学习资料 https://www.imooc.com/learn/884
学习博客 https://blog.csdn.net/qq_33834489/article/details/79247119
1 屏幕的基本参数
1.1 屏幕尺寸
屏幕对角线的长度。
1.2 像素px(pixel)与分辨率
1.像素pixel:计算机如何在屏幕给我们显示图像呢?、
(1)实际上屏幕是有许许多多的“小灯泡”均匀排列组成的,不同的小灯泡有规律地发着不同颜色的光,众多的小灯泡聚集起来形成了呈像的效果。就好像我们小时候六一表演节目一样,不同的组穿着不同颜色的衣服,有规律地排列,从天上看来好像一个字或者一个简单的图像。因此我们可以说计算机的一个像素就是一个小灯泡,他可以发不同颜色的光。
2.分辨率resolution ratio:水平方向上一行有多少个像素x竖直方向上有多少个像素。
1.3 像素密度ppi(pixel per inch)
1.到底如何才能使图片或者呈现看着更加清晰呢?一般来说单位面积内的像素个数越多,越清晰。
所以,公认的评价清晰度的方式就是像素密度。
计算公式:水平像素平方+竖直像素平方开根后处除以屏幕尺寸
如果还不懂三者之间的关系可以看
http://www.woshipm.com/ucd/198774.html
2.如何才能使一个图像或者文字看着舒服呢?
(1)图像大小适中。
(2)图像的像素密度高。(一般来说在25-30cm 像素密度达到300ppi人眼就会看的非常舒服)
2 各种像素细分
2.1 物理(设备)像素 px(Pixel)
这里的像素就是上面介绍的像素,物理像素出厂的时候就已经确定了,不可改变。
2.2 逻辑(设备独立)像素 dip或dp(Device Independent Pixels)
1.屏幕碎片化(关于手机):手机的形状各异,尺寸不同,分辨率也不同,这就造成了许多的麻烦。
(1)手机屏幕的变化趋势是手机屏幕越来越大,物理像素越来越多。如果想要设计兼容不同手机的网页或者APP就会变得麻烦。
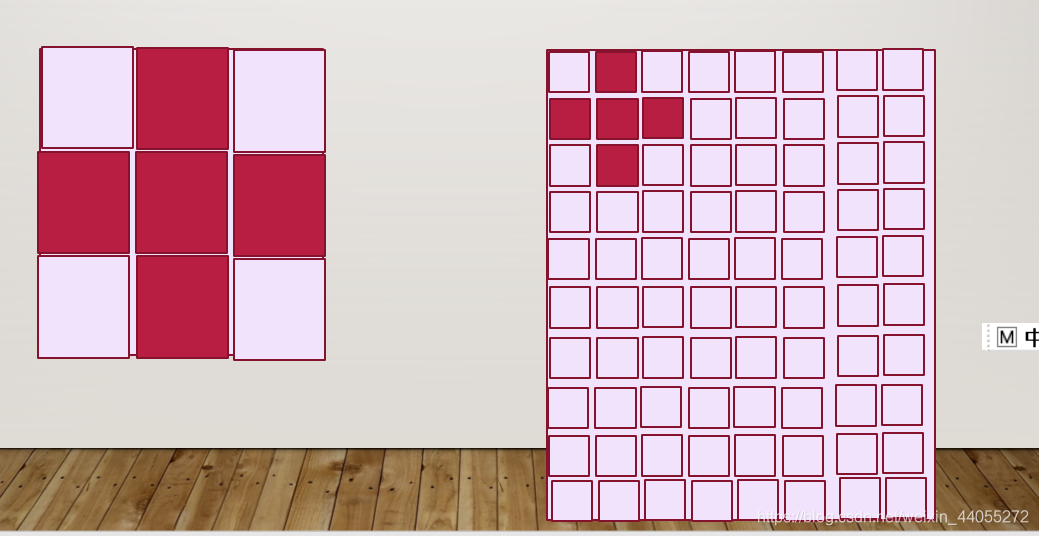
(2)例如在一个像素大小固定的图片,直接放在两种手机上,我们会发现相较于老手机,新手机的像素密度高,因此比较清晰,但是这时候我图像变得好小。这就给兼容问题创造了许多麻烦。对于不同分辨率的手机要设计不同像素大小的网页或APP,这好麻烦呀。
(左边是老手机,右边新手机)

2.解决方法
(1)为了简化兼容问题,Android提出了逻辑像素的概念。用多个物理像素代替逻辑像素。同时对于不同像素密度的手机,代替一个逻辑像素的物理像素的数目不同。简单说,像素密度越高,一个逻辑像素对应物理像素的数目越多。于此相关的逻辑。

