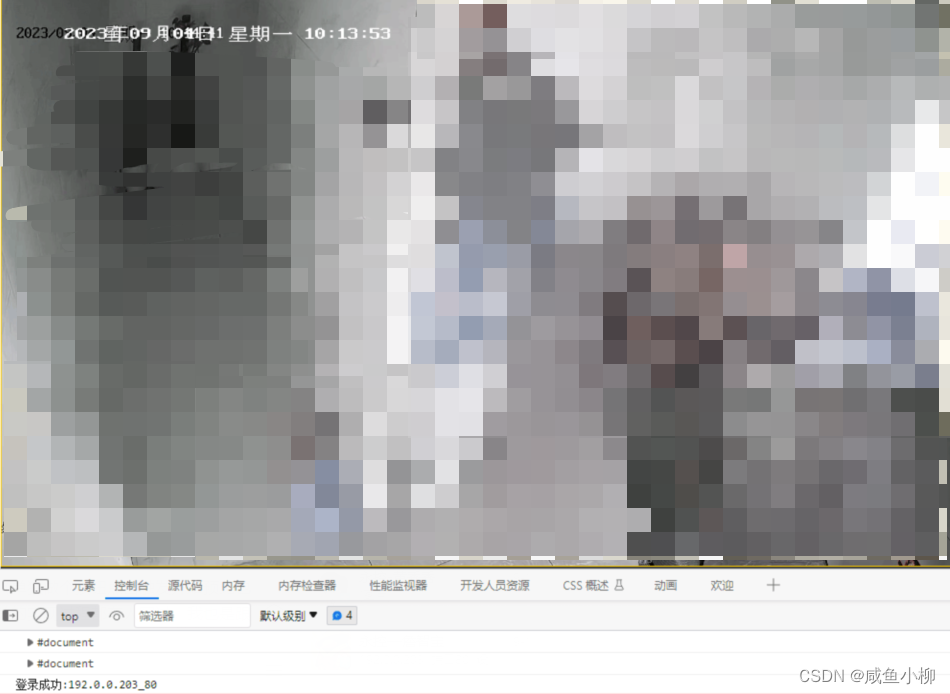
console.log('登录成功:' + szIP + '_' + szPort)
setTimeout(function(){ // 加了延时执行就可以了,但是不知道原因
window.WebVideoCtrl.I_StartRealPlay(ip, {
iRtspPort: 554, // RTSP端口
iStreamType: 1, // 码流类型 1:主流码 2:子流码 3:第三码流 4:转码流码
iChannelID: node.connectIndex, // 通道列表
bZeroChannel: false,
success: () => {
console.log('预览成功:' + ip + ' channel: ' + node.connectIndex)
},
error: () => {
console.log('预览失败:' + ip + ' channel: ' + node.connectIndex)
}
})
// 时间间隔
},1000);
},
error: (status, xmlDoc) => {
console.log(xmlDoc)
console.log(status)
console.log('登录失败:' + szIP + '_' + szPort)
}
})
})
},
然后就可以了(单独做个按钮点击触发开始预览也是可以的……不过我也不知道为啥)开发包网上有资源,其他相关的实现过程都有人写过,我也是跟着做的。























 6798
6798











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








