标签汇总
标题标签 < h1 >-< h6 >
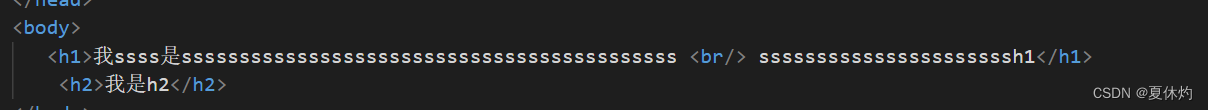
head缩写,注意每个标签对里面的内容都会独占一行,即后面紧跟了一串字符的话,就会自动换行,且字体是没有任何修饰的样子
段落标签和换行标签< p >
paragraph缩写,将文字分成若干标签
< p > 标签特点
1、文本在一个段落中根据浏览器窗口的大小自适应换行
2、段落与段落之间,有一定空隙
强行换行标签 < br />
break缩写,这是一个纯单标签,仅由< br/ > 构成,它是为了解决,段落中有换行操作,运行时不给换行的问题,且并不会开头空两格,只是换行顶格。

文本格式化标签
在网页中有时需要将文字设置为粗体、斜体、下划线等效果
标签作用:突出重要性。
格式化标签
加粗:< strong > </> 或者< b > < /b >
倾斜: < em > < /em>或者< i > < /i >
删除线:< del > < /del > 或者 < s > < /s >
下划线: < ins > < /ins >或者 < u > < /u >
盒子标签
< div >和< span >
各个特点:
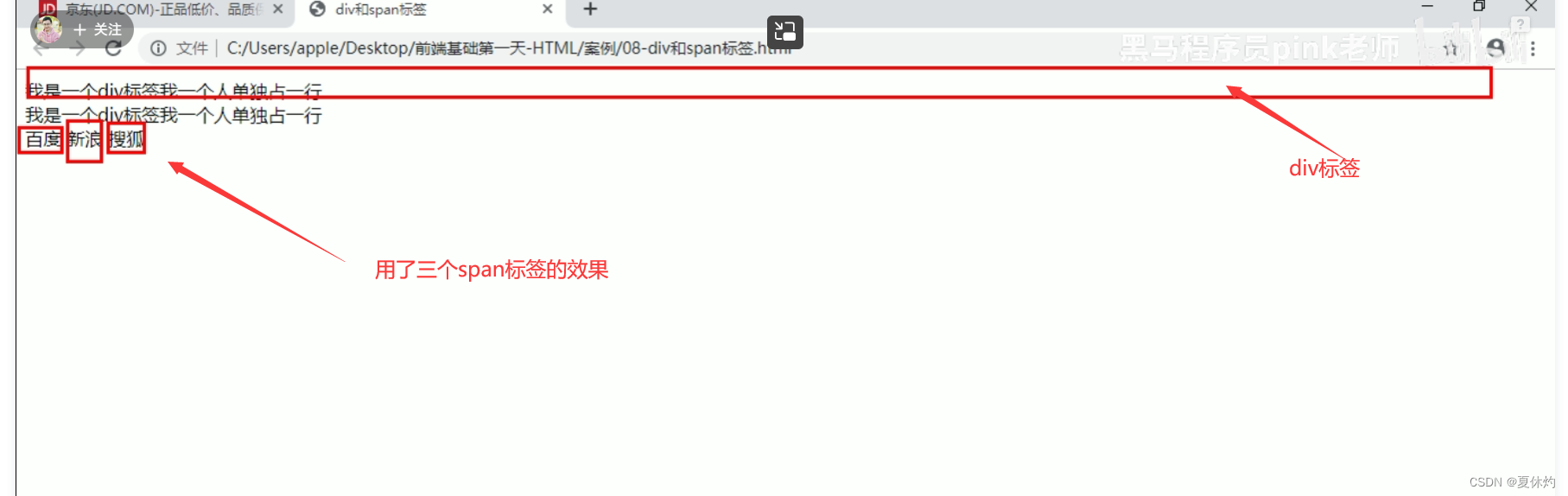
1、< div >标签用来布局,但是一行只能放一个< div >,即在结束标签后写其他任何东西都会强制换行

