前言
图片懒加载懂的都懂,不懂也不多说好吧。本组件是通过IntersectionObserver实现图片懒加载和加载过渡效果。(PS:如果您只需实现图片懒加载,通过配置小程序image组件的lazy-load属性即可)。
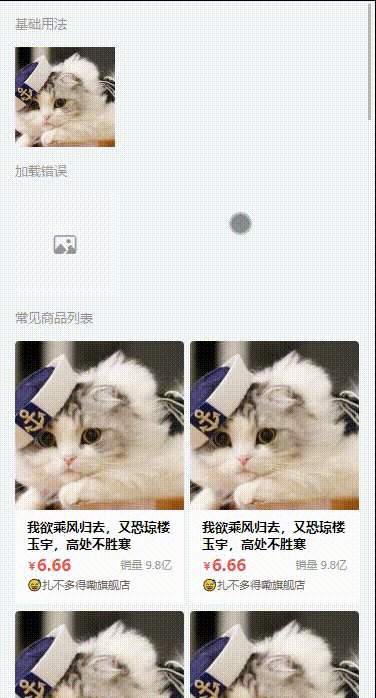
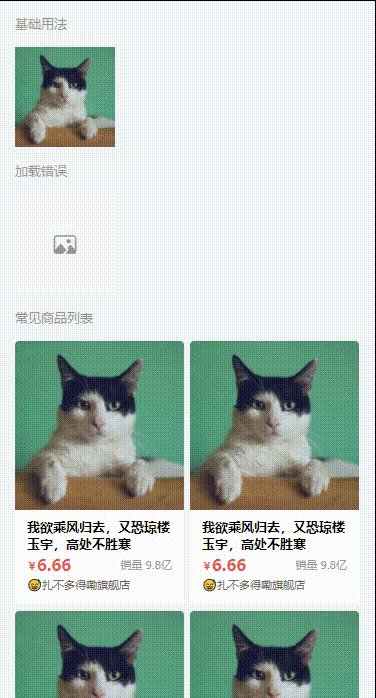
效果图

组件源码下载
https://gitee.com/CoderMoyv/moyv-components
组件属性
| 属性 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| src | string | - | 是 | 图片资源地址 |
| image-class | string | - | 否 | 图片样式类名 |
| mode | string | scaleToFill | 否 | 图片裁剪、缩放的模式 |
| show-menu-by-longpres | boolean | false | 否 | 开启长按图片显示识别小程序码菜单 |
使用方式
下载后整个项目复制moyv-components文件夹到您的小程序。
引入
"usingComponents": {
"lazy-image": "/moyv-components/lazy-image/index"
}
使用
<lazy-image image-class="imageClass"
src="https://res.wx.qq.com/wxdoc/dist/assets/img/0.4cb08bb4.jpg"
mode="aspectFill" show-menu-by-longpress>
</lazy-image>






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








