需求:在elementUI表格中显示二维码,以及批量下载二维码
上图:
首先我们先做好前置工作npm下载 qrcode和 jszip和file-saver,
然后qrcode我封装成一个组件sm-qrcode了(这个组件我用了上传到服务器的):如下
<template>
<!-- 生成二维码开放接口:
二维码内容[通常为url]
二维码大小[限制为正方形]
二维码中间显示:文字或LOGO[默认不显示]-->
<div id="meQrcode">
<div class="qrcode_box">
<img class="qrcode_canvas" id="qrcode_canvas" ref="qrcode_canvas" alt="二维码图片">
<img v-if="qrLogo" class="qrcode_logo" ref="qrcode_logo" :src="qrLogo" alt="二维码logo">
<canvas :width="qrSize" :height="qrSize" class="canvas" ref="canvas"></canvas>
</div>
</div>
</template>
<script>
const QRCode = require("qrcode");
export default {
data() {
return {};
},
/**传入时间戳显示倒计时函数【后台时间戳一般都是10位的】
* @argument qrUrl 二维码内容
* @argument qrSize 二维码大小
* @argument qrText 二维码中间显示文字
* @argument qrTextSize 二维码中间显示文字大小(默认16px)
* @argument qrLogo 二维码中间显示图片
* @argument qrLogoSize 二维码中间显示图片大小(默认为80)
* 注:qrText与qrLogo只能显示一个,如果想要显示两个需要自行设计
*/
props: ["qrUrl", "qrSize", "qrText", "qrLogo", "qrLogoSize", "qrTextSize"],
mounted(){
this.drawQR();
},
methods:{
drawQR() {
// 画二维码里的logo[注意添加logo图片的时候需要使用服务器]
let qrcode_canvas = this.$refs.qrcode_canvas;
let qrcode_logo = this.$refs.qrcode_logo;
let canvas = this.$refs.canvas;
QRCode.toDataURL(this.qrUrl, {errorCorrectionLevel: "H"}, (err, url) => {
qrcode_canvas.src = url;
// 画二维码里的logo// 在canvas里进行拼接
let ctx = canvas.getContext("2d");
setTimeout(() => {
//获取图片
ctx.drawImage(qrcode_canvas, 0, 0, this.qrSize, this.qrSize);
if (this.qrLogo) {
//设置logo大小
//设置获取的logo将其变为圆角以及添加白色背景
ctx.fillStyle = "#fff";
ctx.beginPath();
let logoPosition = (this.qrSize - this.qrLogoSize) / 2; //logo相对于canvas居中定位
let h = this.qrLogoSize + 10; //圆角高 10为基数(logo四周白色背景为10/2)
let w = this.qrLogoSize + 10; //圆角宽
let x = logoPosition - 5;
let y = logoPosition - 5;
let r = 5; //圆角半径
ctx.moveTo(x + r, y);
ctx.arcTo(x + w, y, x + w, y + h, r);
ctx.arcTo(x + w, y + h, x, y + h, r);
ctx.arcTo(x, y + h, x, y, r);
ctx.arcTo(x, y, x + w, y, r);
ctx.closePath();
ctx.fill();
ctx.drawImage(
qrcode_logo,
logoPosition,
logoPosition,
this.qrLogoSize,
this.qrLogoSize
);
} else if (this.qrText) {
//设置字体
let fpadd = 10; //规定内间距
ctx.font = "bold " + this.qrTextSize + "px Arial";
let tw = ctx.measureText(this.qrText).width; //文字真实宽度
let ftop = (this.qrSize - this.qrTextSize) / 2; //根据字体大小计算文字top
let fleft = (this.qrSize - tw) / 2; //根据字体大小计算文字left
let tp = this.qrTextSize / 2; //字体边距为字体大小的一半可以自己设置
ctx.fillStyle = "#fff";
ctx.fillRect(
fleft - tp / 2,
ftop - tp / 2,
tw + tp,
this.qrTextSize + tp
);
ctx.textBaseline = "top"; //设置绘制文本时的文本基线。
ctx.fillStyle = this.getBackgroundColor();
ctx.fillText(this.qrText, fleft, ftop);
}
canvas.style.display = "none";
qrcode_canvas.src = canvas.toDataURL();
qrcode_canvas.style.display = "inline-block";
}, 500);
});
},
getBackgroundColor: function () {
switch (this.adminThemeValue) {
case "blue":
return "#287BC9";
case "green":
return "#18ae91";
case "purple":
return "#5067cd";
}
}
},
watch:{
qrUrl(){
this.drawQR();
}
}
};
</script>
<style scoped>
.qrcode_box,#meQrcode{
display: inline-block;
}
.qrcode_box img {
display: none;
}
</style>
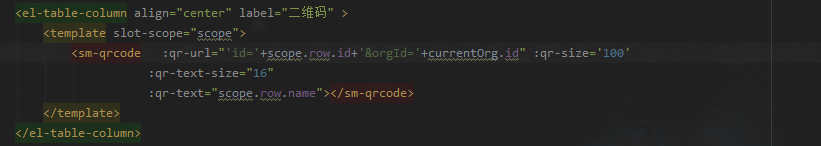
然后在页面中使用:

到这个地方就已经可以在表格中显示二维码了,这下一步批量下载二维码
要在页面中先引入
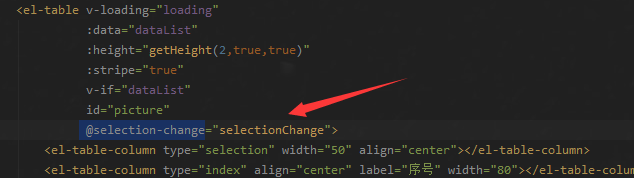
先设置表格允许批量选择在头部添加@selection-change

先说一下逻辑:因为表格获取不到选中行的dom元素,只能获取全部的,所以我用了走远路的方式
1.首先选中的时候,获取下标,存到arr数组中

2.然后点击下载的时候判断是否有批量选择,如果没有,就下载全部,如果有选择,就下载选择的

大概就这个意思,不知道我解释清楚了没,哈哈哈
























 992
992











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