(2)逻辑像素是由Android系统规定的,可以现在的大部分手机哦都是在超高之上的屏幕,逻辑分辨率相同。因此设计网页和APP时,设计一份就可以完全适用于现在大部分的智能手机。现在都手机逻辑分辨率就是

3.关于苹果系统,有一个类似于安卓逻辑像素的概念的单位,只是名字不同。
2.3 CSS像素
1.在网页开发设计中,设计人员只需要了解CSS像素。网页设计里所有的像素都是CSS像素。
2.CSS像素与逻辑像素的关系。
(1)当浏览器缩放比例为100%(默认就是这样,也可以手ctrl + +/- 设置)。一个逻辑像素就是一个CSS像素。
(2)通过调节缩放比例,一个CSS像素就可以表示不同数量的逻辑像素数。可视区域的CSS像素就发生了变化,同时可视区域的css分辨率就发生变化。
(下面的代码可以查看当前可视区域逻辑像素的宽度与高度。)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
window.onload = function (){
document.getElementById("width").innerHTML=document.documentElement.clientWidth;
document.getElementById("height").innerHTML=document.documentElement.clientHeight;
};
window.onresize = function (){
document.getElementById("width").innerHTML=document.documentElement.clientWidth;
document.getElementById("height").innerHTML=document.documentElement.clientHeight;
};
</script>
</head>
<body>
<p>当前视窗长度<span id="width"></span></p>
<p>当前视窗宽度<span id="height"></span></p>
</body>
</html>
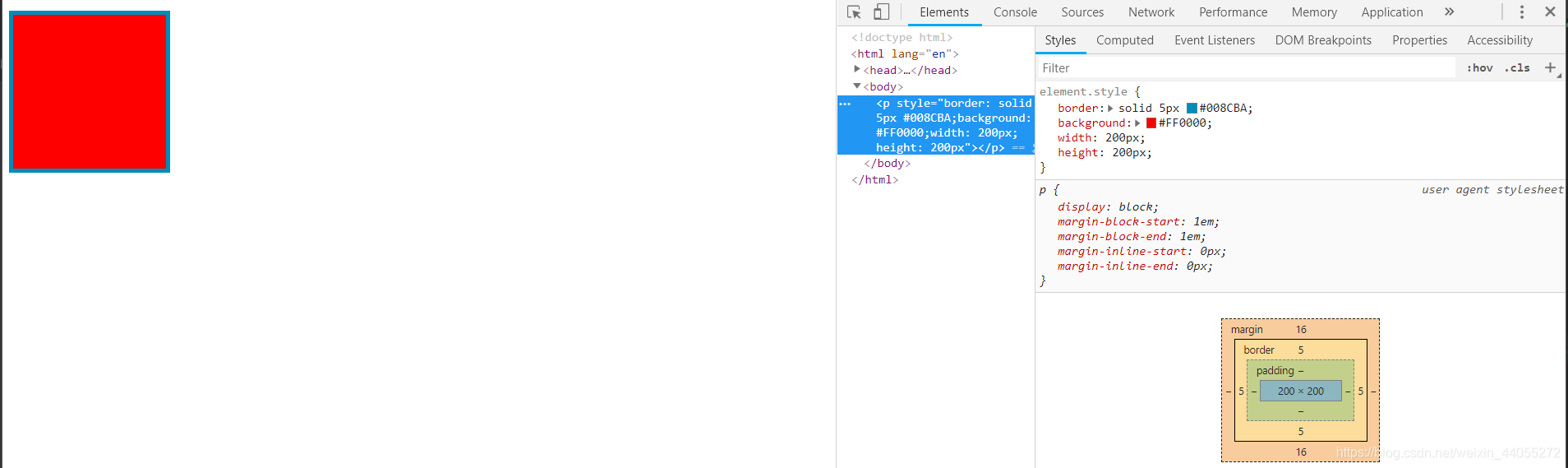
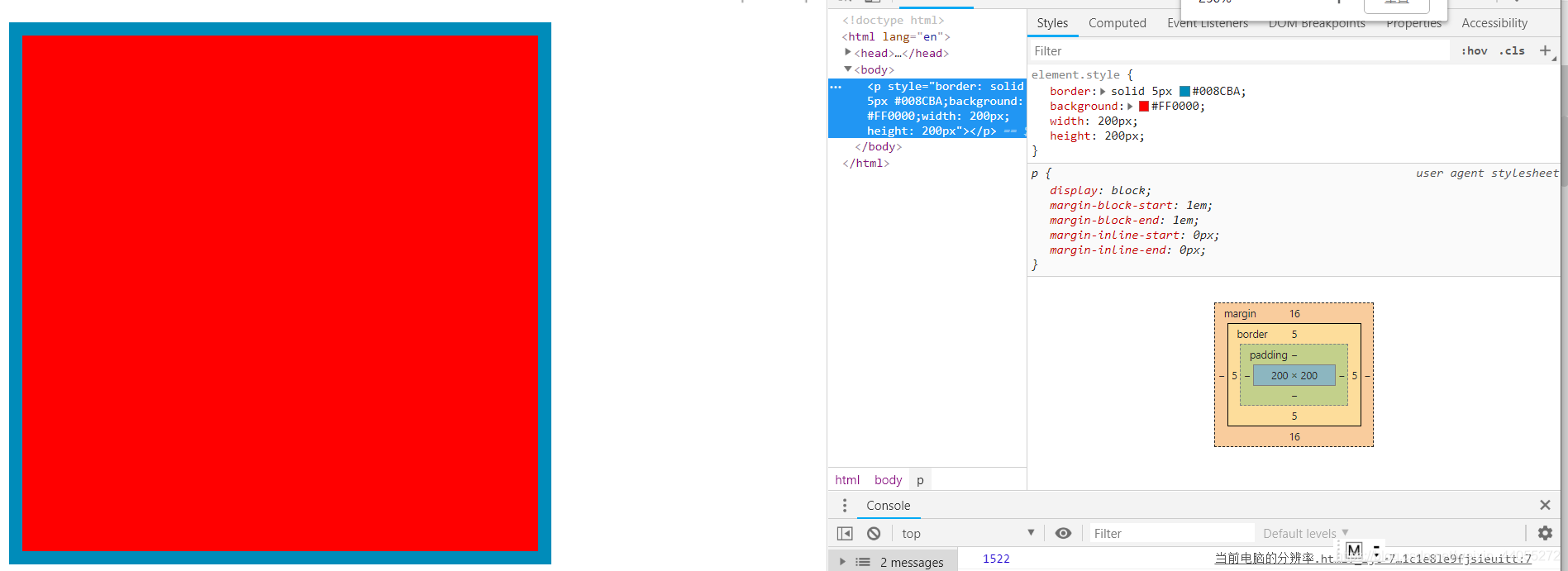
(3)如果网页设计里确定了一个元素的CSS像素。那么调节缩放比例的时候。CSS像素不会变,图像对应的逻辑像素会改变。

