qrcode.js生成的二维码是不带边框留白的,经过研究代码,发现稍微修改一下,就可以实现保存的图片带边框留白:效果如下

代码修改如下:
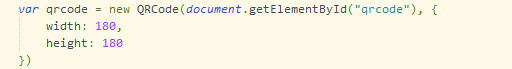
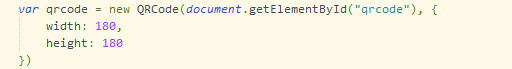
1、HTML页面:


2、qrcode.js:


qrcode.js生成的二维码是不带边框留白的,经过研究代码,发现稍微修改一下,就可以实现保存的图片带边框留白:效果如下

代码修改如下:
1、HTML页面:


2、qrcode.js:













 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