2、< span >是一行中的小盒子,每个span标签中间只有很小的间距,不会自动换行。

图片标签
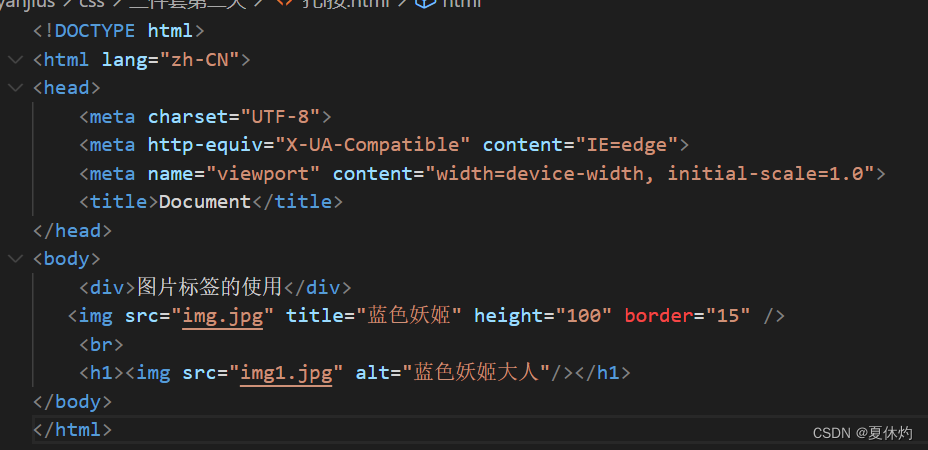
< img />仅仅是一个单标签,但可以往里面添加属性:src,alt,title,width,height
src:< img src =“url” /> 是这个图像的标签的特性
alt:当文字显示不出来的时候就要用到替换文本标签:< img src=“url” alt=“我是蓝色妖姬大人!” />
title: 鼠标悬停 提示文本,< img src=“url” alt=“我是蓝色妖姬大人!” title=“我是蓝色妖姬”/>
width,height更改图片的高与宽
border,给图片加边框(在标签里改会发现这个单词是红色,这是提示该属性可以在css里面更改)

注意
img标签后头可以有多个属性,必须跟在img后面
属性之间的顺序不用考虑
属性间要有空格
src是必须要写的,没有它的url无法找到图片
目录

相对路径:就是该图片相对于这个html文件的位置

绝对路径 是看该文件在自己电脑的位置,一般不使用
两个细微区别:
1、斜杠的方向不一样,绝对路径朝右
2、如果绝对路径是以http开头,只要电脑能上网就能拿到那个网站下的图片
超链接
< a >:< /a>锚的缩写
属性:
herf:链接到哪个页面
target:以什么方式打开 ,默认为_self 当前窗口打卡页面,_blank是点击后创建新的窗口
链接类型
外部链接:就是正常的http开头的链接
内部链接:跳转到本程序下的链接,如< a href=“index.html” > 首页< /a>
空链接:用#号来代表,后头有了地址之后,将#替换即可
下载链接:当这个链接的后缀名为zip时就可以下载了
网页元素链接:如文本,图像,表格,音频视频都可以添加:< a href=“www” > < img src=“”/>< /a>
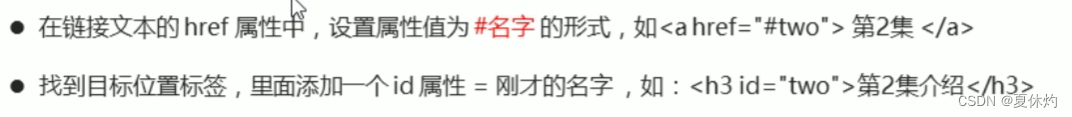
锚点链接: 在href里加上“#xxxx”, 然后在相应位置编写id =“xxxx”

