1、概念辨析
个人理解,尽量使用frame框组,可以把frame理解为div。
- Group(组) 只是一种对图层进行分组的方法 - 组本身不是对象,意味着组不影响约束或具有明确的界限。
- Frame 是一个容器 - 可以管理 Constraints ,有自己的大小和边界。
- Artboard(画板) 是一种命名习惯 ( 可以制作一个 Frame 并将其称为“画板” )
- Constraints(约束) 类似于 Sketch 里面的 Resizing ,给图层设置布局改变时图层的响应策略。
- Component(组件) 类似于 Sketch 里面的 Symbol,但使用会更加灵活
- Instance(实例) Component 的一个实例,随 Maser Component 改变
- Styles(样式) 可以共享的字体、颜色、阴影等属性
2、自定义组件
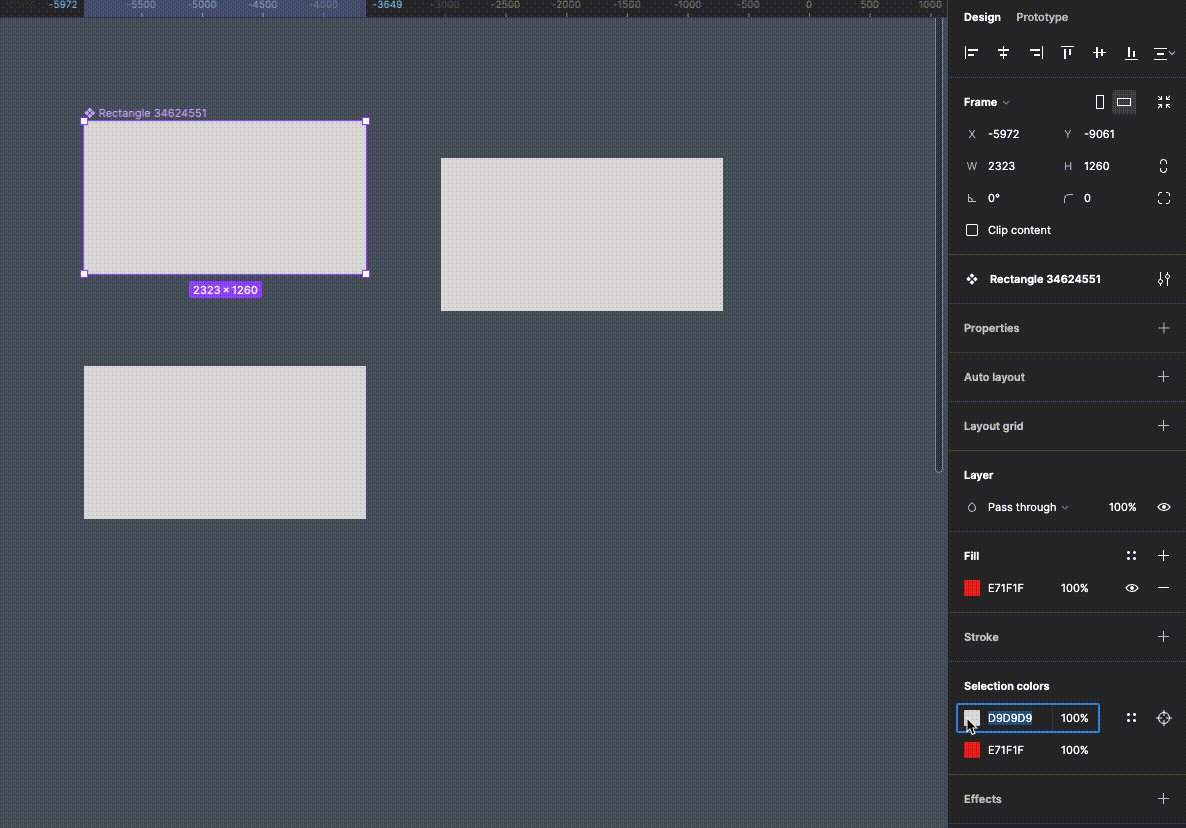
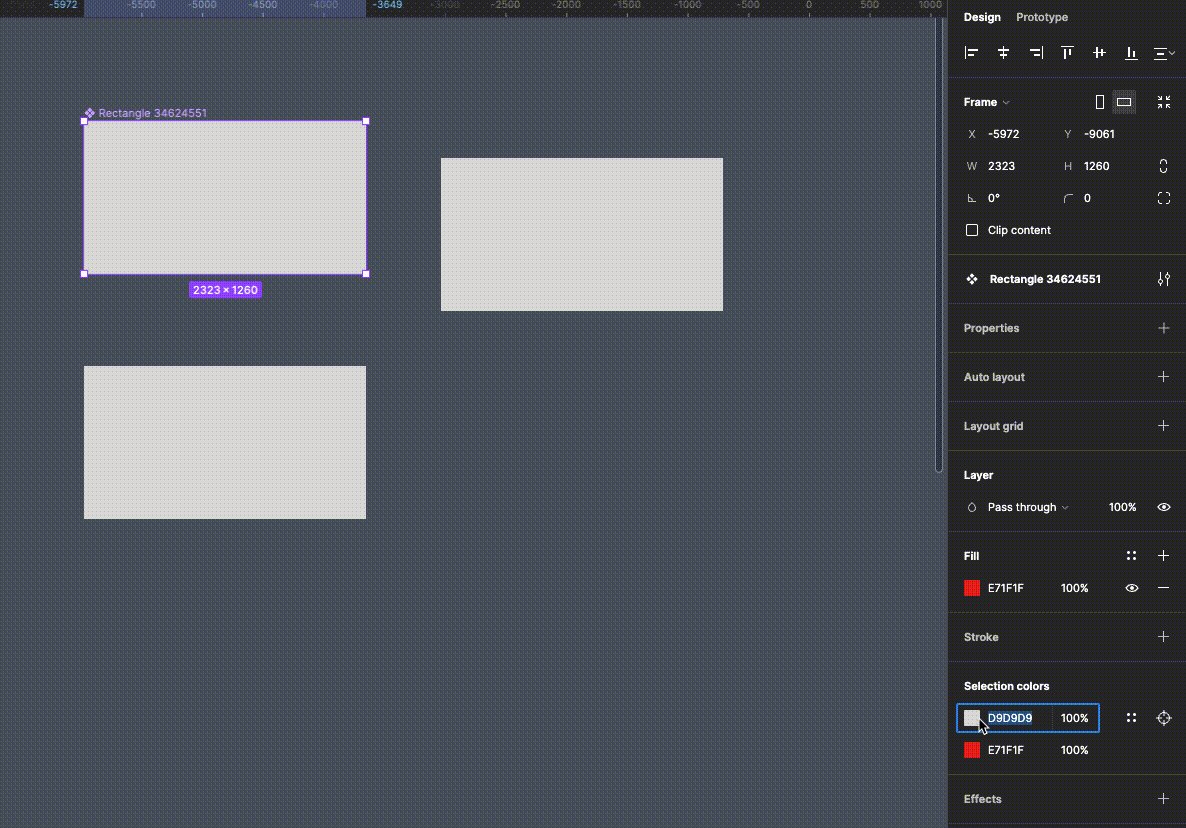
假设灰色框为自定义组件(一个宽高确定,填充了背景颜色的div)
