html5新语义标签
代码演示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
</head>
<body>
<fieldset>
<legend>HTML5新增的INPUT type 类型 那些表单</legend>
<form action="">
邮箱: <input type="email" /> <!-- aa@aa.com --> <br />
手机: <input type="tel" /> <!-- 手机格式 数字 --> <br />
数字: <input type="number" /> <!-- 只能 是 数字 --> <br />
url: <input type="url" /> <!-- 网址格式的 --> <br />
搜索: <input type="search" /> <!-- 搜索思密达 --> <br />
区域: <input type="range" /> <!-- 区域 奥哈药 滑块 --> <br />
时间: <input type="time" /> <!--小时 分钟 --> <br />
年月日: <input type="date" /> <!--获得年月日 --> <br />
月份: <input type="month" /> <!--获得年月 --> <br />
星期: <input type="week" /> <!--获得周 --> <br />
颜色: <input type="color" /> <!-- 颜色 --> <br />
<input type="submit" />
</form>
</fieldset>
</body>
</html>
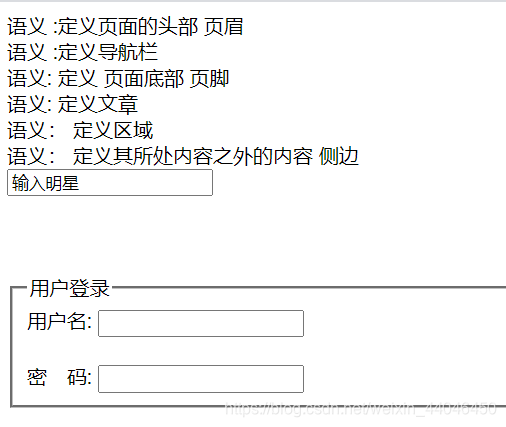
效果图:






















 1277
1277











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








