一 前言
最近了解到了微信云开发,因为本来的项目是用uni-app写的,所以就想着将微信云开发集成到uni-app中,没想到遇到了很多问题,把我急得火大尿黄,为了不让兄弟们再踩我踩过的坑,就发出这篇博客和大家分享。
建议大家再进行集成的时候先对微信云开发进行一定的学习,这里推荐B站一位老师的课,半天就可以看完,快速上手。链接![]() http://【微信小程序云开发零基础掌握cloud项目实战开发,小程序开发进阶课程,云函数/云数据库/云存储的用法】https://www.bilibili.com/video/BV1MY411Y7Ak?p=24&vd_source=55de51d8574717e99bd9e71ce3ec99bd
http://【微信小程序云开发零基础掌握cloud项目实战开发,小程序开发进阶课程,云函数/云数据库/云存储的用法】https://www.bilibili.com/video/BV1MY411Y7Ak?p=24&vd_source=55de51d8574717e99bd9e71ce3ec99bd
二 集成过程
官方教程上对于集成的配置很简单,只有两步(略坑)
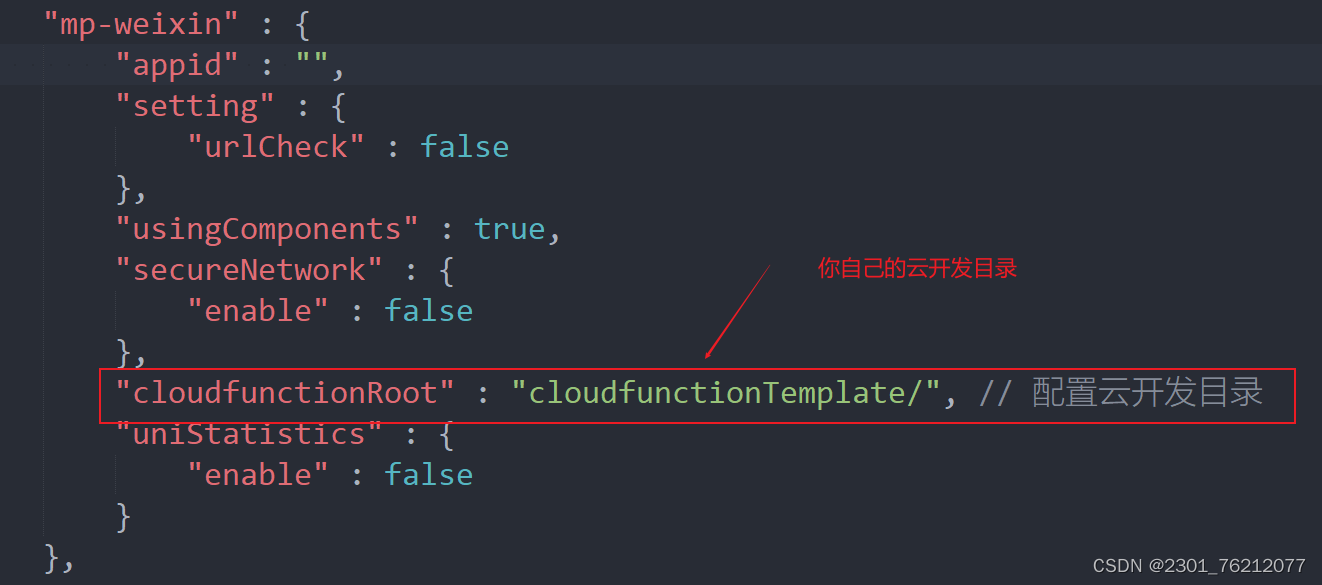
第一步,在mp-weixin 配置云开发目录
"mp-weixin":{
// ...
"cloudfunctionRoot": "cloudfunctions/", // 配置云开发目录
// ...
}
这个配置具体写在哪里呢?
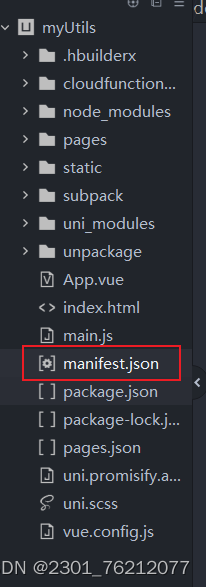
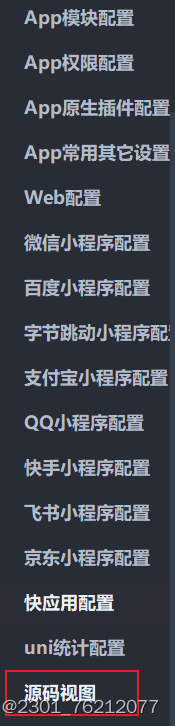
先点开我们的manifest.json,然后找到我们的源码视图,然后在mp-weixin 里面添加上官方文档中的这端代码就行了



