1.下载vue_devtools_chrome
链接:https://pan.baidu.com/s/13zrT7CS9h3jP6c9ddOATmA?pwd=dbj1
提取码:dbj1
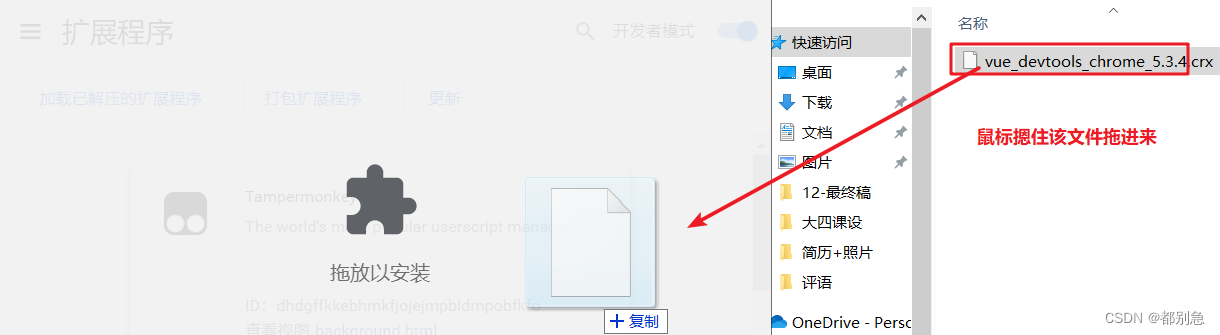
![]()
2.打开Chrome浏览器,点击右上角三个点-更多工具-扩展程序

3. 打开开发者模式
![]()

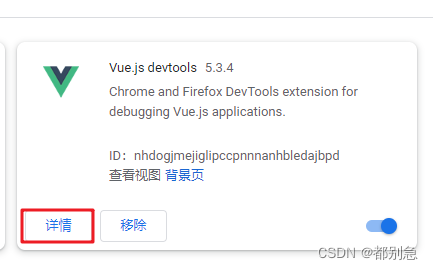
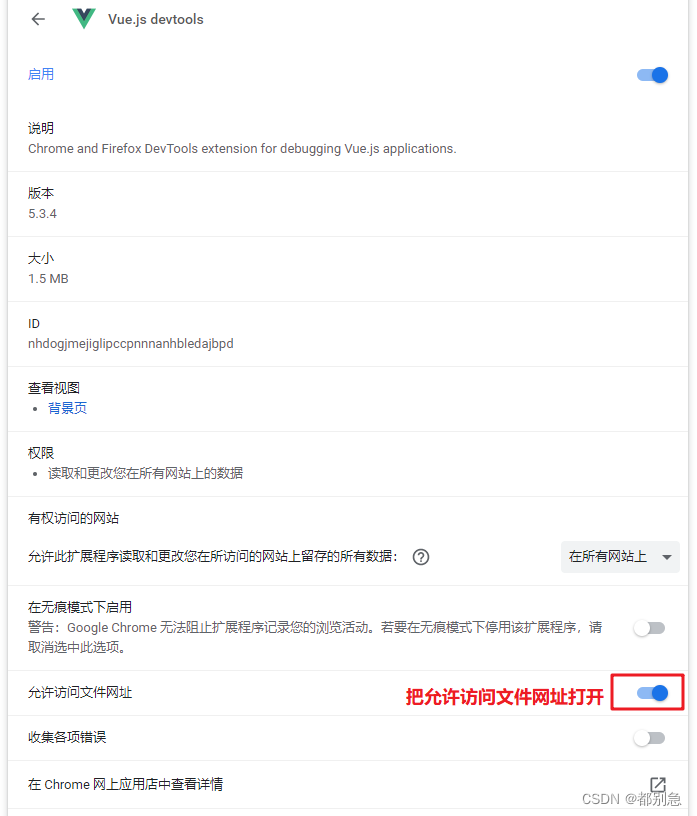
4.安装完成,点击左下角详情


