1. vue基于element-ui的upload,想回显图片的方法

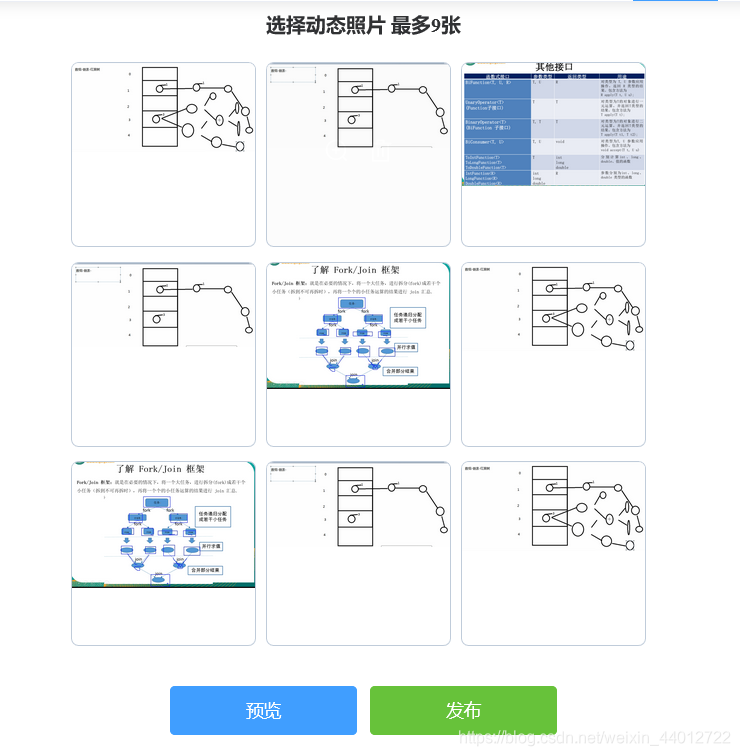
首先效果是这样,element-ui的upload组件属性足以完成

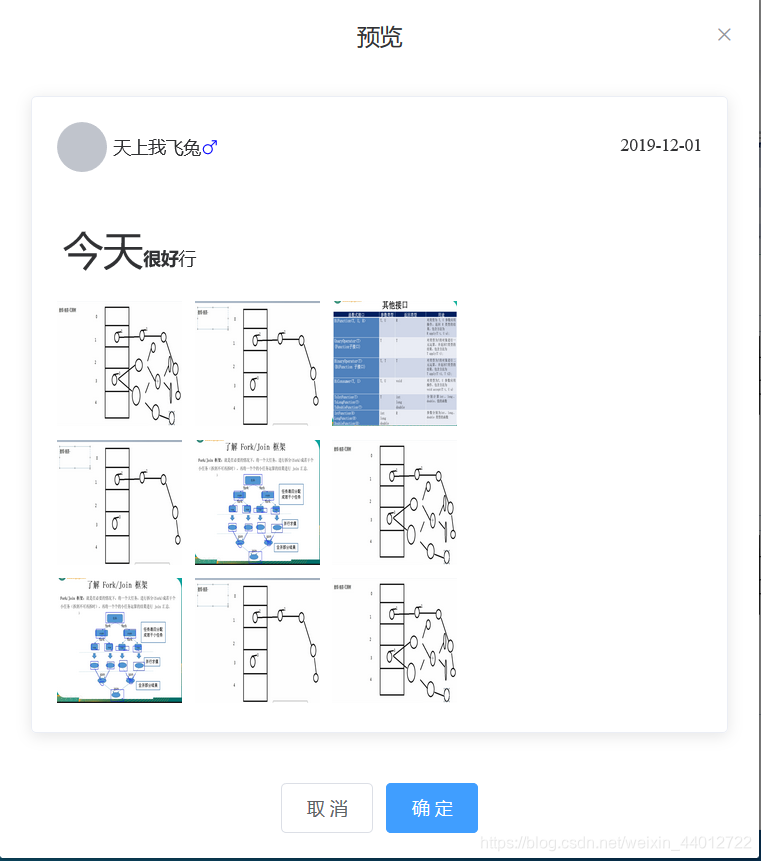
官方也有案例,但是想完成在另一个地方回显图片可以这么做,先看看实现效果,点击上图的预览

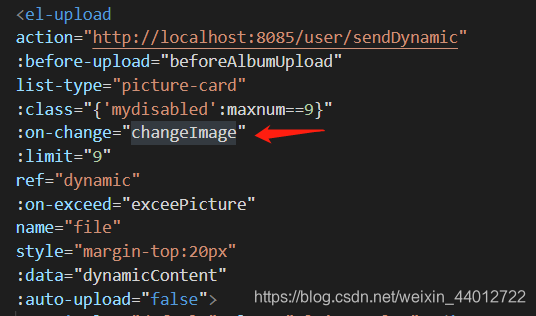
看看代码,给el-upload添加一个change事件

on-change方法
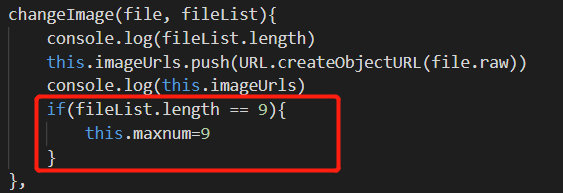
changeImage(file, fileList){
this.imageUrls.push(URL.createObjectURL(file.raw))
},
这样你可以img标签的src属性绑定这个数据即可
2.另外 ,想超过文件数消除掉upload组件的加号有两种方法
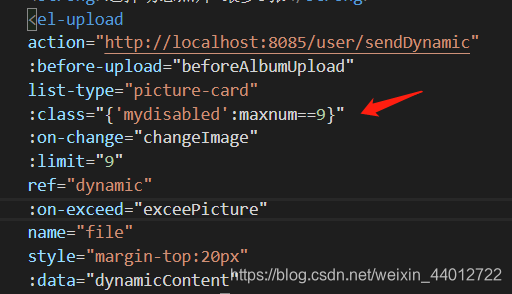
1)第一种
给el-upload标签绑定一个class

在on-change事件中判断,如果文件数多余指定数量maxnum=9

最后写上样式(记得style的scope要去掉,因为scope是仅限于本组件的样式)
.mydisabled .el-upload--picture-card {
display: none;
}





















 296
296











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