注释标签
< !-- 注释语句–>,不会显示在页面里,方便程序员查看,当查找元素的时候很方便
快捷键:ctrl + /
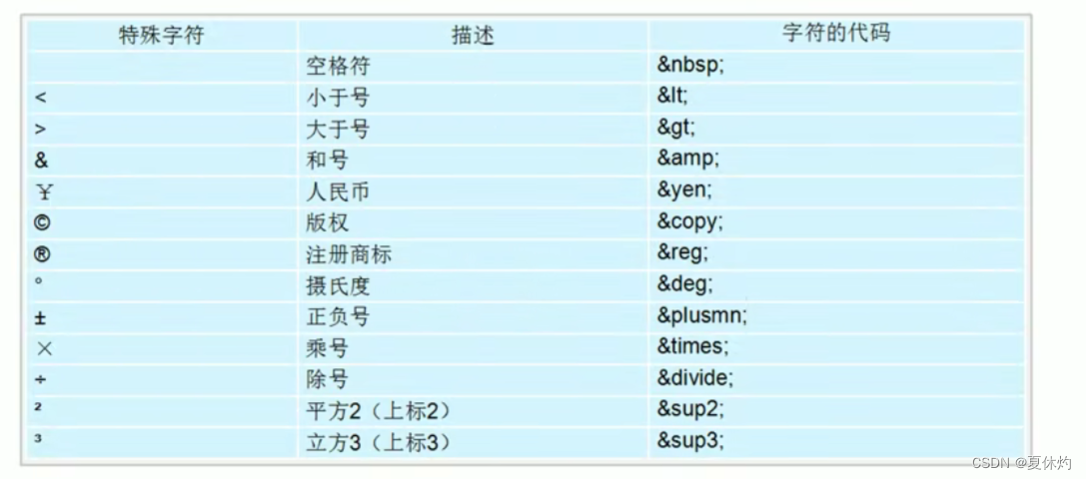
特殊字符
空格   ;
有些时候,符号会被当成关键词被吞掉,就要用特殊字符

表格标签
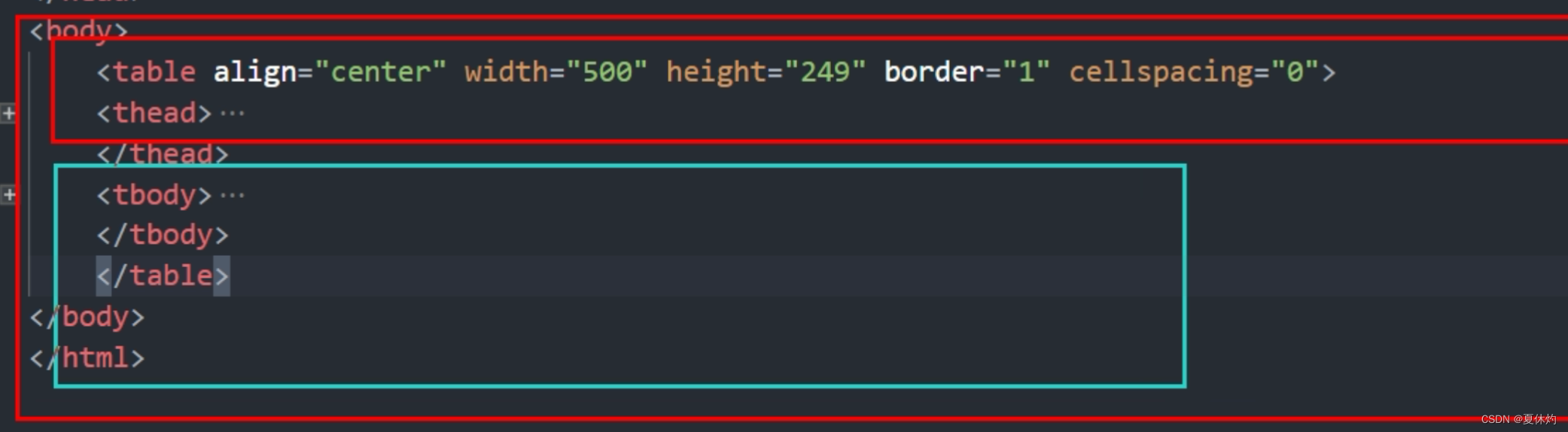
< table >对: 大表格的定义,在其中有各种标签对用于布局,方便展示数据
< tr >对(row):定义于表格中的行,若干个嵌套在table里
< td >对(data):表示单元格用于放置内容,若干个必须嵌套在< tr >对中
< th >对: 表头单元格,常用于表格第一行,突出重要性,表头单元格里面的文字会加粗居中显示。
表格属性
首先要写到< table > 标签对里面,当作属性,其次CSS会有更方便的表示,就简单理解即可

