疫情偷走了我们多少青春的美好时光!没有假期那就开卷吧~
在做Springboot整合Vue的项目时,难免会遇到各种各样的问题,有的时候可能是后端写的代码出了bug,有时候也可能是前端的效果出了问题,,那我们唯一能做的,就是耐着性子,一个问题一个问题的去解决。下面是我在用Vue做前端时遇到的问题,就此整理了一下,仅供大家参考!
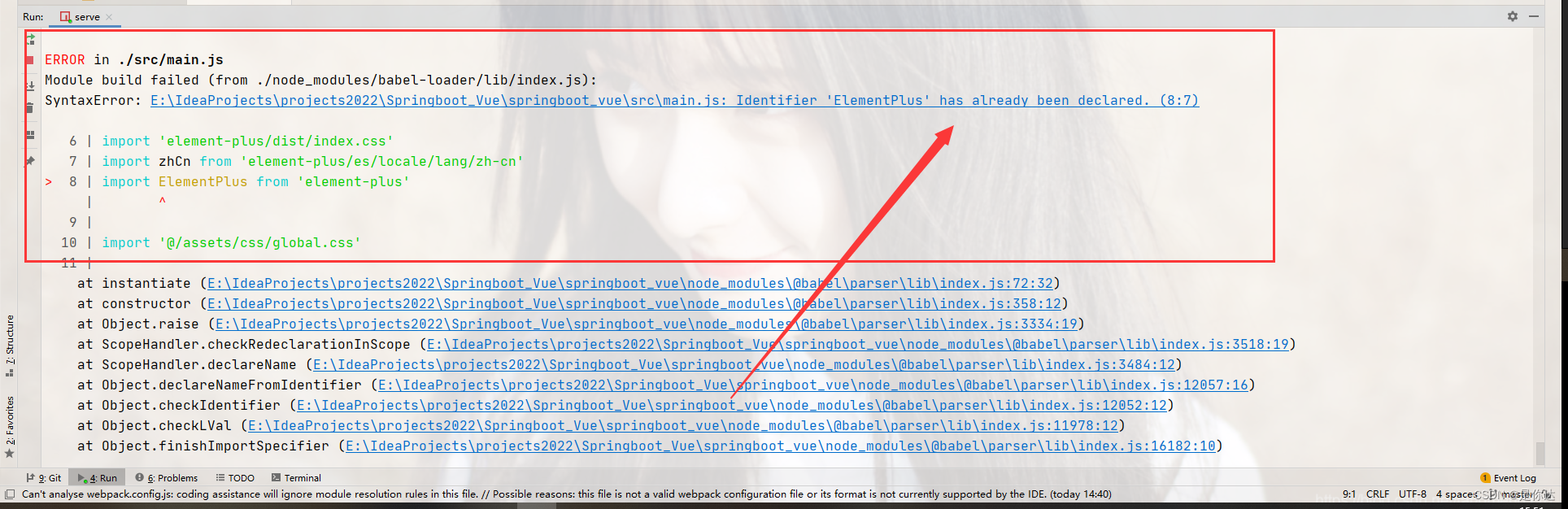
遇到的问题
Module build failed (from .de_modules/babel-loaderb/index.js):
SyntaxError: E:\IdeaProjects\
springboot_vue\src\main.js: Identifier 'ElementPlus' has already been declared. (8:7)

解决方法
通过查看项目源码,发现本错误的原因是导入了两次ElementPlus,解决方式就是删除一个即可!

解决完成之后的效果如下:

总结
做为一位后端研发人员,个人认为还是有必要对前端有那么一点了解的,虽然以后不一定走研发这条路,但是感觉随着疫情的存在、岗位的减少、学历的提升,内卷也许会越来越严重,打铁还需自身硬!选择了一条路就坚持走下去,结果至少不会太差,加油~








 本文记录了一位后端开发者在SpringBoot整合Vue项目时遇到的前端问题,主要是由于重复导入ElementPlus导致的语法错误。解决方案是删除多余的导入。作者强调了后端开发者了解前端知识的重要性,并鼓励在技术路上不断学习和坚持。
本文记录了一位后端开发者在SpringBoot整合Vue项目时遇到的前端问题,主要是由于重复导入ElementPlus导致的语法错误。解决方案是删除多余的导入。作者强调了后端开发者了解前端知识的重要性,并鼓励在技术路上不断学习和坚持。
















 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








