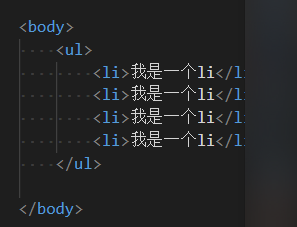
1.body中的代码如下:

2.在网页中打开结果如下:
可以发现li的左边与页面有一段间距

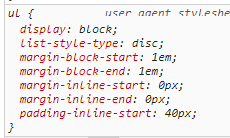
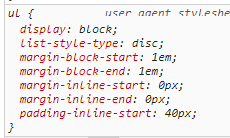
3.打开调试器可以看到ul有自带样式:
我们要清除它自带的样式才能消除边距

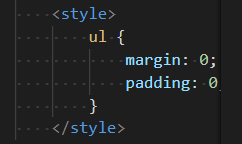
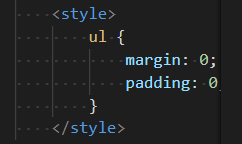
消除ul自带样式的方法就是在head标签中加入style标签,然后在style写入以下代码:

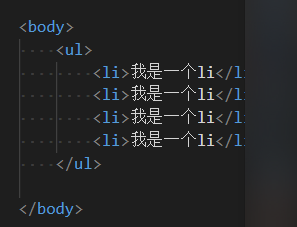
4.刷新网页,页面显示效果如下:

可以看出li与旁边的间距没有了,这就是清除了ul自带的样式。
清除ul自带的样式左边有间距的方法
最新推荐文章于 2024-04-19 12:54:59 发布
1.body中的代码如下:

2.在网页中打开结果如下:
可以发现li的左边与页面有一段间距

3.打开调试器可以看到ul有自带样式:
我们要清除它自带的样式才能消除边距

消除ul自带样式的方法就是在head标签中加入style标签,然后在style写入以下代码:

4.刷新网页,页面显示效果如下:

可以看出li与旁边的间距没有了,这就是清除了ul自带的样式。











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