表格结构标签
< thead >对 ,< tbody >对:他们可以将一个表格分成头部与内容主体

合并单元格
合并方式:跨行rowspan或者跨列colspan。
目标单元格:在哪个单元格身上合并
操作:
1、确定跨行还是跨列
2、找到目标单元格,< td colspan=“x”> < /td>
3、删除多余的单元格
列表标签
< ul >对:无序列表,里面有很多< li >对
注意:ul里面的li是并列的,且< ul >对里面只能有< li >标签,出现任何标签都是错误,但是< li >标签对里可以出现其他标签
< ol >:有序列表,注意事项和上面差不多(除了并列)
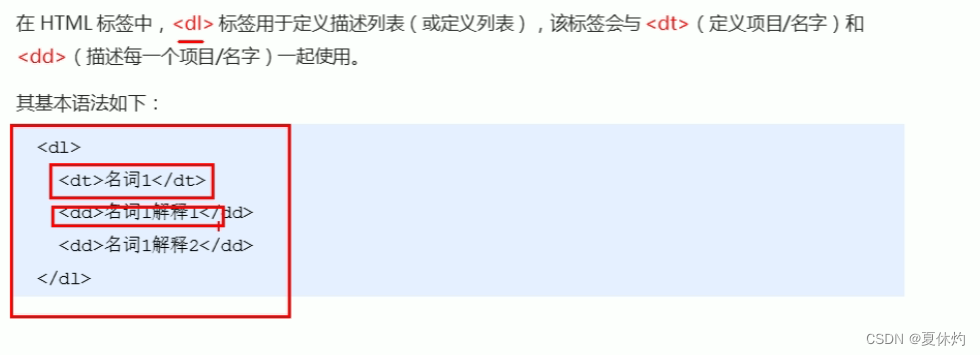
自定义列表
< dl >对,< dt >,< dd >

表单标签
表单组成:表单域,表单控件,提示信息
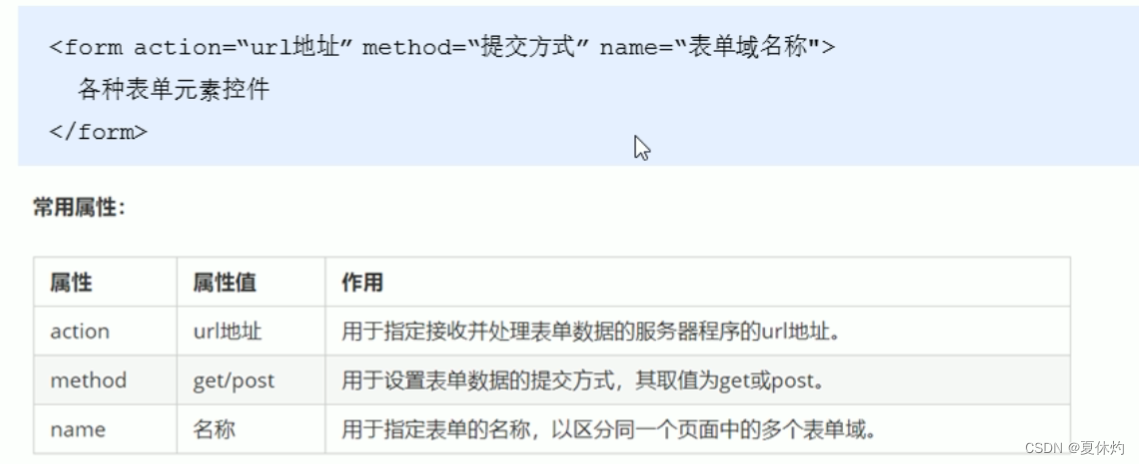
表单域
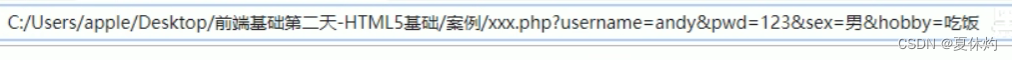
< form >对:是用来收集区域数据,发送给服务器