可以发现CSS像素并没有改变

3.像素比
3.1 设备像素比 DPR(device pixels ratio)(转换)
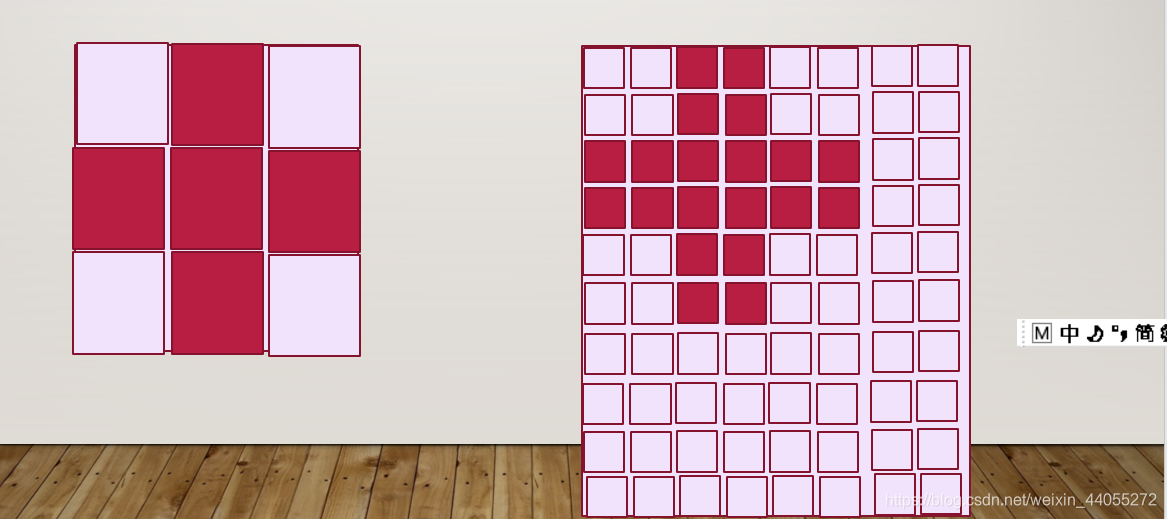
1.设备像素比由操作系统决定。计算公式为=1逻辑像素表示的物理像素开根=1逻辑像素水平方向有几列物理像素=1逻辑像素竖直方向有几行物理像素。
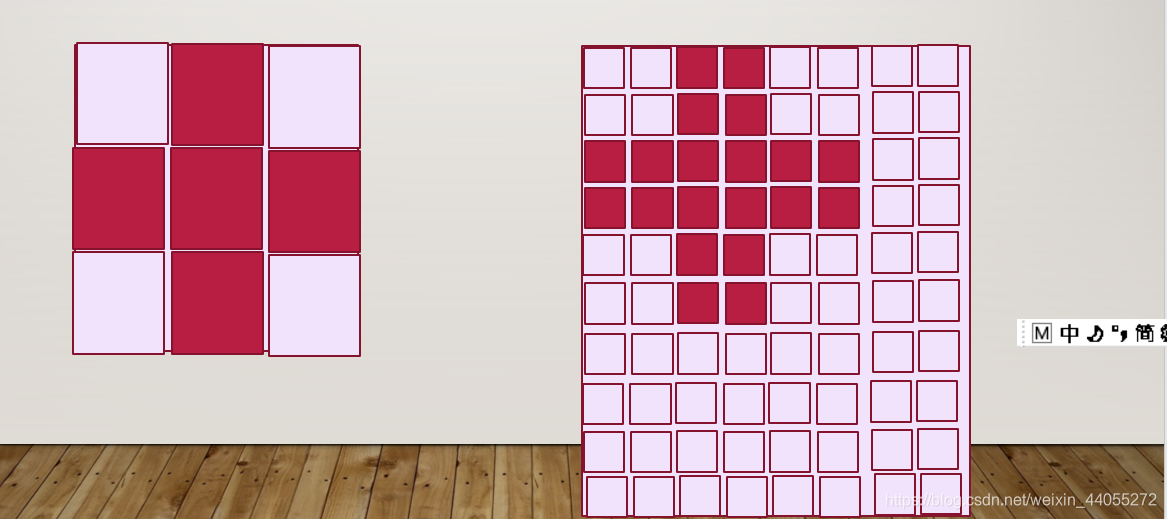
左边像素比为1,右边像素比为2