点击上方的Create Component,或者使用快捷键Option+Command+K即可使其成为组件。

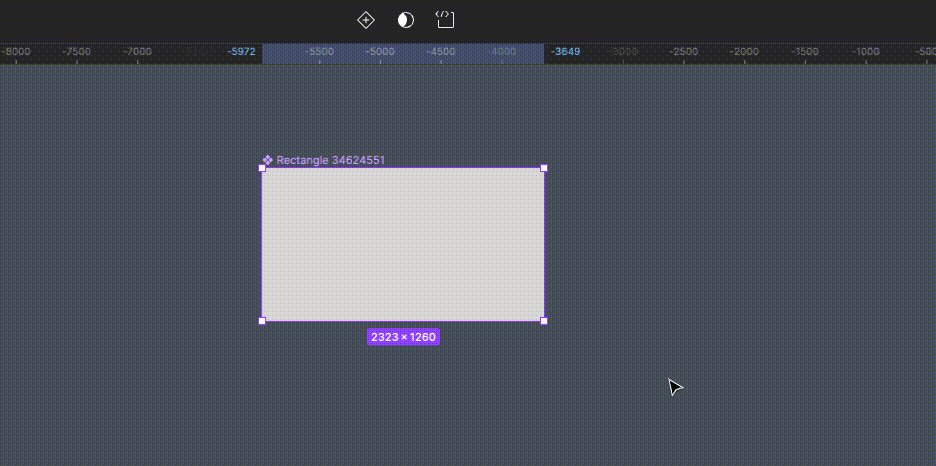
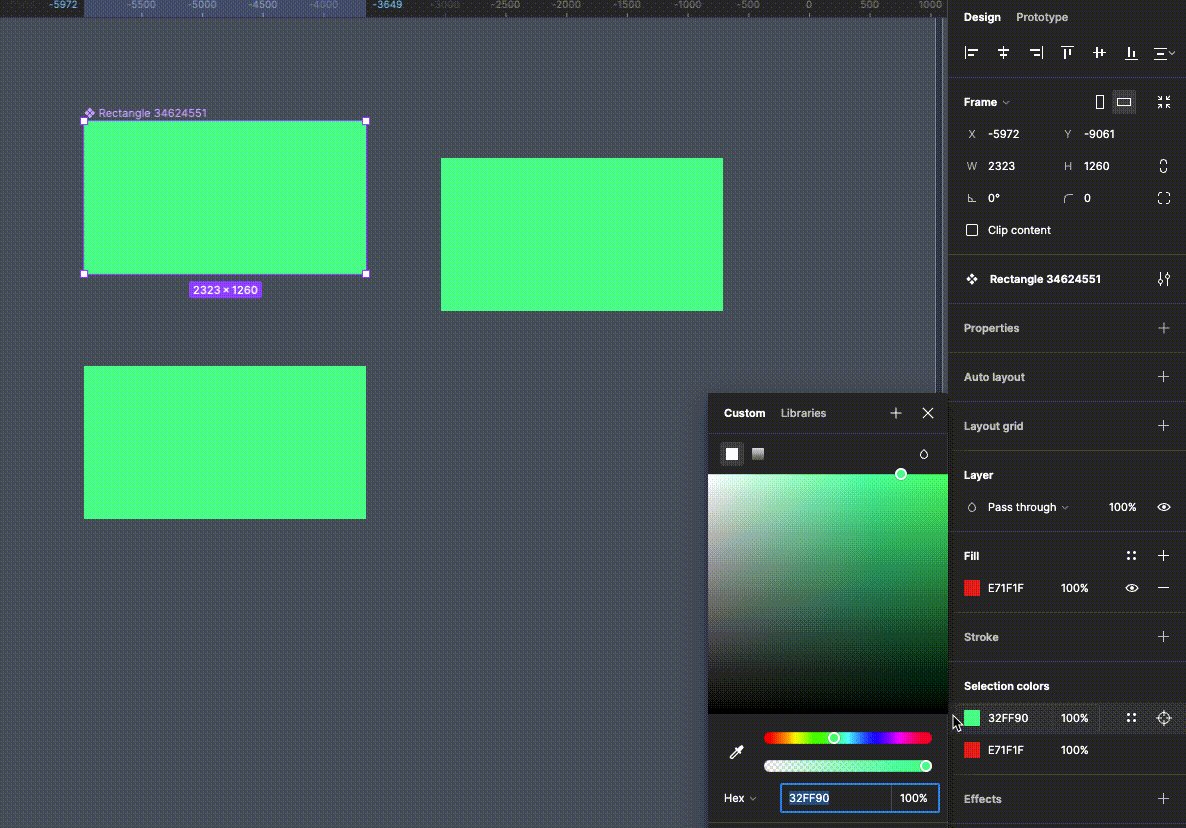
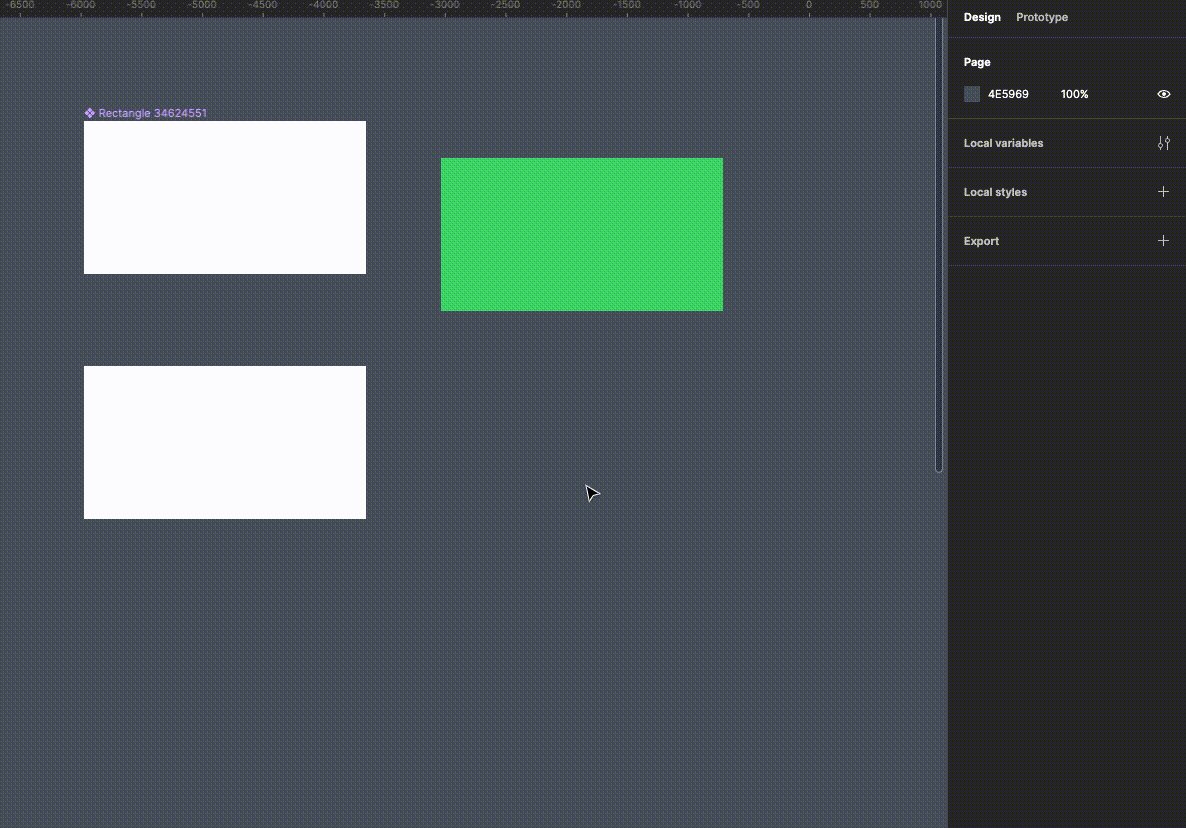
按住Option后,鼠标移动到组件上会变成双鼠标,按住组件拖拽出来即可创造子组件,下图中的紫色标识组件即为最初创建的母组件,其他组件为拖出来的子组件。
此处母组件和子组件的关系类似于基类和子类,子组件会自动继承所以母组件的属性,当母组件的属性改变后,子组件的属性也随之变化。但如果子组件修改了某个属性,则母组件的该属性变更后不会再影响该子组件。可以类比于子类重写了基类的方法后,就不会再使用基类的方法了。

3、使用设计素材
有点杂乱,暂时不知道咋写,先空着吧。






















 3237
3237











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