表单控件
input,select,textarea
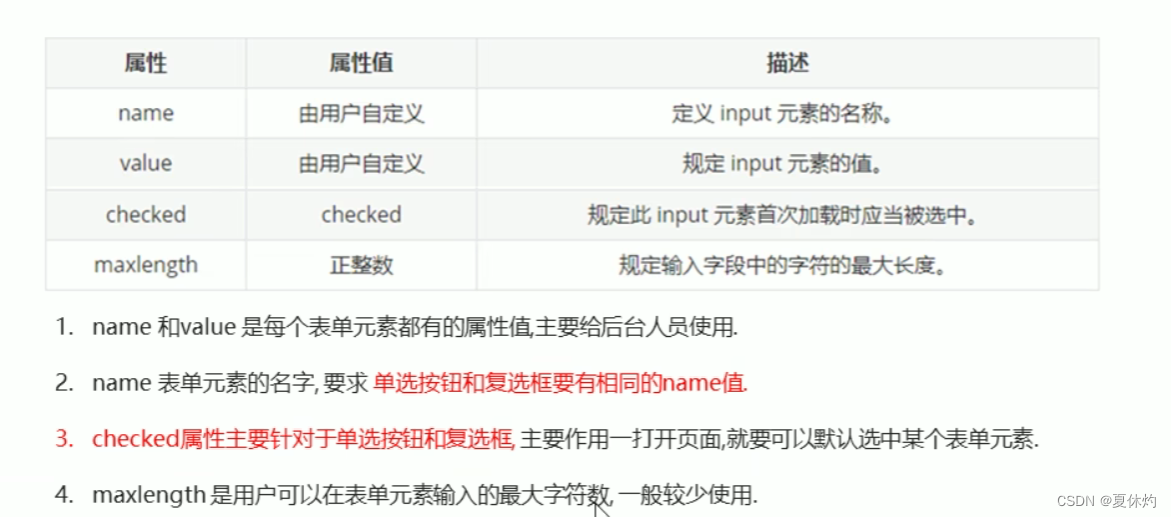
< input type=“属性值”/> :首先是个单标签,type里面设置成不同的值来指定控件类型

name属性,为后台人员服务
submit
提交form里的各种name标记的数据情况,value,是默认


< reset >:重置按钮可以还原表单元素的初始状态,即重置页面
lable标签
for属性对应的名称等于id里的,这样是为了。点击用户名的时候,光标可以自动锁定到,用户名旁边的框框里头
简单来说,就是点击了for里面的东西,就帮忙做了个点击操作

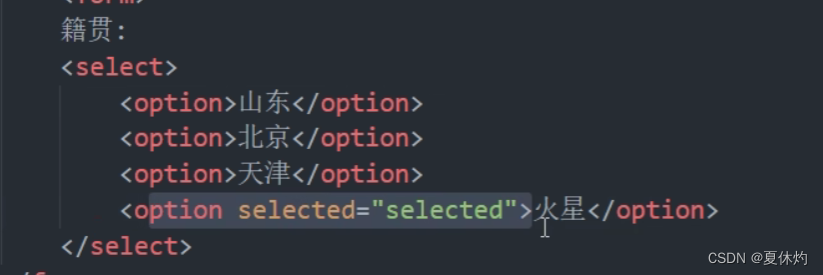
select标签
< select > 是下拉标签,里面有< option >标签对,若< option > 中定义selected=" "时,当前项即为默认选中项

textarea
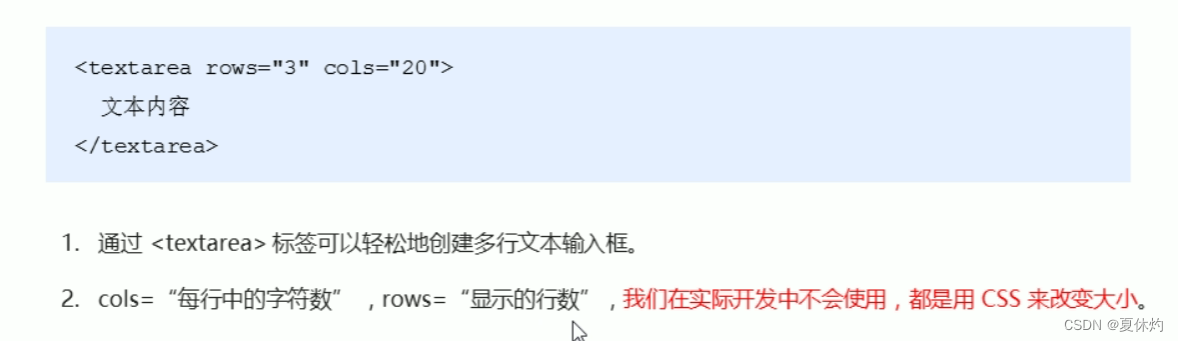
在表单元素中,< textarea > 标签是用于定义多行文本输入的控件。< input >一行输入不完就用这个标签
此外可以添加属性,多少行,每一行写多少字























 180
180











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








