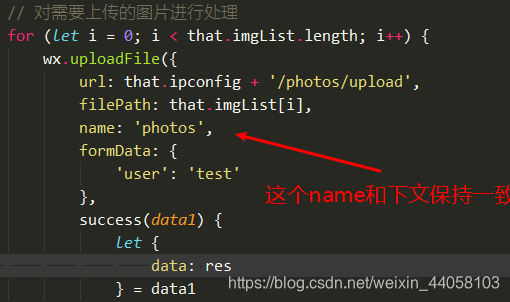
小程序端:
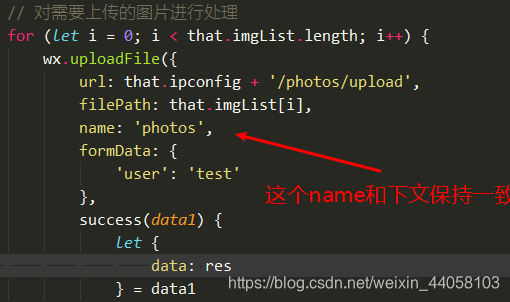
选择上传图片

点击提交或其他触发事件时:

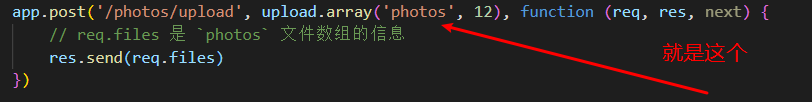
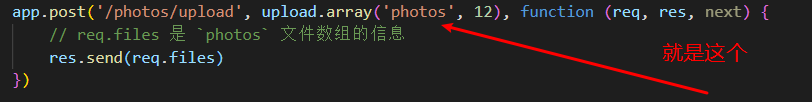
服务器:
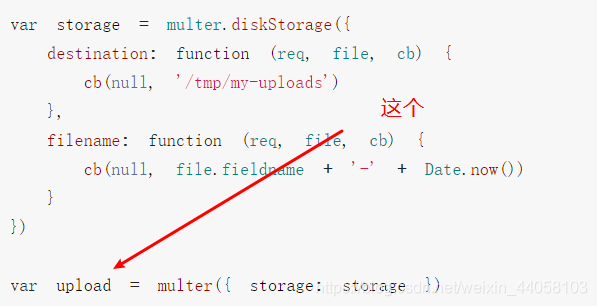
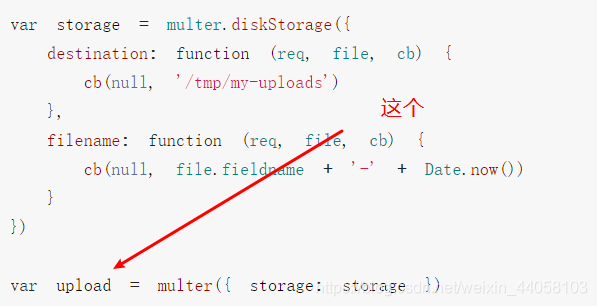
upload是由下文定义的

上面的内容在multer能找到
https://www.npmjs.com/package/multer 点击跳转
上传的网址可以自己改

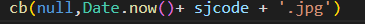
还可以修改后缀名

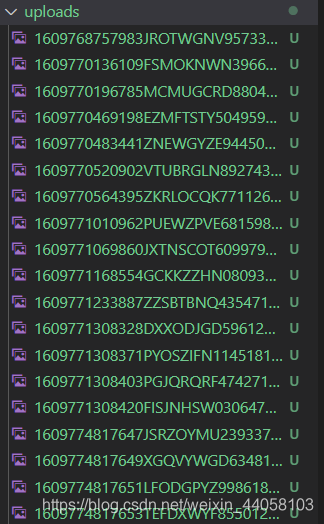
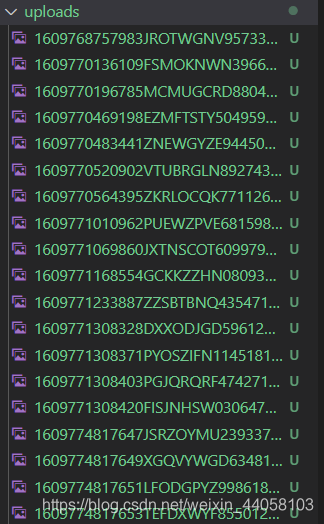
成功后这个文件夹就可以存储图片了

下期是如何访问并显示图片
小程序端:
选择上传图片

点击提交或其他触发事件时:

服务器:
upload是由下文定义的

上面的内容在multer能找到
https://www.npmjs.com/package/multer 点击跳转
上传的网址可以自己改

还可以修改后缀名

成功后这个文件夹就可以存储图片了

下期是如何访问并显示图片











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