2.调节设备像素比
(1)电脑界面
<1>右键桌面,显示设置
<2>通过缩放布局设置像素比:125%就是1.25的设备像素比
<3>分辨率设置表示操作系统使用多少像素进行显示。
(2)手机界面暂时还无法设置。
3.2 CSS像素比
前面已经介绍了。默认CSS像素比为1。放大网页时,CSS像素比增加。
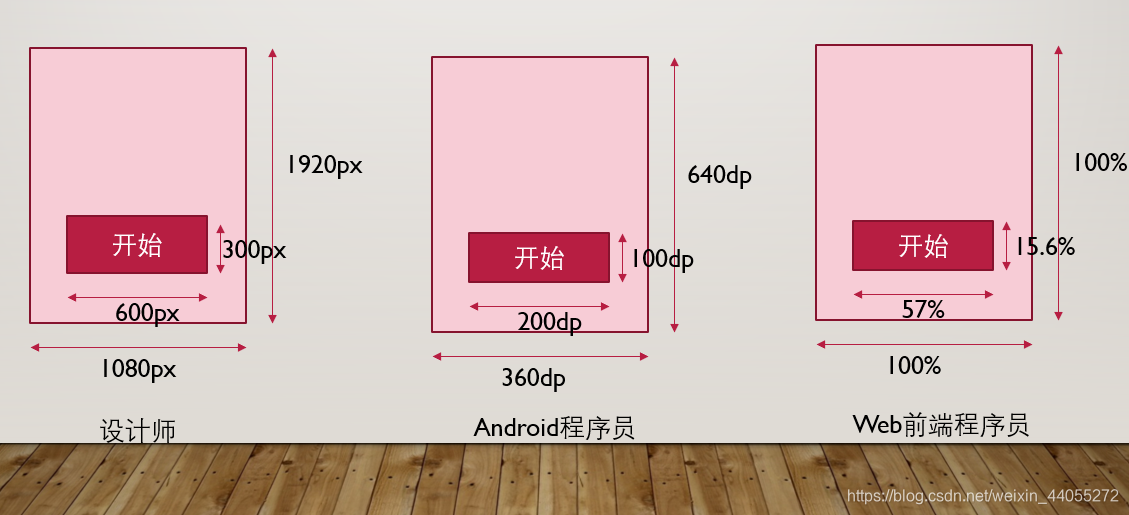
3.3 设计师与程序员
设计师在电脑上设计布局用的是px(物理像素)为单位,Andriod程序员实现的时候是以dp为单位的。需要根据设备像素比进行转换。web程序员实现的时候以百分比为单位,很少以css像素为单位。
























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








