-
本次修改dev环境
-
修改config下index.js文件,添加
env: require('./dev.env'),到dev下:

-
修改config下dev.env.js文件,内容如下:
var merge = require('webpack-merge') var prodEnv = require('./prod.env') module.exports = merge(prodEnv, { NODE_ENV: '"development"', API_ROOT: '"http://localhost:8081"', //此处是你后台网关或者调用的地址 }) -
配置src/api/index.js文件(需要自己创建):

-
需要安装axios以继续:
npm install --save axios -
src/api/index.js内容如下:
import axios from 'axios' //基地址 let base = process.env.API_ROOT //通用方法 export const POST = (url, params) => { return axios.post(`${base}${url}`, params).then(res => res.data) } export const GET = (url, params) => { return axios.get(`${base}${url}`, { params: params }).then(res => res.data) } export const PUT = (url, params) => { return axios.put(`${base}${url}`, params).then(res => res.data) } export const DELETE = (url, params) => { return axios.delete(`${base}${url}`, { params: params }).then(res => res.data) } export const PATCH = (url, params) => { return axios.patch(`${base}${url}`, params).then(res => res.data) } -
在api下创建需要连接后台方法的js文件(我这里是api_user.js):

-
内容(按需根据后台方法修改路径),需要传值用list2方法:
import * as API from './' export default { list: params => { return API.POST('/user/test') }, list2: params => { return API.POST('/user/test',params) }, } -
页面引入创建的js文件并使用

-
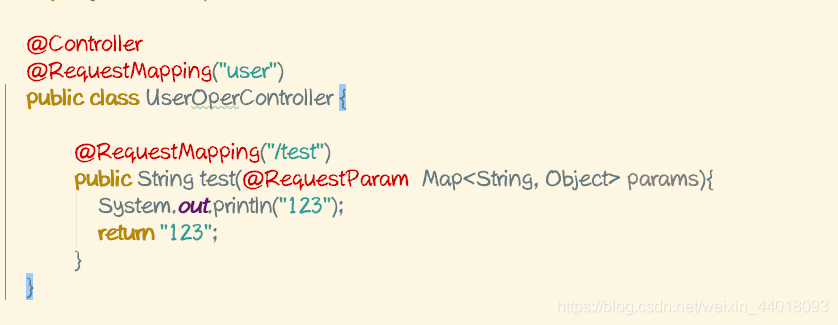
后台方法:

-
效果

VUE调用后台方法
最新推荐文章于 2024-05-27 16:10:57 发布






















 325
325











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