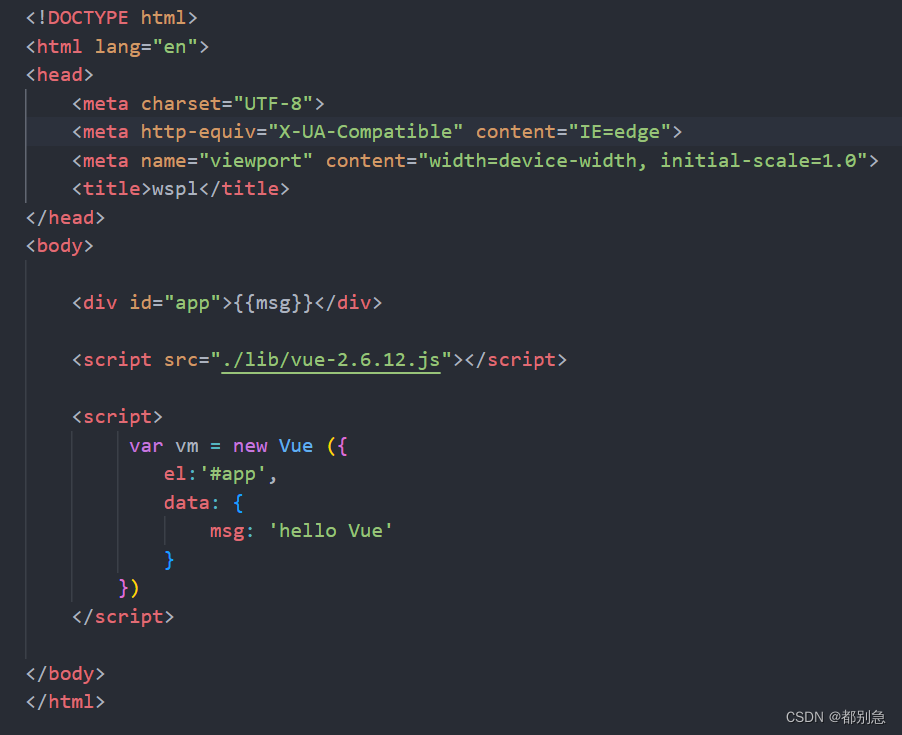
5.基本配置完成,进行测试打开VsCode,编辑一个使用Vue实例的页面
Vue-2.6.12.js下载地址
链接:https://pan.baidu.com/s/1SgivxBmnEvgLXz3qXwL27w?pwd=dbj1
提取码:dbj1

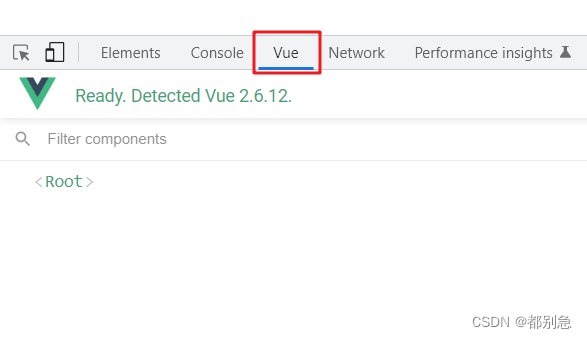
打开浏览器,页面显示hello Vue,f12打开调试工具,出现Vue一栏

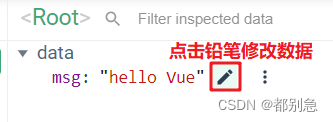
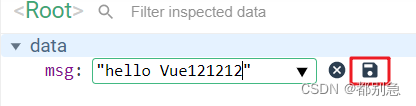
根据MVVM原理。点击Root,在右侧进行M数据的编辑,VM就会把新的数据同步显示在V视图页面上。

修改完毕点击保存。

页面更新,测试完成。























 2619
2619











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