第二步 配置文件编译规则
官方文档这里很坑,只给你了一段代码,然后让你新建一个目录,把代码放进去,但实际上那段代码别说起效了,甚至会报错,正确的做法是这样的。
2.1 新建云函数目录
在根目录下建立一个云函数目录,目录的名字要和上面配置的名字相同
然后再这个目录下随意放入一个空文件,方便后续的操作
2.2 下载npm包copy-webpack-plugin
这个npm包可以将指定的文件复制到输出目录中,因为uni-app不会默认将我们云开发的文件夹编译输出,所以需要下载这个npm包
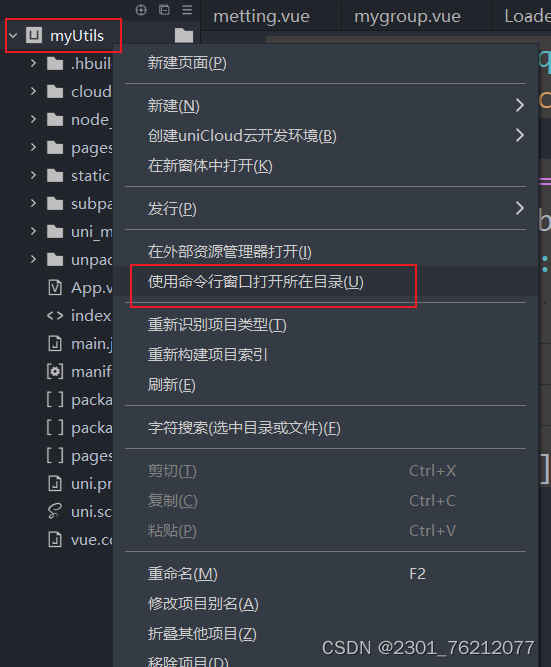
右击根目录,选择使用外部命令行打开

依次输入下列命令
npm init -y //初始化npm
npm install -save copy-webpack-plugin@5.1.1 //下载对应的包2.3 配置文件
我们先在根目录下建立一个叫vue.config.js 的文件,然后把下面的代码复制进去
const path = require('path')
const CopyWebpackPlugin = require('copy-webpack-plugin')
module.exports = {
configureWebpack: {
plugins: [
new CopyWebpackPlugin([{
from: path.join(__dirname, '/cloudfunctionTemplate'),
to: path.join(__dirname, 'unpackage', 'dist', process.env.NODE_ENV === 'production' ?
'build' : 'dev', process.env.UNI_PLATFORM, 'cloudfunctionTemplate'),
}, ]),
]
}
}上述代码中有两行是要我们自己修改的
from: path.join(__dirname, '/cloudfunctionTemplate'),
//这一行的含义是从哪里去读要输出的文件,path.join()这个函数的作用
//就是将他的参数拼接为一个路径,而__dirname 是指当前这个配置文件所在的
//目录,后面的字符串就是待拼接的内容,将两者拼接之后,就是读入的路径,
//这里要根据自身条件进行修改to: path.join(__dirname, 'unpackage', 'dist', process.env.NODE_ENV === 'production' ?
'build' : 'dev', process.env.UNI_PLATFORM, 'cloudfunctionTemplate'),
//这段代码拼接的是输出的路径,我们不用过多修改,只需要把最后的名字改为我们
//的目录名即可经过这些操作之后,我们再编译启动,就可以在微信开发者工具中看到我们的云函数目录了

后续我们对云函数的使用就只用根据微信的官方文档来就可以了
本文章借鉴与




















 648
648











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








