在uni-app中使用微信云开发
HBuiderX中:
- 使用HBuilderX创建一个uni-app应用
- 在文件夹目录下manifest.json-源码视图中-mp-weixin下配置申请好的AppId(申请地址:https://mp.weixin.qq.com/cgi-bin/wx?token=&lang=zh_CN)并添加如下代码,以启用云函数。

- 创建云函数文件夹。在static文件夹下创建一个cloudfunctions文件夹(也就是上面配置好的文件夹),文件夹下可以放入随意一个文件readme.txt什么都可以,因为空的文件夹不会编译到微信开发者工具中。
- 初始化云后台。在App.vue的onLaunch中,写入以下代码
function() {
if(!wx.cloud){
console.error('请使用 2.2.3 或以上的基础库以使用云能力')
}
else{
wx.cloud.init({
traceUser:true,
env:'' //写自己配置的后台环境
})
}
}
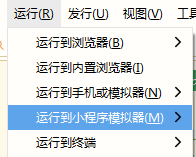
- 点击运行,运行到微信小程序。
PS:要在HBuilder中提前配置好小程序开发工具的安装路径&在微信开发者工具的设置-安全设置中打开服务端口。


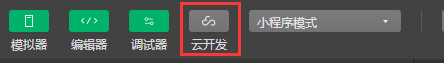
- 编译成功之后就可以在开发者工具中看到刚刚的程序啦,接下来在小程序端开启云开发 。

- 在云后台的操作就跟平常开发小程序一样啦。创建云函数可以在开发者工具中进行。
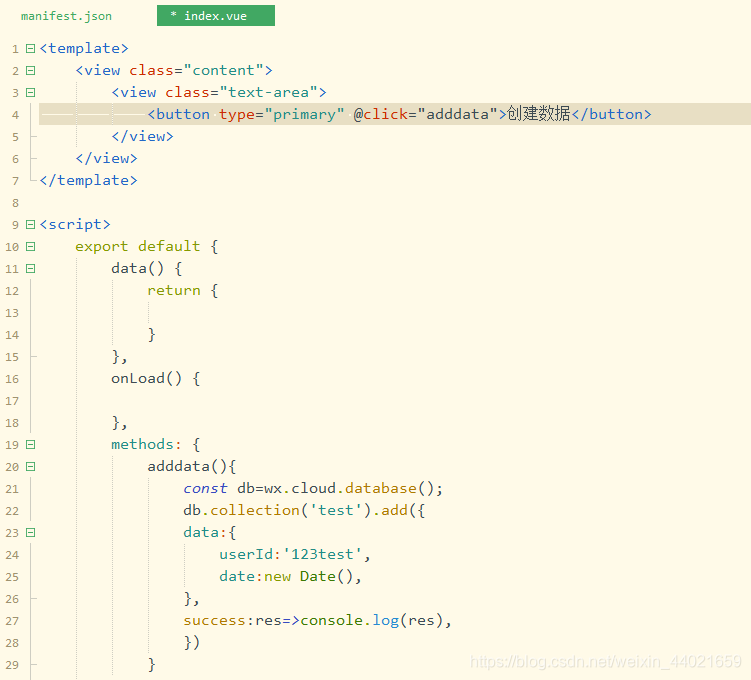
- 在HBuilder中对数据库的操作方法也和日常的小程序开发一样。比如在index.vue中通过按钮向数据库添加数据























 2778
2778











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








