
谷歌浏览器Vue devtools安装教程
第一步:在github上下载工具,网址:
https://github.com/vuejs/vue-devtools
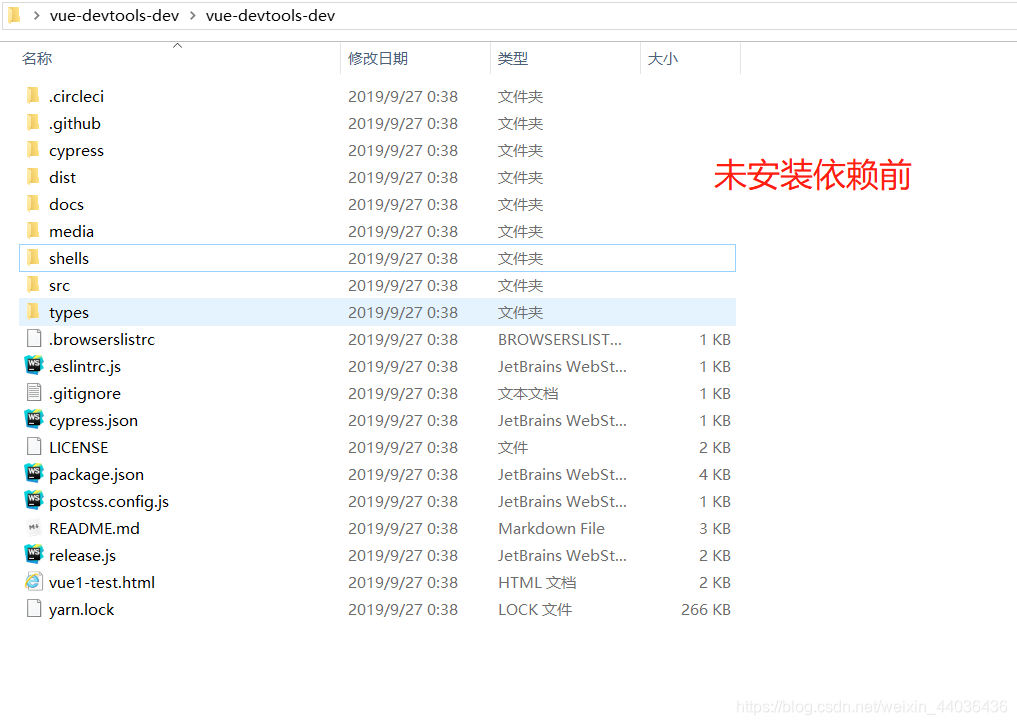
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-8KSH6AR3-1572073311781)(F:\CSDN发布记录\56 谷歌浏览器Vue devtools安装教程\1.jpg)]](https://img-blog.csdnimg.cn/2019102615021997.jpg?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3dlaXhpbl80NDAzNjQzNg==,size_16,color_FFFFFF,t_70)
第二步:安装工具依赖(使用npm安装)
在vue-devtools-dev文件夹(下载的文件根目录)下,打开命令提示行或在文件夹下shift+鼠标右键打开powershell;
输入命令npm install 安装依赖,命令默认去找package.json中所需的依赖安装;

未安装依赖前:

安装依赖后会多一个文件夹node_modules;

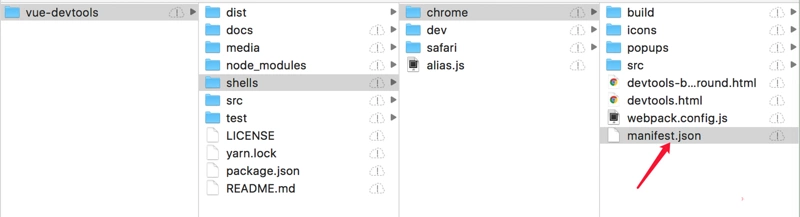
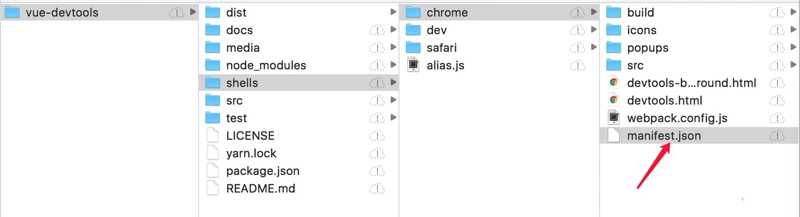
第三步:修改manifest.json文件


第四步.安装完成后同在该目录下(文件所在的目录)

shift+鼠标右键进入当前目录打开powershell
输入npm run build

第五步:在谷歌浏览器地址栏中输入
chrome://extensions/


选择工具包下的shells>chrome文件夹(建议将文件放到安全地磁盘,路径或文件损坏会导致工具无法使用)


第六步:测试工具
—>重启浏览器
—>进入开发者工具
—>在调试工具栏选择vue
—>出现下图,表示安装成功(数据不必在意);但页面没有vue数据时,不会显示插件
打开vue项目, 打开f12, 选择vue就可以使用了.
vue是数据驱动的, 这样就能看到对应数据了, 方便我们进行调试 :























 1300
1300











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








