做项目的时候碰到一个不知名乱码的问题,困扰我好一阵,最后请教师傅很轻松就解决了,在这里记录一下,免得忘记。
前端用html+css+js写的,后端语言是php,这是一个前后端不分离的项目,因为这个网站的底部都是一样的,所以把底部结构单独拿出来写成一个文件,然后用php语言在每个需要用到这个底部html结构的页面引入这个结构,就像这样:

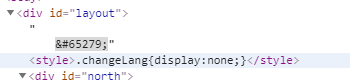
{include file=“public/header” /}这一句就是引入public文件下的header.html文件,也就是我们的底部结构,网站的底部大家都见过,一般包括服务热线,地址,主办单位,版权等信息,每个网页都有,所以这样引入一个公共的还是比较方便的,然而在网页中解析的时候这里出现了一个问题,就是写{include file=“public/header” /}的地方多了一串包含数字,字母,符号的乱码,就像这样:

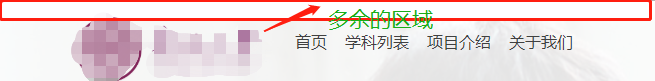
导致我们的页面变成了这样:

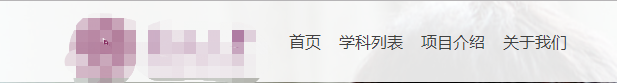
实际上这里上方的白色留白是不在我们想要的页面内的,这里的“;”就是我们说的乱码,实际上它会占网页中一定宽高的位置,所以其他的元素就会被影响,其实这是个编码的问题,在Notepad++打开header.html文件(其它软件打开也可以,只要能修改编码格式),点击“格式”,可以看到这个文件的编码格式是“以UTF-8格式编码”,然后把格式改成“以UTF-8无BOM格式编码”,然后保存,可以看到上方多余的留白不见了,页面乱码也不见了,我们的页面就正常了,就像这样:

解决!
评论


 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?
查看更多评论

添加红包




























