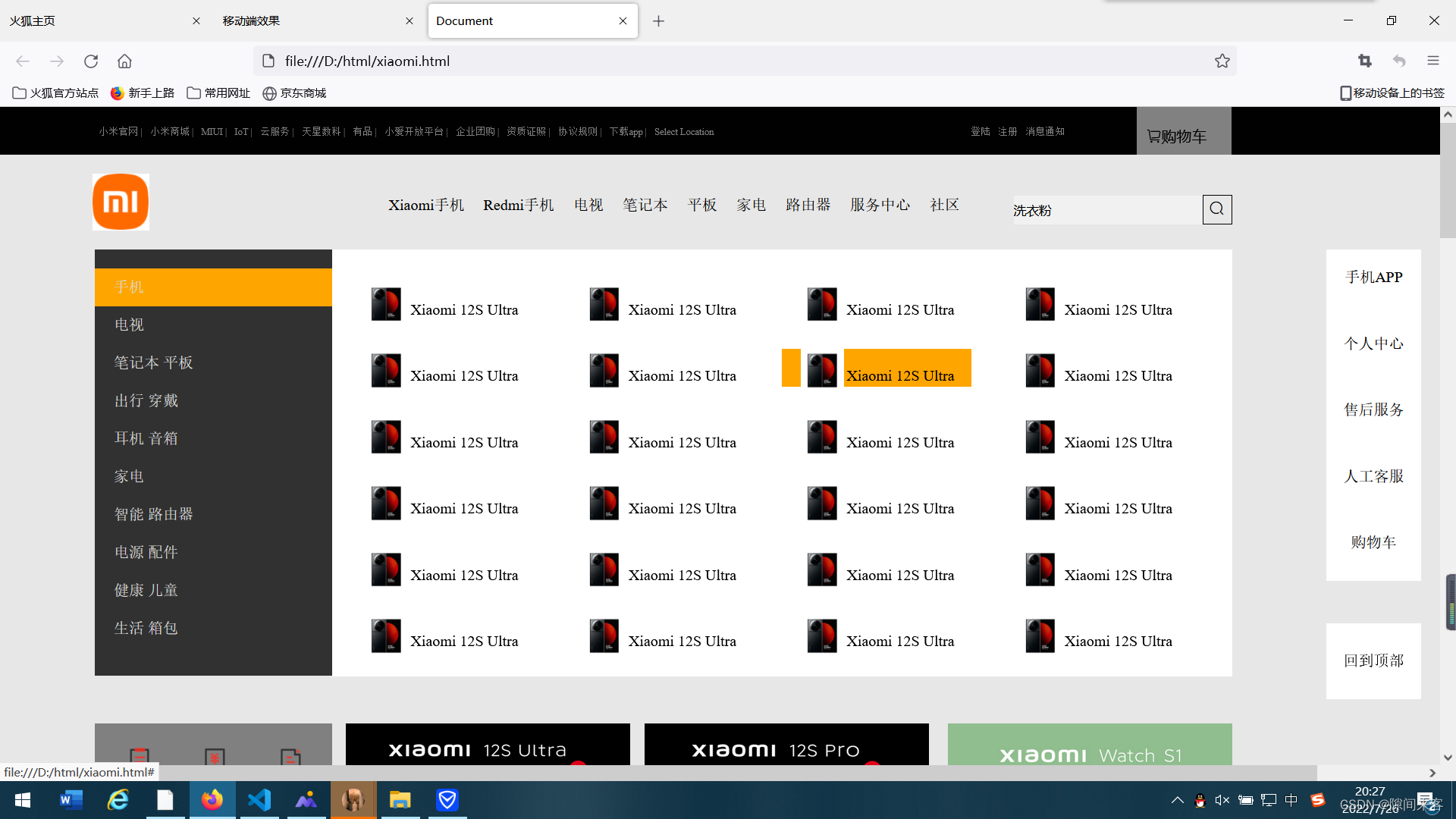
效果图

简单点说就是将弹出界面和hover移入界面重合,使其可以同时触发hover事件
CSS
.topbar{
width: 250px;
height: 450px;
background-color: #313131;
position: relative;
left: 100px;
top: -100px;
z-index: 1;
}
.topbar ul{
width: 250px;
height: 450px;
position: relative;
top: 20px;
}
.topbar ul li{
width: 250px;
height: 40px;
text-align: left;
float: left;
}
.topbar ul li:hover{
background-color: orange;
}
.topbar ul li a{
position: relative;
left: 20px;
top: 10px;
color: rgb(218, 218, 218);
}
.xft-L{
width:







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1673
1673











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








