css字体样式属性
css字体样式属性font和color
其中font属性可以分为font-size,font-family,font-style,font-weight。
font-size是指的是字体的大小。代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>字体</title>
<style>
div{
width: 500px;
height: 200px;
margin: 200px auto;
text-align: center;
}
.ziti1{
font-size: 12px;
}
.ziti2{
font-size: 18px;
}
.ziti3{
font-size: 24px;
}
.ziti4{
font-size: 36px;
}
</style>
</head>
<body>
<div>
<p class="ziti1">字体的大小1</p>
<p class="ziti2">字体的大小2</p>
<p class="ziti3">字体的大小3</p>
<p class="ziti4">字体的大小4</p>
</div>
</body>
</html>
效果如下:

font-family是指什么具体是什么字体。代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>字体</title>
<style>
span{
font-family: 'MicrosoftYaHei';
font-size: 18px;
}
div{
font-family: \9ED1\4F53;
font-size: 18px;
}
p{
font-size: 18px;
}
</style>
</head>
<body>
<span>你们好</span>
<div>大家好</div>
<p>各位好</p>
</body>
</html>
效果如下:

font-style是指字体的样式。代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>字体</title>
<style>
span{
font-style: italic;//让字体倾斜。
}
div{
font-style: normal;//不让字体倾斜。
}
</style>
</head>
<body>
<span>一杯酒,一心事,一风景,一语难言。酒触情,触景生情。</span>
<i><div>一杯酒,一心事,一风景,一语难言。酒触情,触景生情。</div></i>
<p>一杯酒,一心事,一风景,一语难言。酒触情,触景生情。</p>
</body>
</html>
效果如下:

font-weight是指让字体是否变粗。代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>字体</title>
<style>
span{
/*font-weight: 400;*/
font-weight: normal;//不变粗
}
div{
/*font-weight: 600;*/
font-weight: bold;//变粗

</style>
</head>
<body>
<span>一杯酒,一心事,一风景,一语难言。酒触情,触景生情。</span>
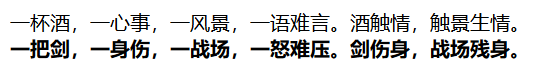
<div>一把剑,一身伤,一战场,一怒难压。剑伤身,战场残身。</div>
</body>
</html>
效果如下:

color是指字体的颜色。代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>字体</title>
<style>
span{
color: blue;
}
div{
color: red;
}
</style>
</head>
<body>
<span>一杯酒,一心事,一风景,一语难言。酒触情,触景生情。</span>
<div>一把剑,一身伤,一战场,一怒难压。剑伤身,战场残身。</div>
</body>
</html>
效果如下:

font属性的综合写法。代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>字体</title>
<style>
span{
font:bold 14px "微软雅黑";
color: blue;
}
div{
font-size: 14px;
color: red;
}
</style>
</head>
<body>
<span>一杯酒,一心事,一风景,一语难言。酒触情,触景生情。</span>
<div>一把剑,一身伤,一战场,一怒难压。剑伤身,战场残身。</div>
</body>
</html>
效果如下:

这样写比较便捷,可以少写代码。







 本文详细介绍了CSS中字体样式的各种属性,包括font-size、font-family、font-style、font-weight和color,通过实例展示了如何设置字体大小、字体类型、字体样式、字体粗细及颜色。
本文详细介绍了CSS中字体样式的各种属性,包括font-size、font-family、font-style、font-weight和color,通过实例展示了如何设置字体大小、字体类型、字体样式、字体粗细及颜色。














 1902
1902

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








