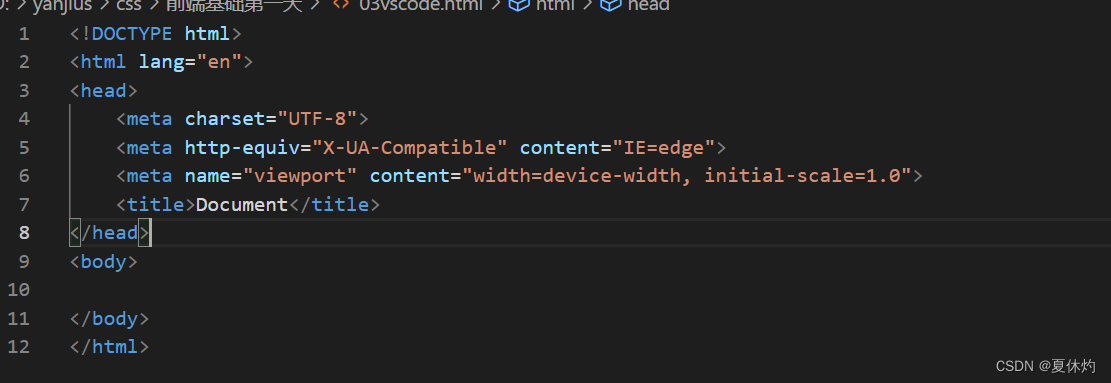
创建技巧
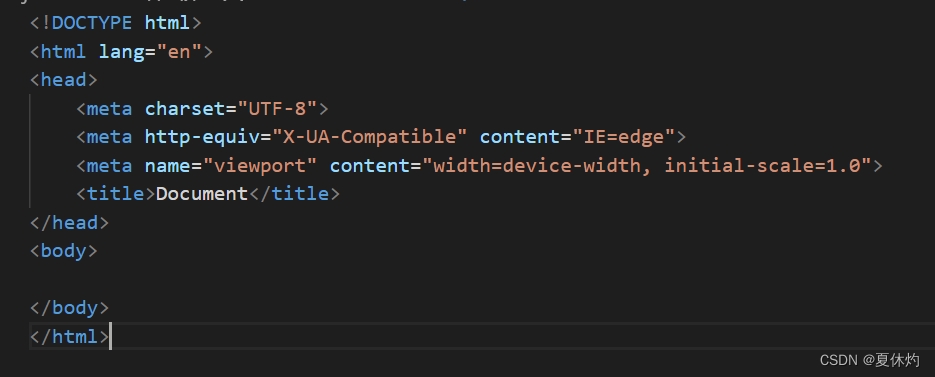
创建了一个HTML文件后,按一个!号,就可以快速生成html骨架:然后在body里添加内容

查看页面,就用右键browse
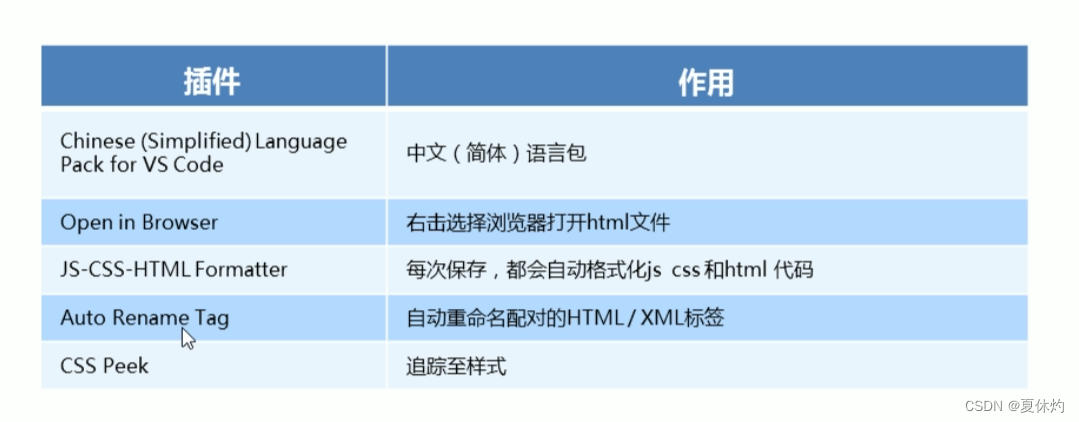
插件下载

CSS peak
作用:用于查看样式,切换HTML和CSS页面
使用:按住Ctrl,鼠标移动到样式名称,就可以看到样式了
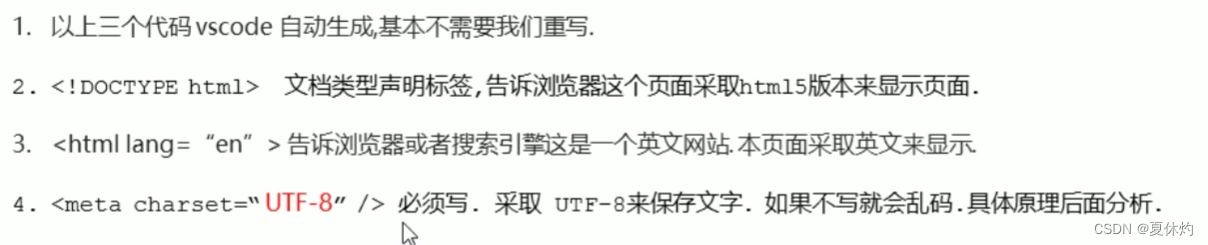
骨架的描述

<!DOCTYPE>
是文档类型的声明标签,告诉浏览器用哪个html版本来显示网页。(自动生成的代码用的是HTML5版本来显示网页。)
== 他并不是属于html标签里的内容,它是对整个文件类型进行声明的标签==
< lang >标签
en是英文网页,zh-CN是中文网页,这两个并没有多大区别,若是命名成法语缩写,打开时会提示是否翻译成法语
在大多时候都标注成zh-CN























 5216
5216











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








